步骤一:
在百度开放平台,注册 ak
注册 ak 时,需要用到 app 的 SHA1 和 包名,而获取 SHA1,需要用到 release 版 的签名文件
故需要先生成签名文件
然后在签名文件所在文件夹中打开 CMD 命令,输入 keytool -list -v -keystore 签名文件名.jks
步骤二:
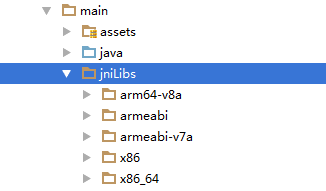
添加相关 jar 包和 .so 文件(注:jniLibs下的目录文件需要对应,文件名虽然相同,但文件里边的内容是不同的)
步骤三:
配置清单文件(添加 AK 和 相应的权限)
步骤四:
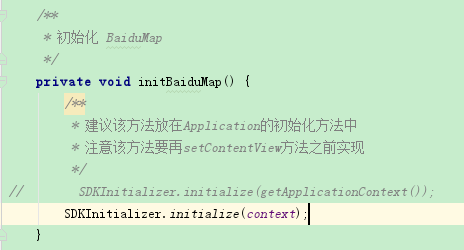
在 MyApplication 中 的 onCreate 方法中初始化 BaiduMap
/**
* 初始化 BaiduMap
* 建议该方法放在 Application 的 onCreate 方法中
* 在使用 SDK 各组间之前初始化 context 信息,传入 ApplicationContext
* 注意该方法要再setContentView方法之前实现
*/
private void initBaiduMap() {
//在Activity 中 可以通过 getApplicationContext() 获取全局的上下文
// SDKInitializer.initialize(getApplicationContext());
SDKInitializer.initialize(context);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标(BD09LL)和国测局坐标(GCJ02),默认是BD09LL坐标
SDKInitializer.setCoordType(CoordType.BD09LL);//设置为百度坐标,默认为百度坐标
}
步骤五:
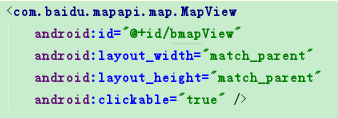
在需要显示地图的 xml 中 添加 com.baidu.mapapi.map.MapView 布局
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:clickable="true" />
在需要显示地图的 Activity 中 获取 mapView 控件实例
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
在需要显示地图的 Activity 中 设置 mapView 控件的生命周期
@Override protected void onResume() { super.onResume(); //在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理 mMapView.onResume(); }@Override protected void onPause() { super.onPause(); //在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理 mMapView.onPause(); } @Override protected void onDestroy() { super.onDestroy(); //如果开启了定位功能,需要在退出时销毁定位 mLocClient.stop(); //在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理 mMapView.onDestroy(); mMapView = null; }
步骤六:
配置混淆文件
#baidu地图 集成地图SDK的应用,在打包混淆的时候,需要注意与地图SDK相关的方法不可被混淆
-keep class com.baidu.** {*;}
-keep class mapsdkvi.com.** {*;}
-dontwarn com.baidu.**
运行程序,即可显示地图。
获取 mBaiduMap 实例
//普通地图 ,mBaiduMap 是地图控制器对象
mBaiduMap = mMapView.getMap();
获取 mUiSettings 实例
//实例化UiSettings类对象 mUiSettings.setCompassEnabled(enable);//设置指南针是否可用
mUiSettings = mBaiduMap.getUiSettings();
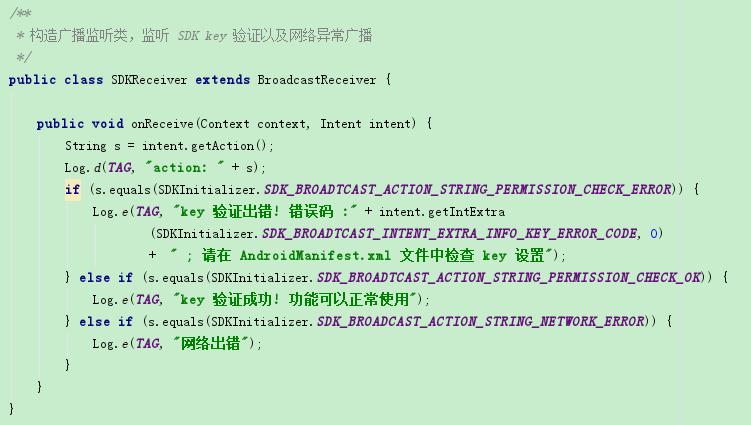
构造广播监听类,监听 SDK key 验证以及网络异常广播
/** * 构造广播监听类,监听 SDK key 验证以及网络异常广播 */ public class SDKReceiver extends BroadcastReceiver {public void onReceive(Context context, Intent intent) { String s = intent.getAction(); Log.d(TAG, "action: " + s); if (s.equals(SDKInitializer.SDK_BROADTCAST_ACTION_STRING_PERMISSION_CHECK_ERROR)) { Log.e(TAG, "key 验证出错! 错误码 :" + intent.getIntExtra (SDKInitializer.SDK_BROADTCAST_INTENT_EXTRA_INFO_KEY_ERROR_CODE, 0) + " ; 请在 AndroidManifest.xml 文件中检查 key 设置"); } else if (s.equals(SDKInitializer.SDK_BROADTCAST_ACTION_STRING_PERMISSION_CHECK_OK)) { Log.e(TAG, "key 验证成功! 功能可以正常使用"); } else if (s.equals(SDKInitializer.SDK_BROADCAST_ACTION_STRING_NETWORK_ERROR)) { Log.e(TAG, "网络出错"); } }
}
设置地图中心坐标
设置显示在屏幕中的地图地理范围(即,设置屏幕中间默认显示的中心点地图坐标)
//设置显示在屏幕中的地图地理范围(即,设置屏幕中间默认显示的中心点地图坐标)
