-
children props:通过组件标签体传入结构
<A> <B>xxx</B> </A> {this.props.children} -
render props:通过组件标签属性传入结构,一般用render函数属性
<A render={data=> <C data={data}></C>}></A> //A组件: {this.props.render(内部state数据)} //C组件:读取A组件传入的数据显示 {this.props.data}案例
import React, { Component } from 'react' import './index.css' export default class Parent extends Component { render() { return ( <div className='parent'> <h4>Parent组件</h4> <A render={(name) => <B name={name}></B> }></A> </div> ) } } class A extends Component { state = {name:'sun'} render() { return ( <div className='A'> <h4>A组件</h4> {/* {this.props.children} */} {this.props.render(this.state.name)} </div> ) } } class B extends Component { render() { return ( <div className='B'> <h4>B组件</h4> <div>B组件收到的name为:{this.props.name}</div> </div> ) } }样式文件:
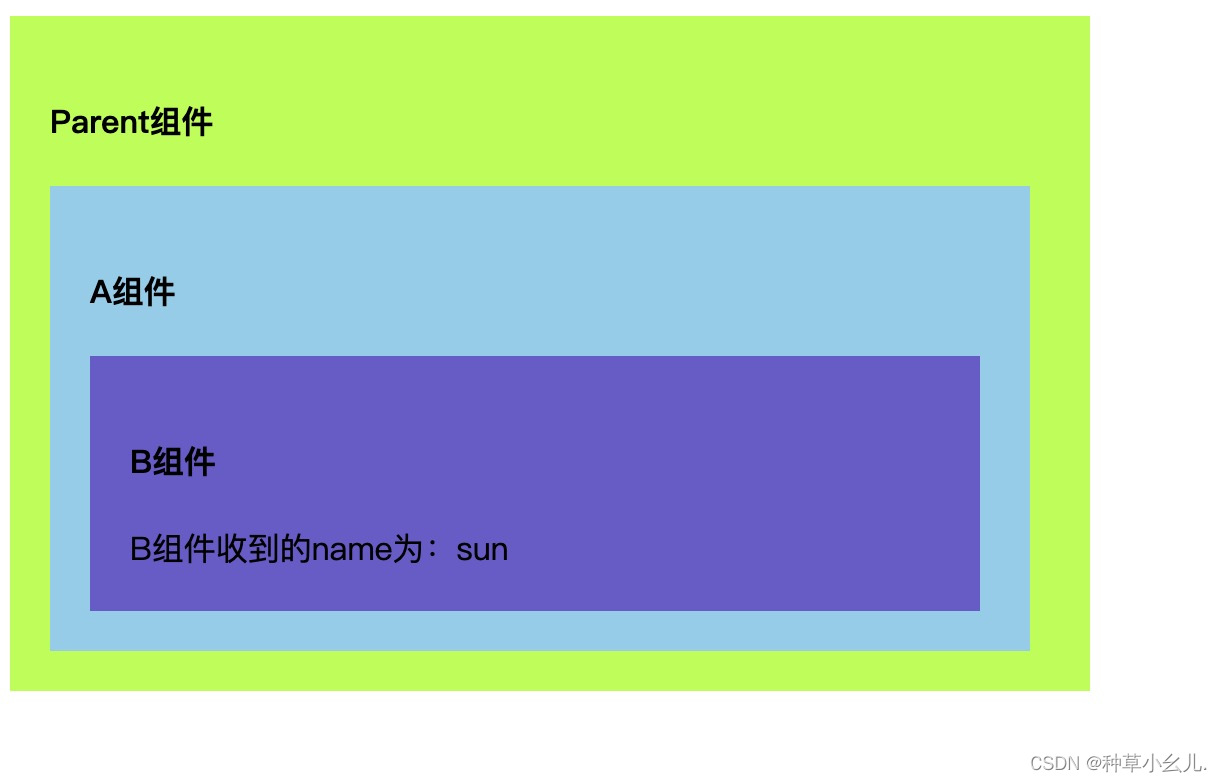
.parent{ width: 500px; background-color: greenyellow; padding: 20px; } .A{ width: 90%; background-color: skyblue; padding: 20px; } .B{ width: 90%; background-color: slateblue; padding: 20px; }运行结果:

React向组件内部动态传入带内容的结构--props
最新推荐文章于 2024-07-06 14:09:06 发布






















 867
867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








