vue脚手架的基本使用
vue是什么
vue是一套用于构建用户页面的渐进式框架 鱼其他大型框架不同的是,vue被设计可以为自底向上逐渐应用。vue核心库只关注图层 不易于上手 还方便与第三方库或者既有项目整合 另一方面 当鱼现代快工具链 以及各种支持类库结合使用时 vue也完全能够为组发的单页应用提供驱动
1.安装程序
power shell npm install -g @vue/cli(全局安装)
如果太慢切换成taobao

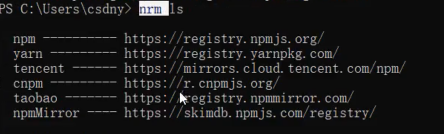
系统默认第一个
切换taobao为

这么下快
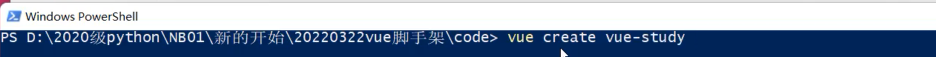
2.如果使用vue脚手架
shift加右击一个文件夹(建议不放到桌面 存储到e d盘里)


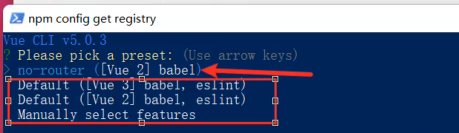
选最后一个回车

上下键移动空格取消*选择
创建好你需要的文件后
vs运行在终端中打开
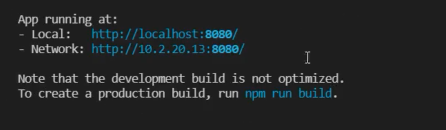
npm run serve

这就是安装脚手架的安装以及启动
2.单文件组件的创建和引用


























 1094
1094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








