1.jQuery 简介
1.JQuery 和 DOM 对象
2.hello world
3.选择器
4.增加节点
5.删除节点
6.替换遍历节点
7.属性样式操作
8.内容操作
9.事件冒泡
10.常见事件
11.隐藏与显示
12.淡入淡出
13.滑入与滑出
14.动画(animate)
15.扩展封装
16.Ajax
jQuery 是一个 JavaScript 库。jQuery 极大地简化了 JavaScript 编程。
jQuery 是一个集 JavaScript、CSS、DOM、AJAX 于一体的强大框架体系。它是众多 JavaScript 类库中的一种。
jQuery 是继 Prototype 之后又一个优秀的 JavaScript 类库,是由美国人 John Resig 于2006年1月创建的一个开源项目,其主旨是:Write less,do more(用更少的代码,实现更多的功能)。

主要特点:
①便捷操作 DOM 元素
②控制页面样式
③对页面事件的处理
④大量的插件在页面中的运用
⑤与 AJAX 技术完美结合
1.JQuery 和 DOM 对象 (自学)
1. DOM 对象
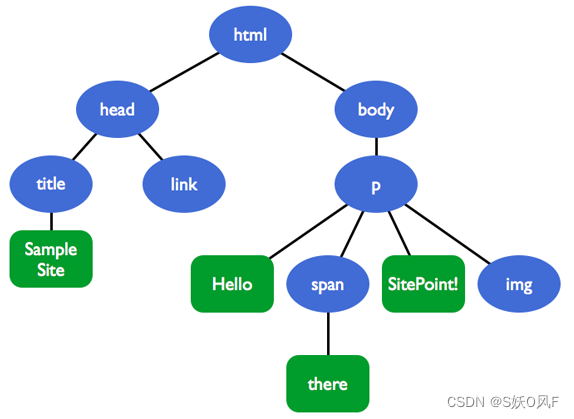
DOM(Document Object Model,文档对象模型),每一份 DOM 都可以表示成一棵树。将HTML结构描述为一棵 DOM 树:在这棵 DOM 树中的节点都是 DOM 元素节点。可以通过 JS 中的 getElementByTagName 或者 getElementById 来获取元素节点。像这样得到的 DOM 元素就是 DOM 对象。

2. jQuery对象
jQuery对象就是通过 jQuery 包装 DOM 对象后产生的对象。jQuery 对象是 jQuery 独有的。如果一个对象是 jQuery 对象,那么就可以使用 jQuery 里的方法。在 jQuery 对象中无法使用 DOM 对象的任何方法,同样的 DOM 对象也不能使用 jQuery 里的方法。
jQuery 对象和 DOM 对象的相互转换
1. jQuery 对象转成 DOM 对象
jQuery 对象不能使用 DOM 中的方法,但如果对 Query 对象提供的方法不熟悉,或者 jQuery 没有封装想要的方法,不得不使用 DOM 对象的时候,有两种处理方法。
(1)jQuery对象是一个类似数组的对象,可以通过[index]的方法得到相应的 DOM 对象。例如只有一个类名为“bind”的 DIV,在控制台输出console.log($(".bind")),通过调试工具,我们可以清除的看到,jQuery 对象是一个类数组对象,我们可以通过 $(".bind")[0]获得 DOM 对象。
(2)另一种方法是 jQuery 本身提供的,通过 get(index)方法得到相应的 DOM 对象。还是上面的 .bind 对象 ,我们可以通过 $(".bind").get(0)获得 DOM 对象。
2. DOM 对象转成 jQuery 对象
对于一个 DOM 对象,只需要用 $() 把 DOM 对象包装起来,就可以获得一个 jQuery 对象了。方式为 $(DOM对象),转换后,就可以任意使用 jQuery 中的方法了。
注意: 平时用的 jQuery 对象都是通过 $() 函数制造出来的,$() 函数就是一个 jQuery 对象的制造工厂。
find 与 children
element.find(selector) 返回匹配 element 集合中每个元素的后代,参数 selector 是必须的,可以通过选择器对元素进行过滤,筛选出符合条件的元素。如果想选中所有的后代元素,则参数传通配选择器 "*"。
element.children(selector) 返回匹配 element 集合中每个元素的子代,参数 selector 不是必须的,如果参数省略,则会选中 element 下的所有子代元素;如果传入参数,则会在子代元素中通过选择器对其进行过滤,筛选出符合条件的元素。
总结:children 只会遍历指定 DOM 元素的下一层级,find 会遍历指定 DOM 元素下的所有后代层级。
2.hello world
jQuery 不需要安装,要使用它只需要引入一个 js 文件即可,该文件可以放在外部站点上,也可以放在自己的服务器上。但是在实际开发过程中还是使用本地服务器更加方便一些。
各大开发公司都提供 jquery 下载的 CDN,本课件以百度 CDN 的 jquery 2.1.4 为基础。可以使用下面的路径引入 jquery。
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>在实际开发中,第三方服务器可能由于网络,自启等第三方因素导致 jquery 不能访问,所以建议将其下载到本地。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>引用jQuery库</title>
<script src="js/jquery.js"></script>
</head>
<body>
<div id="div"></div>
<script>
// document.getElementById("div").innerHTML="hello world!"