mBaiduMap.setMapStatus(MapStatusUpdateFactory. newLatLngBounds(// 设置显示在屏幕中的地图地理范围
new LatLngBounds.Builder().include(new LatLng(mCurrentLat, mCurrentLon)).build()));
// 设置显示在屏幕中的地图地理范围
// mBaiduMap.setMapStatus(MapStatusUpdateFactory. newLatLngBounds(bounds),width, height);
设置地图 logo 显示/隐藏
注:按照百度地图API使用条款 您的应用不得删除或遮盖 百度地图Logo或版权声明
请保证,百度地图Logo和法律声明始终可见
//设置地图 logo 显示/隐藏(隐藏 logo : View.INVISIBLE)
View child = mMapView.getChildAt(1);
if (child != null && (child instanceof ImageView || child instanceof ZoomControls)){
child.setVisibility(View.INVISIBLE);
}
设置底图标注 显示/隐藏(控制地图POI显示)
//设置底图标注 显示/隐藏(控制地图POI显示)
//根据使用需要,支持设置poi的显示。默认显示底图标注。利用此属性可将底图标注设置为隐藏,得到仅显示道路信息的地图
mBaiduMap.showMapPoi(false);
设置地图边界区域(已废弃)
//地图Logo不允许遮挡,可通过以下方法可以设置地图边界区域,来避免UI遮挡
mBaiduMap.setPadding(0, 0, 0, 0);//左上右下(padding 值 需大于0)
设置地图边界区域
//围绕地图边缘添加内边距。地图将继续充满整个屏幕,
// 但地图logo、比例尺、指南针、缩放按钮等控件、地图手势以及覆盖物,将调整在地图边界内操作。
// 适用于不希望操作控件被UI遮挡情况。
mBaiduMap.setViewPadding(0, 0, 0, 0);//左上右下(padding 值 需大于0)
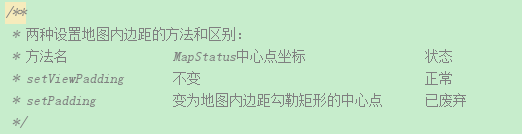
两种设置地图边界区域方法的区别
设置指南针是否可用
//设置指南针是否可用
mUiSettings.setCompassEnabled(true);
设置地图平移功能是否可用
//控制是否启用或禁用平移的功能,默认开启。如果启用,则用户可以平移地图
mUiSettings. setScrollGesturesEnabled(false);
设置比例尺 显示/隐藏
//设置比例尺 显示/隐藏
mMapView.showScaleControl(false);
设置缩放按钮 显示/隐藏
//设置缩放按钮 显示/隐藏
mMapView. showZoomControls(false);
设置 最大缩放级别 MaxZoomLevel 和 最小缩放级别 minZoomLevel
//设置 最大缩放级别 MaxZoomLevel 和 最小缩放级别 minZoomLevel
//注:自v5.0.0起,为了优化显示效果,将地图缩放等级由 3-21 调整为 4-21,请开发者注意。
mBaiduMap.setMaxAndMinZoomLevel(21, 4);
设置地图缩放级别
/**
* 缩放到指定的缩放级别
*
* @param zoomLevel
*/
private void zoomLevel(float zoomLevel){
mBaiduMap.setMapStatus(MapStatusUpdateFactory.zoomTo(zoomLevel));//直接设置指定的缩放级别
}
/**
- 放大地图缩放级别
*/
private void zoomLevel_bigger(){
mBaiduMap.setMapStatus(MapStatusUpdateFactory.zoomIn());//放大地图缩放级别
}
/**
- 缩小地图缩放级别
*/
private void zoomLevel_smaller(){
mBaiduMap.setMapStatus(MapStatusUpdateFactory.zoomOut());//缩小地图缩放级别
}
指定位置添加 marker
/** * 指定位置添加 marker * @param view */ public void onAssignLocation(View view){ //定义Maker坐标点 121.676386,38.934928 LatLng point = new LatLng(38.934928, 121.676386);//构建Marker图标 BitmapDescriptor bitmap = BitmapDescriptorFactory.fromResource(R.drawable.icon_marka); //构建MarkerOption,用于在地图上添加Marker OverlayOptions option = new MarkerOptions() .position(point) .icon(bitmap); //在地图上添加Marker,并显示 mBaiduMap.addOverlay(option);
添加自定义 Marker
/**
* 绘制自定义Marker
* 可根据实际的业务需求,在地图指定的位置上添加自定义的 Marker。MarkerOptions 是设置 Marker 参数变量的类
* 具体使用源码请在 OverlayDemo 中查看
* <p>
* OverlayManager /PoiOverlay / IndoorPoiOverlay /IndoorRouteOverlay /TransitRouteOverlay
* /WalkingRouteOverlay /BikingRouteOverlay /DrivingRouteOverlay /BusLineOverlay
* /MassTransitRouteOverlay / 以上源码可在BaiduMapsApiDemo工程中找到。
*/
private MarkerOptions addCustomMarker() {
MarkerOptions markerOptions = new MarkerOptions();
markerOptions.icon(BitmapDescriptorFactory.fromResource(R.drawable.icon_markb))
