get方法和post方法的区别:
传参的地方不一样
-
get方法拼接在URL里面,post在send方法里面
-
post方法设置参数格式(设置请求头格式)
// post方法需要设置参数格式
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// post方法的查询参数要写在send()里面 键值对的形式
xhr.send('username=' + userVal + '&&userpwd=' + psdVal);
// username=zhangsan&userpwd=123456
// form urlencoded格式: 键与值之间是= 键值对之间是& 整体跟url拼接 前面要加?
Post 和 Get都是表单属性Method的可选值,Method的默认值为Get。
-
get方法:
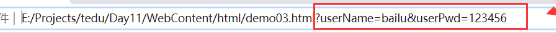
浏览器地址栏中的地址是:action属性【+?+请求参数(格式是:name=value&name=value)】
-
- get方法对传输的字符数有限制
-
get 方法是将表单内容附加到 URL 地址后面
-
所以对提交信息的长度进行了限制,最多不能超过 8KB 个字符。
-
如果信息过长,将被截去,会导致意想不到的处理结果。
-
- get方法不具有保密性
-
表单中的数据会显示在地址栏中,不适于处理如银行卡卡号等要求保密的内容
-
我们可以在页面跳转的地址栏中清晰的看到用户填写的账号以及密码,这是非常不安全的!

-

-
- get方法不能传输非Ascll码的字符
-
- get方式提交数据被保存在请求数据包的请求中
-
-
post方法:
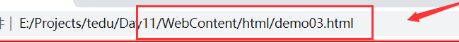
浏览器中地址栏中只有action属性值
-
post方式提交表单数据大小没有显示
- post 方法是将用户在表单中填写的数据包含在表单的主体中,一起传输给服务器上的处理程序,该方法没有字符个数和字符类型的限制,它包含了ISO10646中所有字符。
-
post方式所传输的数据不会显示在浏览器的地址栏中

-
post方式提交数据被保存在请求数据包的请求体中
-





















 1001
1001











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