$("#div").html("hello world!!");
</script>
</body>
</html>在引用样式表文件的代码之后,是包含 JavaScript 文件的代码,这里需要注意的是,引用 jQuery 库文件的 script 标签,必须放在引用自定义脚本文件的 script 标签之前。否则,在自定义脚本文件中编写的代码中将引用不到 jQuery 框架。
3.选择器
jQuery 允许通过标签名、属性名或内容对 DOM 元素进行快速、准确的选择,而不必担心浏览器的兼容性。与传统的 JavaScript 获取页面元素和编写事务相比,jQuery 选择器具有明显的优势。
基本选择器:基本选择器是 jQuery 中使用最频繁的选择器,它由元素 id、class、元素名、多个选择符组成, 通过基本选择器可以实现大多数页面元素的查找,其具体使用说明如下所示。
#id 根据提供的id属性值匹配一个元素 单个元素
Element 根据提供的元素名匹配所有的元素 元素集合
.class 根据提供的类名称匹配所有的元素 元素集合
* 匹配所有元素 元素集合
s1,sn 将每一个选择器匹配到的元素合并后-起返回 元素集合案例
<div id="div"></div>
<span></span>
<span></span>
<div class="class_div"></div>
<div class="class_div"></div>
<div class="class_div"></div>
<div class="class_div"></div>
<ul class="my_div">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script src="js/jquery.js"></script>
<script>
$("#div").html("hello world!")
$("span").html("123465")
$(".class_div").html("<h1>123465</h1>")
$(".my_div li").text("<h1>123</h1>")
$(".my_div li,span").text("<h1>1</h1>")
</script>
</p>4.增加节点
要在页面中动态创建一个 div 元素,并设置其内容与属性,具体代码如下所示:
var div = "<div class='new_class'>创建的新的div块</div>";
$("body").append(div);从上面可知,在页面中动态创建元素需要执行节点的插入或追加操作。而在 jQuery 中,有很多方法可以实现该功能,上述例子用到的 append() 方法仅仅是其中一种, 按照插入元素的顺序来划分,可以将插入节点分为内部插入和外部插入两种方法。
①内部插入节点使用 append[əˈpend] 与 prepend[prēˈpend]
| 方法语法 | 描述 | 参数说明 |
|---|---|---|
| append(content) | 内部追加内容(放在后面) | content:追加到目标中的内容或者选择的节点 |
| prepend(content) | 内部追加内容(放在前面) | content:插入目标元素内容前面的内容或者选择节点 |
②外部插入节点使用 after[ˈɑːftə(r)] 与 before[bɪˈfɔː(r)]
| 方法语法 | 描述 | 参数说明 |
|---|---|---|
| after(content) | 元索外部后面追加内容 | 插入目标元素外部后面的内容 |
| before(content) | 元素外部前面插入内容 | 插入目标元素外部前面的内容 |
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>java 学习平台</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<span id="span3">3</span>
<div id="append">
<span>1</span>
</div>
<div id="prepend">
<span>1</span>
</div>
<script>
$("#append").append("<span>2</span>");
$("#append").append($("#span3"));
$("#prepend").prepend("<span>2</span>");
$("#append").after("<span>4</span>");
$("#append").before("<span>5</span>");
</script>
</body>
</html>5.删除节点
在 DOM 操作页面时,删除多余或指定的页面元素是经常使用到的,jQuery 提供了两种可以删除元素的方法,即 remove[rɪˈmuːv] 和 empty[ˈempti] 。严格的说,empty() 方法并非真正意义上的删除,使用该方法,仅仅可以清空全部的节点或节点所包含的所有后代元素,并非删除节点与元素。remove() 方法的语法结构如下所示:
remove([expr])其中参数 expr 为可选项,如果接受参数,则该参数为筛选元素的 jQuery 表达式,通过该表达式获取指定的元素进行删除。