.animateType(MarkerOptions.MarkerAnimateType.drop)
.alpha(0.5f)
.position(new LatLng(38.935548, 121.678815))//121.678815,38.935548
.perspective(true)//是否开启近大远小效果
.draggable(true)//是否可拖拽
.flat(true)//是否平贴地图
.rotate(0)
.title("绘制自定义 Marker")
.visible(true);
return markerOptions;
}
//在地图上添加Marker,并显示
mBaiduMap.addOverlay(addCustomMarker());
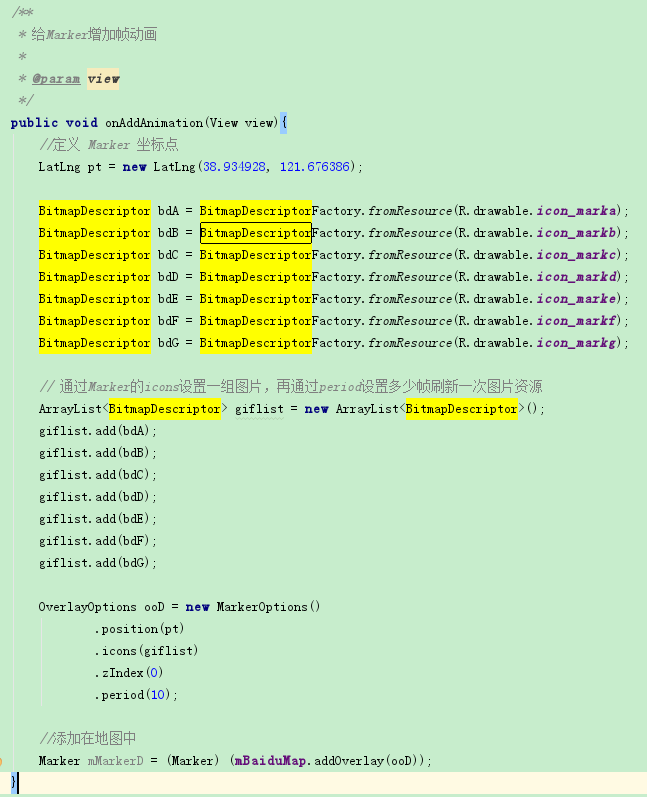
给Marker增加帧动画
自v3.3.0版本起,SDK提供了给 Marker 增加动画的能力
/** * 给Marker增加帧动画 * * @param view */ public void onAddAnimation(View view){ //定义 Marker 坐标点 LatLng pt = new LatLng(38.934928, 121.676386);BitmapDescriptor bdA = BitmapDescriptorFactory.fromResource(R.drawable.icon_marka); BitmapDescriptor bdB = BitmapDescriptorFactory.fromResource(R.drawable.icon_markb); BitmapDescriptor bdC = BitmapDescriptorFactory.fromResource(R.drawable.icon_markc); BitmapDescriptor bdD = BitmapDescriptorFactory.fromResource(R.drawable.icon_markd); BitmapDescriptor bdE = BitmapDescriptorFactory.fromResource(R.drawable.icon_marke); BitmapDescriptor bdF = BitmapDescriptorFactory.fromResource(R.drawable.icon_markf); BitmapDescriptor bdG = BitmapDescriptorFactory.fromResource(R.drawable.icon_markg); // 通过Marker的icons设置一组图片,再通过period设置多少帧刷新一次图片资源 ArrayList<BitmapDescriptor> giflist = new ArrayList<BitmapDescriptor>(); giflist.add(bdA); giflist.add(bdB); giflist.add(bdC); giflist.add(bdD); giflist.add(bdE); giflist.add(bdF); giflist.add(bdG); OverlayOptions ooD = new MarkerOptions() .position(pt) .icons(giflist) .zIndex(0) .period(10); //添加在地图中 Marker mMarkerD = (Marker) (mBaiduMap.addOverlay(ooD));
}
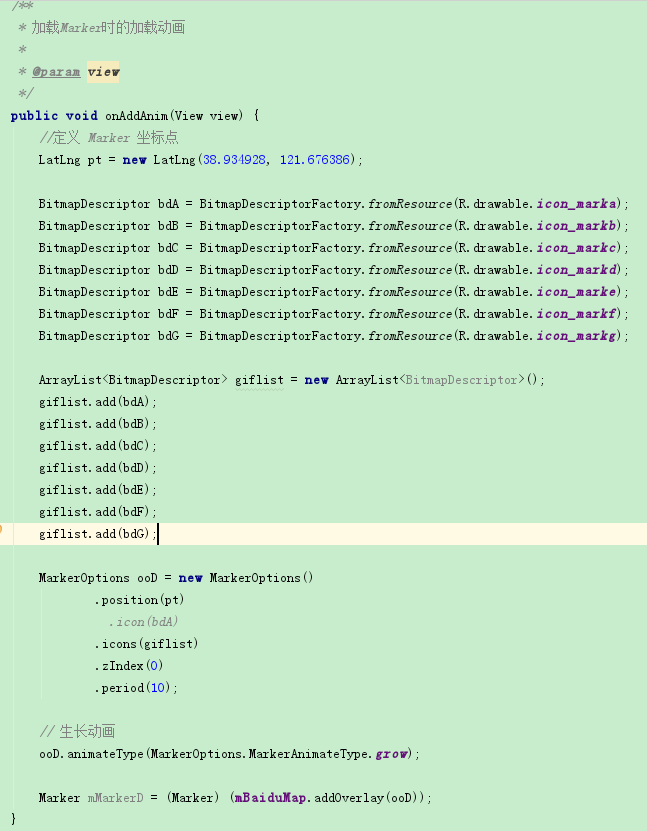
加载Marker时的加载动画
/** * 加载Marker时的加载动画 * * @param view */ public void onAddAnim(View view) { //定义 Marker 坐标点 LatLng pt = new LatLng(38.934928, 121.676386);BitmapDescriptor bdA = BitmapDescriptorFactory.fromResource(R.drawable.icon_marka); BitmapDescriptor bdB = BitmapDescriptorFactory.fromResource(R.drawable.icon_markb); BitmapDescriptor bdC = BitmapDescriptorFactory.fromResource(R.drawable.icon_markc); BitmapDescriptor bdD = BitmapDescriptorFactory.fromResource(R.drawable.icon_markd); BitmapDescriptor bdE = BitmapDescriptorFactory.fromResource(R.drawable.icon_marke); BitmapDescriptor bdF = BitmapDescriptorFactory.fromResource(R.drawable.icon_markf); BitmapDescriptor bdG = BitmapDescriptorFactory.fromResource(R.drawable.icon_markg); ArrayList<BitmapDescriptor> giflist = new ArrayList<BitmapDescriptor>(); giflist.add(bdA); giflist.add(bdB); giflist.add(bdC); giflist.add(bdD); giflist.add(bdE); giflist.add(bdF); giflist.add(bdG); MarkerOptions ooD = new MarkerOptions() .position(pt)
// .icon(bdA)
.icons(giflist)
.zIndex(0)
.period(10);
// 生长动画
ooD.animateType(MarkerOptions.MarkerAnimateType.grow);
Marker mMarkerD = (Marker) (mBaiduMap.addOverlay(ooD));
}
