组件化整理
一、什么是组件化

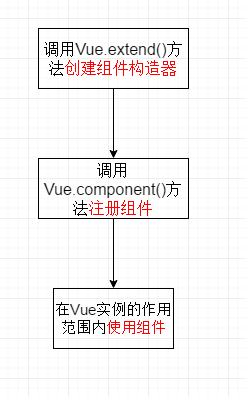
组件的使用分为三个步骤:
- 创建组件构造器
- 注册组件
- 使用组件

1.构建组件构造器对象
const cpnC=Vue.extend({
template:`
<div>
<h2>我是标题</h2>
<p>我是内容,哈哈哈哈</p>
<p>我是内容,呵呵呵呵</p>
</div>` //模板
})
2.注册组件(这里就是全局组件)
/* Vue.component(`组件的标签名`,组件构造器) */
Vue.component('mycpn', cpnC)
3.使用组件
<div id="app">
<mycpn></mycpn>
</div>

二、全局组件与局部组件
全局组件
<div id="app">
<hpp></hpp>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