empty() 方法的语法结构如下所示:
empty()其功能为清空所选择的页面元素及其所有后代元素。
案例:
<body>
<ul>
<li title="1">这是第一条新闻</li>
<li title="2">这是第二条新闻</li>
<li title="3">这是第三条新闻</li>
<li title="4">这是第四条新闻</li>
</ul>
<input type="button" value="删除操作" id="btn1"/>
<input type="button" value="清空操作" id="btn2"/>
<script>
//单击事件
$("#btn1").click(function () {
$("ul li").remove("li[title=1]");
$("ul li:eq(2)").remove();
})
$("#btn2").click(function () {
$("ul").empty();
})
</script>
</body>6.替换遍历节点
在 jQuery 中,如果要替换元素中的节点,可以使用 replaceWith[rɪˈpleɪs wɪð] 方法, replaceWith() 方法的语法结构如下所示:
replaceWith(content)该方法的功能是将所有选择的元素替换为执行的 HTML 或 DOM 元素,其中参数 content[kənˈtent] 为被所选元素替换的内容。
案例:
<body>
<div>
<p>姓名:<span id="span1">张三</span></p>
<p>班级:<span id="span2">计科1班</span></p>
<input type="button" value="点击替换" id="btn"/>
</div>
<span id="span3">测试</span>
<script>
//单击事件
$("#btn").click(function () {
$("#span1").replaceWith("<span>李四</span>");
$("#span2").replaceWith($("#span3"));
})
</script>
</body>遍历节点
在 DOM 元素操作中,有时需要对统一标记的全部元素进行统一操作。 在 JavaScript 中,需要先获取元素的总长度,然后用 for 语句循环处理。而在 jQuery 中可以直接使用 each[iːtʃ] 方法轻松实现元素的遍历,其语法结构如下所示:
each(callback)其中参数 callback[ˈkɔːlbæk] 是一个 function 函数,该函数还可以接受一个形参 index 和 当前遍历的 DOM 元素(不是 jQuery 对象),此形参为遍历元素的序号(从 0 开始);如果需要访问元素中的属性,可以借助形参 index,配合 this 关键字来实现元素属性的设置或获取。
案例:
<ul>
<li>这是第一条新闻</li>
<li>这是第二条新闻</li>
<li>这是第三条新闻</li>
<li>这是第四条新闻</li>
</ul>
<input type="button" value="为新闻添加序号" id="btn"/>
<script>
//单击事件
$("#btn").click(function () {
$("ul li").each(function (i, j) {
console.info(i, j)
console.info(j.innerHTML)
console.info($(j).html())
//为新闻添加序号
let content = $(this).text();
console.info(content)
$(this).html(i + 1 + "、" + content);
})
})
</script>7.属性样式操作
在 jQuery 中,可以对元素的属性执行获取、设置、删除操作。通过 attr() 方法可以对元素属性执行获取与设置操作,通过 removeAttr() 方法则可以执行删除元素属性操作。
(1)获取元素属性
可通过attr()方法获取元素的属性,其语法结构如下所示:
attr(name)其中,参数 name 表示属性的名称,以元素属性名称为参数来获取元素的属性值。
(2)设置元素的属性
在页面中,attr() 方法不仅可以用来获取元素的属性值,还可以用来设置元素的属性,其设置元素属性的语法格式如下所示:
attr(key,value)其中参数 key 表示属性的名称,value 表示属性的值。如果要设置多个属性,也可通过 attr() 方法 实现,其语法结构如下所示:
attr({key0:value0,key1:value1})(3)删除元素属性
jQuery 中通过 attr() 方法设置元素的属性后,使用 removeAttr() 方法可以将元素的属性删除,其语法结构如下所示:
removeAttr(name)其中,参数 name 为元素属性的名称。
<body>
<ul title="新闻列表">
<li>这是第一条新闻</li>
<li>这是第二条新闻</li>
<li>这是第三条新闻</li>
<li>这是第四条新闻</li>
</ul>
<input type="button" value="属性操作" id="btn"/>
<script>