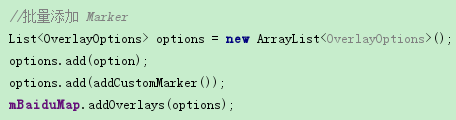
批量添加 Marker
//批量添加 Marker
List<OverlayOptions> options = new ArrayList<OverlayOptions>();
options.add(option);
options.add(addCustomMarker());
mBaiduMap.addOverlays(options);
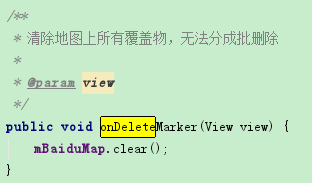
清除地图上所有覆盖物,无法分成批删除
/**
* 清除地图上所有覆盖物,无法分成批删除
*
* @param view
*/
public void onDeleteMarker(View view) {
mBaiduMap.clear();
}
添加文字覆盖物
/** * 添加文字 * * @param view */ public void onAddText(View view) { //定义文字所显示的坐标点 LatLng llText = new LatLng(38.934928, 121.676386);//构建文字Option对象,用于在地图上添加文字 OverlayOptions textOption = new TextOptions() .bgColor(0xAAFFFF00) .fontSize(24) .fontColor(0xFFFF00FF) .text("百度地图SDK") .rotate(-30) .position(llText); //在地图上添加该文字对象并显示 Text text = (Text) mBaiduMap.addOverlay(textOption);
}
添加信息窗(弹窗覆盖物InfoWindow)
开发者只需将InfoWindow的显示方法写在Maker的点击事件处理中即可实现该效果
/** * 添加信息窗(弹窗覆盖物InfoWindow) * 开发者只需将InfoWindow的显示方法写在Maker的点击事件处理中即可实现该效果 * * @param view */ public void onInfoWindow(View view){ //创建InfoWindow展示的view // Button button = new Button(getApplicationContext()); Button button = new Button(this); button.setBackgroundResource(R.drawable.popup); button.setText("信息框"); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(BaiduMapActivity.this, "点我干啥", Toast.LENGTH_SHORT).show(); } });//定义用于显示该InfoWindow的坐标点 LatLng pt = new LatLng(38.934928, 121.676386); //创建InfoWindow , 传入 view, 地理坐标, y 轴偏移量 InfoWindow mInfoWindow = new InfoWindow(button, pt, -47); //在地图上显示 InfoWindow mBaiduMap.showInfoWindow(mInfoWindow);
}
点聚合
自v3.6.0版本起,新增点聚合功能,可通过缩小地图层级,将定义范围内的多个标注点,聚合显示成一个标注点,并在MarkerClusterDemo中开放源码,方便开发者自行修改。
http://lbsyun.baidu.com/index.php?title=androidsdk/guide/render-map/point
添加折线图
/** * 添加折线图(实线) * * @param view */ private Polyline mPolyline; public void onAddZheXian(View view){ //构建折线点坐标 LatLng p1 = new LatLng(38.931639, 121.681021);//121.681021,38.931639 LatLng p2 = new LatLng(38.935513, 121.679314);//121.679314,38.935513 LatLng p3 = new LatLng(38.934741, 121.676403);//121.676403,38.934741 LatLng p4 = new LatLng(38.931639, 121.681021);//121.681021,38.931639 List<LatLng> points = new ArrayList<LatLng>(); points.add(p1); points.add(p2); points.add(p3); points.add(p4);//绘制折线 OverlayOptions ooPolyline = new PolylineOptions() .width(10) .color(0xAAFF0000) .points(points); //添加在地图中 mPolyline = (Polyline) mBaiduMap.addOverlay(ooPolyline);
}
/**
- 添加折线图(虚线)
- @param view
*/
public void onAddZheXian(View view){
//设置是否虚线绘制
//先绘制普通折线,然后通过 setDottedLine(enabled) 来控制显示为虚线。
mPolyline.setDottedLine(true);
}
分段颜色绘制折线
