一、获取所有的element-plus中icon图标:
import * as ElIcon from '@element-plus/icons-vue'
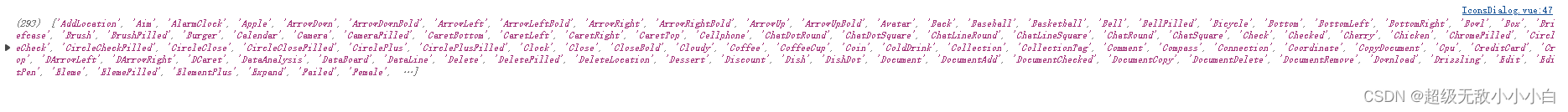
console.log(ElIcon)
从控制台打印可以看到,ElIcon为所有的icon组成的对象,要组成包含icon名称的数组,可以去key值或者name值(两者相同)
二、将icon对象转换成数组:
console.log(Object.keys(ElIcon));
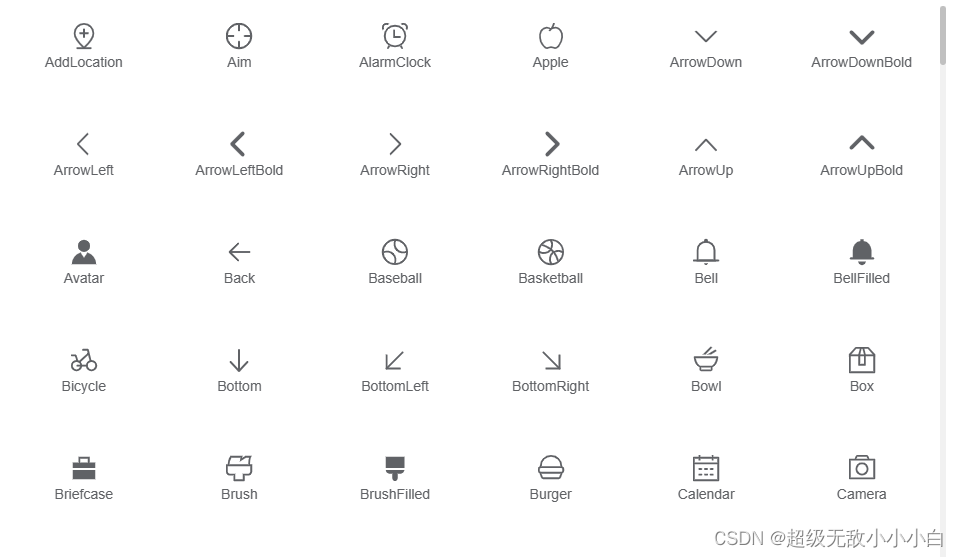
三、展示所有的icon图标:
<ul class="icon-ul">
<li
v-for="iconKey in Object.keys(ElIcon)"
:key="iconKey"
:class="active === iconKey ? 'active-item' : ''"
@click="onSelect(iconKey)"
>
<el-icon>
<component :is="iconList[iconKey]"></component>
</el-icon>
<div>{{ iconKey }}</div>
</li>
</ul>











 本文介绍了如何在Element-Plus库中获取所有图标,将其ElIcon对象转换为数组,以及如何在HTML中动态显示这些图标。作者展示了如何使用v-for遍历并展示每个icon的关键字和对应的组件。
本文介绍了如何在Element-Plus库中获取所有图标,将其ElIcon对象转换为数组,以及如何在HTML中动态显示这些图标。作者展示了如何使用v-for遍历并展示每个icon的关键字和对应的组件。















 1324
1324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