$("#btn").click(function () {
console.info($("ul").attr("title"));
$("ul").attr("title", "我的新闻列表");
$("ul").attr({"title": "我的新闻列表", class: "list"});
$("ul").removeAttr("title");
})
</script>
</body>样式操作
在页面中,元素的样式操作包含直接设置样式、增加 CSS 类别、类别切换、删除类别四部分。
(1)直接设置元素样式
在 jQuery 中可以通过 css() 方法直接为某个指定的元素设置样式值,其语法结构如下所示:
css(name,value)其中 name 为样式名称,value 为样式的值,比如可以使用下面的代码使 p 元素字体变粗,其语法结构如下所示:
$("p").css("font-weight","bold");(2)增加 CSS 类别
通过 addClass() 方法可以增加元素类别的名称,其语法结构如下所示:
addClass(class)其中,参数 class 为类别的名称,也可以增加多个类别的名称,只需要用空格将其隔开即可,其语法结构如下所示:
addClass(class0 class1..)(3)类别切换
通过 toggleClass() 方法可以切换不同的元素类别,其语法结构如下所示:toggleClass(class) 其中参数 class 为类别名称,其功能是当元素中含有名称为 class 的 CSS 类别时,删除该类别名称,否则增加一个该名称的 CSS 类别。
$(".div_frame").click(functionO{
$(this).toggleClass("divred");
})(4)删除类别
与增加 CSS 类别的 addClass() 方法相对应,removeClass() 方法则用于删除类别,其语法结构如下所示:
removeClass([class])其中,参数 class 为类别名称,该名称是可选项,当选择该名称时,则删除名称是 class 的类别, 有多个类别时用空格隔开。如果不选择该名称,则删除元素中的所有类别。
案例:
<body>
<ul title="新闻列表">
<li>这是第一条新闻</li>
<li>这是第二条新闻</li>
<li>这是第三条新闻</li>
<li class="red add">这是第四条新闻</li>
</ul>
<input type="button" value="样式操作" id="btn"/>
<script>
$("#btn").click(function () {
$("li:eq(0)").css("font-weight", "bold");
$("li:eq(1)").addClass("red")
$("li:eq(2)").toggleClass("red")
$("li:eq(3)").removeClass("red")
$("li:eq(3)").removeAttr("class")
})
</script>
</body>8.内容操作
在 jQuery 中,操作元素内容的方法包括 html() 和 text(),前者与 JavaScript 中的 innerHTML 属性相似,即获取和设置元素的 HTML 内容;而后者类似于 JavaScript 中的 innerText 属性,即获取或设置元素的文本内容。
二者的语法格式和功能区别如下所示。
html() 用于获取元素的HTML内容 无
html(value) 用于设置元素的HTML内容 参数为元素的HTML内容
text() 用于获取元素的文本内容 无
text(value) 用于设置元素的文本内容 参数为元素的文本内容在 jQuery 中,如果要获取 input、select 元素的值,可以通过 val() 方法来实现,其语法结构如下所示:
val(value)如果不带参数 value,则是获取元素的值:反之则是将参数 value 的值赋给元素,该方法常用于表单中获取和设置元素对象的值,另外通过 val() 方法还可以获取 select 元素的多个选项值,其语法结构如下所示:
val().join(",")如果是 checkbox 多选元素,获取值时需要用 $('input[type=checkbox]:checked') 来获取被选中的 DOM 节点,最后再通过 each 进行遍历并得到它的 val()
$('input[type=checkbox]:checked').each(function () {
console.info($(this).val())
})案例:
<body>
<div class="divframe">
<select multiple="multiple">
<option value="1">Item 1</option>
<option value="2">Item 2</option>
<option value="3">Item 3</option>
<option value="4">Item 4</option>
<option value="5">Item 5</option>
<option value="6">Item 6</option>
</select>
</div>
<div>
<input type="text"/>