/** * 分段颜色绘制折线 * * @param view */ public void onAddZheXianMultiColors(View view){ // 构造折线点坐标 List<LatLng> points = new ArrayList<LatLng>(); points.add(new LatLng(38.934053,121.67732));//121.67732,38.934053 points.add(new LatLng(38.933576,121.676834));//121.676834,38.933576 points.add(new LatLng(38.932622,121.679709));//121.679709,38.932622 points.add(new LatLng(38.930966,121.680068));//121.680068,38.930966 points.add(new LatLng(38.931162,121.68138));//121.68138,38.931162//构建分段颜色索引数组 List<Integer> colors = new ArrayList<>(); colors.add(Integer.valueOf(Color.BLUE)); colors.add(Integer.valueOf(Color.RED)); colors.add(Integer.valueOf(Color.YELLOW)); colors.add(Integer.valueOf(Color.GREEN)); 绘制折线 OverlayOptions ooPolyline = new PolylineOptions() .width(10) .colorsValues(colors) .points(points); //添加在地图中 Polyline mPolyline = (Polyline) mBaiduMap.addOverlay(ooPolyline); //设置是否虚线绘制 //先绘制普通折线,然后通过 setDottedLine(enabled) 来控制显示为虚线。 mPolyline.setDottedLine(false);
}
分段纹理绘制折线
/** * 分段纹理绘制折线 * 自v3.6.0版本起,扩展了折线多段颜色绘制能力:增加支持分段纹理绘制。 * 纹理素材格式:纹理图片须是正方形,宽高是2的整数幂,如64*64,否则无效;若设置了纹理图片,设置线颜色、连接类型和端点类型将无效。 * 注:目前仅支持对折线设置纹理,其余覆盖物目前暂不支持设置纹理。 * @param view */ public void onAddWenLiMultiColors(View view){ //构建折线坐标点 LatLng p111 = new LatLng(38.934053,121.67732); LatLng p211 = new LatLng(38.933576,121.676834); LatLng p311 = new LatLng(38.932622,121.679709); LatLng p411 = new LatLng(38.930966,121.680068); LatLng p511 = new LatLng(38.931162,121.68138); List<LatLng> points11 = new ArrayList<LatLng>(); points11.add(p111); points11.add(p211); points11.add(p311); points11.add(p411); points11.add(p511);BitmapDescriptor mRedTexture = BitmapDescriptorFactory.fromResource(R.drawable.icon_road_red_arrow); BitmapDescriptor mGreenTexture = BitmapDescriptorFactory.fromResource(R.drawable.icon_road_green_arrow); BitmapDescriptor mBlueTexture = BitmapDescriptorFactory.fromResource(R.drawable.icon_road_blue_arrow); List<BitmapDescriptor> textureList = new ArrayList<BitmapDescriptor>(); textureList.add(mRedTexture); textureList.add(mGreenTexture); textureList.add(mBlueTexture); List<Integer> textureIndexs = new ArrayList<Integer>(); textureIndexs.add(0); textureIndexs.add(1); textureIndexs.add(2); //构造PolylineOptions对象,并绘制 OverlayOptions ooPolyline11 = new PolylineOptions() .width(20) .points(points11) .dottedLine(true)//需设置为 true .customTextureList(textureList) .textureIndex(textureIndexs); //添加在地图中 Polyline mTexturePolyline = (Polyline) mBaiduMap.addOverlay(ooPolyline11);
}
绘制多边形(如何使用几何图形覆盖物)
/** * 绘制多边形 * 如何使用几何图形覆盖物 * * @param view */ public void onAddMultiSides(View view){ //构建多边形的五个顶点 LatLng pt1 = new LatLng(38.9346439, 121.676852); LatLng pt2 = new LatLng(38.935948, 121.679475); LatLng pt3 = new LatLng(38.934671, 121.68253); LatLng pt4 = new LatLng(38.932089, 121.680967); LatLng pt5 = new LatLng(38.932748, 121.677984); List<LatLng> pts = new ArrayList<LatLng>(); pts.add(pt1); pts.add(pt2); pts.add(pt3); pts.add(pt4); pts.add(pt5);//构建用户绘制多边形的Option对象 OverlayOptions polygonOption = new PolygonOptions() .points(pts) .stroke(new Stroke(5, 0xAA00FF00)) .fillColor(0xAAFFFF00); //在地图上添加多边形Option,用于显示 Polygon polygon = (Polygon) mBaiduMap.addOverlay(polygonOption);