<p id="p2"></p>
</div>
<script>
$("select").change(function () {
//获取列表框所选中的全部选项的值
var strSelect = $("select").val().join(",");
$(this).siblings("p").html(strSelect);
});
$("input").change(function () {
//获取文本框的值
var strText = $("input").val();
//显示选中的值
$("#p2").html(strText);
});
$("input").focus(function () {
//清空文本框的值
$("input").val("");
});
</script>
</body>在 val(value) 方法中,如果有参数,其参数还可以是数组的形式,即 val(array),其作用是设置元素被选中。
9.事件冒泡
在一个对象上触发某类事件(比如单击 onclick 事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回 true,那么这个事件会向这个对象的父级对象传播,从里到外,直至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层次的最顶层,即 document 对象(有些浏览器是 window)。这种现象叫事件冒泡。
案例:
<body>
<div>
<input id="btn-show" type="button" value="点击"/>
</div>
<div class="show"></div>
<script>
//记录执行次数
var intI = 0;
//单击事件
$("body,div,#btn-show").click(function () {
intI++;
$(".show").html("你好,").append("执行次数:" + intI);
})
</script>
</body>执行上述的例子后会发现,页面显示执行次数为 3 次,这是因为事件在执行的过程中存在冒泡现象,即虽然单击的是按钮,但是按钮外围的div 元素的事件也被触发,同时 div 元素的外围 元素的事件也随之被触发,其整个事件涉及的过程就像水泡样向外冒,故称为冒泡过程。
而在实际应用中,并不希望事件的冒泡现象发生,即单击按钮就执行单一的单击事件,并不触发其他外围的事件。在 jQuery 中可通过 stopPropagation() 方法来实现,该方法可以阻止冒泡过程的发生,将上面例子中的程序稍加修改即可解决冒泡问题,具体代码如下所示:
$("body,div,#btn-show").click(function () {
intI++;
$(".show").show().html("你好,").append("执行次数:" + intI);
event.stopPropagation();
})在开发过程中除了使用 stopPropagation() 方法来阻止事件冒泡过程外,还可通过语句 return false 阻止事件的冒泡过程。
10.常见事件
页面载入事件 ready() 方法,除了简化的 $(function(){}) 方法外,ready() 方法还有以下几种不同的写法,但执行效果是相同的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js"></script>
<script>
window.onload = function () {
var innerText = document.getElementById("my_div").innerText;
console.info(innerText)
}
$(function () {
let text = $("#my_div").text();
alert(text)
})
$(document).ready(function () {
let text = $("#my_div").text();
alert(text)
})
</script>
</head>
<body>
<div id="my_div">123</div>
</body>
</html>注意:$ 等价于 jQuery
绑定事件
在进行事件绑定时,前面曾使用了 .click(function(){}) 绑定按钮的单击事件,除了这种写法之外, 在 jQuery 中还可以使用 bind[baɪnd] 方法进行事件的绑定,bind() 功能是为每个选择元素的事件绑定处理函数,其语法结构如下所示:
bind(type,function)其中参数 type 为一个或多个类型的字符串,如 click 或 change ,也可以自定义类型,可以被参数 type 调用的类型包括:
- unload:事件在用户退出页面时发生
- blur:失去焦点发生变化
- input:当输入框内容发生变化时
- focus:点击文本框会获得焦点发生
- select:要选中文本框中的内容会执行的事件
- change:在 input、select 上失去焦点并且内容变化
- reset:当点击重置的时候才会发生
- onsubmit:当表单点击提交后
- resize:当窗口发生大小变换的时候就会执行
- click:点击发生变化