}
绘制弧线
/** * 绘制弧线 * * @param view */ public void onAddHuXian(View view){ LatLng p1 = new LatLng(38.931639, 121.681021); LatLng p2 = new LatLng(38.935513, 121.679314); LatLng p3 = new LatLng(38.934741, 121.676403);//设置颜色和透明度,均使用16进制显示,0xAARRGGBB,如 0xAA00FF00 其中AA是透明度,00FF00为颜色 OverlayOptions ooArc = new ArcOptions() .color(0xAA00FF00) .width(4) .points(p1, p2, p3); //添加在地图中 Arc arc = (Arc)mBaiduMap.addOverlay(ooArc);
}
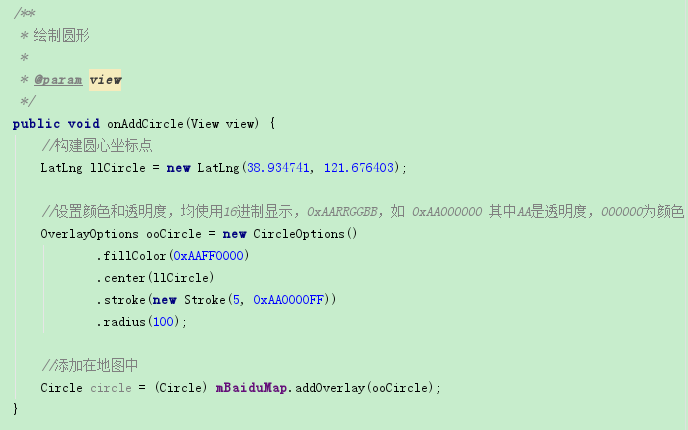
绘制圆形
/** * 绘制圆形 * * @param view */ public void onAddCircle(View view) { //构建圆心坐标点 LatLng llCircle = new LatLng(38.934741, 121.676403);//设置颜色和透明度,均使用16进制显示,0xAARRGGBB,如 0xAA000000 其中AA是透明度,000000为颜色 OverlayOptions ooCircle = new CircleOptions() .fillColor(0xAAFF0000) .center(llCircle) .stroke(new Stroke(5, 0xAA0000FF)) .radius(100); //添加在地图中 Circle circle = (Circle) mBaiduMap.addOverlay(ooCircle);
}
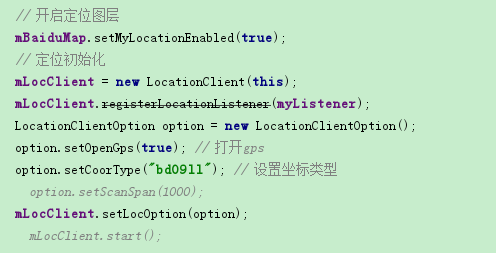
定位
// TODO 见另外一篇
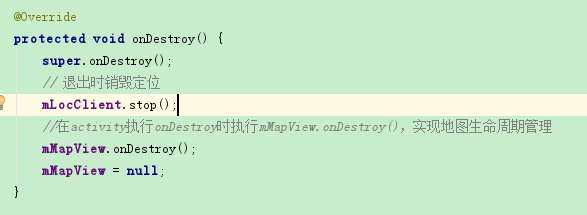
定位需要在生命周期中销毁
@Override
protected void onDestroy() {
super.onDestroy();
//如果开启了定位功能,需要在退出时销毁定位
mLocClient.stop();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
mMapView = null;
}
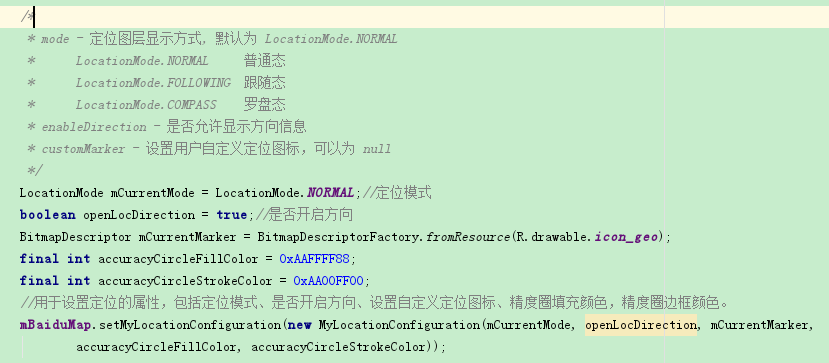
自定义地图当前位置的定位图标
/**
* 定位 配置
*
* @param mCurrentMode 设置地图模式 * NORMAL(普通态)* FOLLOWING(跟随态)* COMPASS(罗盘态)
* @param openLocDirection 是否开启定位方向
* @param mCurrentMarker 当前位置的小图标
* @param accuracyCircleFillColor 精度圈颜色
* @param accuracyCircleStrokeColor 精度圈边框颜色
* @return MyLocationConfiguration 根据上述参数生成的配置信息
*/
private MyLocationConfiguration locationConfig(
LocationMode mCurrentMode,
boolean openLocDirection,
@DrawableRes int mCurrentMarker,
@ColorRes int accuracyCircleFillColor,
@ColorRes int accuracyCircleStrokeColor){
return new MyLocationConfiguration(mCurrentMode, openLocDirection, BitmapDescriptorFactory.fromResource(mCurrentMarker),
getResources().getColor(accuracyCircleFillColor), getResources().getColor(accuracyCircleStrokeColor));
}
/**
- 百度地图 配置
- @param baiduMapConfig
*/
private void configBaiduMap(MyLocationConfiguration baiduMapConfig) {
mBaiduMap.setMyLocationConfiguration(baiduMapConfig);
}
是否打开室内图
室内图默认是关闭的
开启室内地图后,如果可见区域内包含室内地图覆盖区域(如:王府井等知名商场)
且缩放达到一定级别,便可直接在地图上看到精细室内地图效果
室内图区域与显示屏幕无交集时,基础地图支持最大缩放到21级
因路况、卫星图和城市热力图,仅支持20级地图数据显示,室内地图放大到22级
打开路况、卫星图或城市热力图,无相应数据显示
// TODO 有瑕疵
/**
* 设置是否打开室内图,默认为关闭状态
* 目前只有初始化时可以设置为打开模式,也可以点击按钮设置为关闭模式
* 但尚未实现再次点击按钮打开室内图效果
*
* @param isIndoorEnable
*/
private void indoorEnable(boolean isIndoorEnable) {
mBaiduMap.setIndoorEnable(isIndoorEnable);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
地图定位图层的显示与隐藏,即地图当前位置的定位图标的显示与隐藏
/**
* 开启定位图层,显示当前位置的定位图标
*
* @param showLocation true 显示;false 不显示
*/
public void showLocationImage(boolean showLocation) {
mBaiduMap.setMyLocationEnabled(showLocation);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
切换地图类型
/**
* 切换地图类型:普通地图
* <p>
* MAP_TYPE_NONE 空地图
* MAP_TYPE_NORMAL 普通地图(包含3D地图)
* MAP_TYPE_SATELLITE 卫星图
*
* @param view
*/
public void onNormalMapClick(View view) {
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
}
/**
- 切换地图类型:卫星地图
- <p>
- MAP_TYPE_NONE 空地图
- MAP_TYPE_NORMAL 普通地图(包含3D地图)
- MAP_TYPE_SATELLITE 卫星图
- @param view
*/
public void onSatelliteMapClick(View view) {
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE);
}
POI城市内检索
根据关键字检索适用于在某个城市搜索某个名称相关的POI,例如:查找北京市的“小吃”
POI 检索 和 Sug 检索 的区别及使用场景:
1)Sug检索的本质是根据部分关键字检索出来可能的完整关键词名称,即关键词匹配;
2)POI检索的功能是检索POI,如果需要查询某些关键词对应的POI的具体信息,请使用POI检索来完成。
Sug检索结果的第一条可能存在没有经纬度的情况,该条结果为文字联想出来的关键词结果,不对应任何确切POI点。
例如输入“肯”,第一条结果为“肯德基”,这条结果是一个泛指的名称,不会带有经纬度等信息。
常用的使用方式:用户输入“关键字”时以Sug检索做为检索入口,边输入边检索热词;
输入完成后如还没有搜到结果,再用POI检索以“关键字”为keywords再继续搜索。
具体使用可以参看POISearchDemo。
第一步:
初始化 POI 检索
创建POI检索监听者
/** * 初始化 POI 检索 */ private void initPoiSearch() { //创建POI检索实例 mPoiSearch = PoiSearch.newInstance();//设置POI检索监听者 mPoiSearch.setOnGetPoiSearchResultListener(poiListener);
}
/**
-
创建POI检索监听者
*/
OnGetPoiSearchResultListener poiListener = new OnGetPoiSearchResultListener() {public void onGetPoiResult(PoiResult result) {
//获取POI检索结果
Log.e(TAG, “result.describeContents()” + String.valueOf(result.describeContents()));
// Log.e(TAG, “result.getAllAddr()” + result.getAllAddr());
Log.e(TAG, “result.getAllPoi()” + result.getAllPoi());
StringBuilder stringBuilder = new StringBuilder();
for (PoiInfo poiInfo : result.getAllPoi()) {
stringBuilder
.append(“name=” + poiInfo.name).append(" + “)
.append(“address=” + poiInfo.address).append(” + “)
.append(“city=” + poiInfo.city).append(” + “)
.append(“describeContents=” + poiInfo.describeContents()).append(” + “)
.append(“phoneNum=” + poiInfo.phoneNum).append(” + “)
.append(“postCode=” + poiInfo.postCode).append(” + “)
.append(“uid=” + poiInfo.uid).append(” + “)
.append(“hasCaterDetails=” + poiInfo.hasCaterDetails).append(” + “)
.append(“isPano=” + poiInfo.isPano).append(” + “)
.append(“location=” + poiInfo.location).append(” + “)
.append(“type=” + poiInfo.type).append(” … ");
}
TextView text1 = (TextView) findViewById(R.id.text1);
text1.setText(stringBuilder);//uid是POI检索中获取的POI ID信息,会执行 onGetPoiDetailResult 方法 int index = 0; mPoiSearch.searchPoiDetail((new PoiDetailSearchOption()).poiUid(result.getAllPoi().get(index).uid));}
public void onGetPoiDetailResult(PoiDetailResult result) {
//获取Place详情页检索结果
Log.e(TAG, “onGetPoiDetailResult 执行了”);if (result == null || result.error == SearchResult.ERRORNO.RESULT_NOT_FOUND) { return; } if (result.error == SearchResult.ERRORNO.NO_ERROR) { //检索成功 Log.e(TAG, "onGetPoiDetailResult,result == success"); } else { //详情检索失败,result.error 请参考 SearchResult.ERRORNO Log.e(TAG, "onGetPoiDetailResult,result == error"); }}
@Override
public void onGetPoiIndoorResult(PoiIndoorResult poiIndoorResult) {
//获取Indoor检索结果
Log.e(TAG, “onGetPoiIndoorResult 执行了”);if (result == null || result.error == SearchResult.ERRORNO.RESULT_NOT_FOUND) { return; } if (result.error == SearchResult.ERRORNO.NO_ERROR) { //检索成功 Log.e(TAG, "onGetPoiIndoorResult,result == success"); } else { //详情检索失败,result.error 请参考 SearchResult.ERRORNO Log.e(TAG, "onGetPoiIndoorResult,result == error"); }}
};
第二步:
发起检索请求
/**
* POI城市内检索
*
* @param view
*/
public void onPOISearch(View view) {
boolean b = mPoiSearch.searchInCity((new PoiCitySearchOption())
.city("大连")
.keyword("美食")
.pageNum(10));
}
第三步:
释放POI检索实例
//释放POI检索实例
mPoiSearch.destroy();
- 1
- 2
Sug检索(地点检索输入提示服务)
地点检索输入提示服务(也被称为POI热词建议检索、在线建议检索、Suggestion POI search),简称Sug检索,是指根据关键词查询在线建议词。为了帮助开发者实现检索出来的关键词快速定位到地图上,SDK开放了检索结果的经纬度信息及对应POI点的UID信息。
Sug 检索 和 POI 检索 的区别及使用场景:
1)Sug检索的本质是根据部分关键字检索出来可能的完整关键词名称,即关键词匹配;
2)POI检索的功能是检索POI,如果需要查询某些关键词对应的POI的具体信息,请使用POI检索来完成。
Sug检索结果的第一条可能存在没有经纬度的情况,该条结果为文字联想出来的关键词结果,不对应任何确切POI点。
例如输入“肯”,第一条结果为“肯德基”,这条结果是一个泛指的名称,不会带有经纬度等信息。
常用的使用方式:用户输入“关键字”时以Sug检索做为检索入口,边输入边检索热词;
输入完成后如还没有搜到结果,再用POI检索以“关键字”为keywords再继续搜索。
具体使用可以参看POISearchDemo。
第一步:
创建在线建议查询实例
创建在线建议查询监听者
/** * 初始化 Sug 检索 */ private void initSugSearch() { //创建在线建议查询实例 mSuggestionSearch = SuggestionSearch.newInstance();//设置在线建议查询监听者 mSuggestionSearch.setOnGetSuggestionResultListener(listener);
}
/**
-
创建在线建议查询监听者
*/
OnGetSuggestionResultListener listener = new OnGetSuggestionResultListener() {
public void onGetSuggestionResult(SuggestionResult result) {if (result == null || result.getAllSuggestions() == null) { //未找到相关结果 return; } StringBuilder stringBuilder = new StringBuilder(); for (SuggestionResult.SuggestionInfo suggestionResult : result.getAllSuggestions()) { stringBuilder.append("city=" + suggestionResult.city).append(" + ") .append("district=" + suggestionResult.district).append(" + ") .append("key=" + suggestionResult.key).append(" + ") .append("describeContents=" + suggestionResult.describeContents()).append(" + ") .append("address=" + suggestionResult.address).append(" + ") .append("tag=" + suggestionResult.tag).append(" + ") .append("uid=" + suggestionResult.uid).append(" ... "); } TextView text1 = (TextView) findViewById(R.id.text1); text1.setText(stringBuilder); //uid是POI检索中获取的POI ID信息 int index = 0; mPoiSearch.searchPoiDetail(new PoiDetailSearchOption().poiUid(result.getAllSuggestions().get(index).uid));}
};
第二步:
发起在线建议查询
/**
* Sug 检索
*
* @param view
*/
public void onSUGSearch(View view){
// 使用建议搜索服务获取建议列表,结果在onSuggestionResult()中更新
mSuggestionSearch.requestSuggestion((new SuggestionSearchOption())
.keyword("百度")
.city("大连"));
}
第三步:
释放在线建议查询实例
//释放在线建议查询实例 mSuggestionSearch.destroy();</div>[基础功能](https://github.com/SATTSA/mt_map)



































































 7116
7116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