- mouseover:鼠标经过会发生变化,类似 hover 效果
- mouseout:鼠标移出会发生变化
- mousedown:鼠标按键按下去会发生变化
- mouseup:按键按下去并释放松开会发生变化
- keydown:按下键盘去会发生变化
参数 data 是作为 event.data 属性值传递给事件对象的额外数据对象。
如果要在一个元素中绑定多个事件,可以将事件用空格隔开,具体代码如下所示。
<body>
<form onsubmit="return subForm()">
<input id="input" name="name"/>
<input type="submit" value="提交"/>
</form>
<script>
$("#input").bind("change input", function () {
console.info(this.value)
})
function subForm() {
if ($("#input").val().length < 10) {
return false;
}
return true;
}
</script>
</body>移除事件(unbind)
在 DOM 对象的实际操作中,既然存在用于绑定事件的 bind 方法,那么相应的也存在用于移除绑定事件的方法,在 jQuery 中,可通过 unbind 方法移除绑定的所有事件或指定某一个事件,其语法结构如下所示:
unbind([type],[fn])其中参数 type 为移除的事件类型,fn 为需要移除的事件处理函数:如果该方法没有参数,则移除所有绑定事件;如果带有参数 type,则移除该参数指定的事件类型;如果带有参数 fn,则只移除绑定时指定的函数 fn。可以通过以下例子对移除事件有一个更为深刻的理解,具体代码如下所示:
案例:点击按钮三后,所有按钮绑定的事件都被移除
<body>
<input type="button" value="按钮一"/>
<input type="button" value="按钮二"/>
<input type="button" value="按钮三"/>
<script>
$("input:eq(0)").bind("click", function () {
alert("按钮一的单击事件");
})
$("input:eq(1)").bind("click", onclick);
$("input:eq(2)").bind("click", function () {
$("input").unbind();
});
function onclick() {
alert("按钮二的单击事件")
}
</script>
</body>11.隐藏与显示
在页面中,元素的显示与隐藏是使用最频繁的操作,在 JavaSeript 中,一般通过改变元素的显示方式从而实现其隐藏 hide[haɪd]/显示 show[ʃəʊ],如以下代码所示:
document.getElementById("p").style.display = "none";
document.getElementById("p").style.display = "block";而在 jQuery 中,元素的显示与隐藏方法要比 JavaScript 多得多,并且实现的效果更为友好,下面 将逐一介绍在 jQuery 中如何实现隐藏与显示效果。
在前面已经用到过 show[ʃəʊ] 方法与 hide[haɪd] 方法,前者是显示页面中的元素,后者是隐藏页面中的元素,它们的实现原理是通过改变元素的显示方式从而实现其隐藏/显示,与 JavaScript 的处理方式几乎一模一样,不同的是书写代码量十分少。
jQuery 中的 show() 与 hide() 方法不仅可以实现静态模式的显示与隐藏,还可以完成有动画特效的显示与隐藏,只需在方法的括号中加入相应的参数即可,其语法结构如下所示:
//动画效果的显示功能
show(speed,[callback])
//动画效果的隐藏功能
hide(speed,[callback])方法中的参数 speed[spiːd] 表示执行动画时的速度,该速度有三个默认字符值 slow[sləʊ]、normal[ˈnɔːml]、fast[fɑːst],其对应的速度分别是“0.6 秒”“0.4秒”“0.2 秒”;如果不使用默认的字符值,也可以直接输入数字, 如“3000”,表示该动画执行的速度为 3000 亳秒。
案例:
<body>
<input id="btnShow" type="button" value="点我试试"/>
<div class="show">看看我如何隐藏和显示</div>
<h1>1</h1>
<script>
let flag = true;
$("#btnShow").click(function () {
if (flag) {
$(".show").hide(3000);
flag = false
} else {
$(".show").show(3000);
flag = true;
}
})
</script>
</body>12.淡入淡出 (自学)
在 jQuery 中可以通过实现元素逐渐变幻背景色的动画效果来显示或隐藏元素淡入(fadeIn)/淡出(fadeOut),也就是所谓的淡入淡出效果。
show() 、hide() 方法与 fadeIn()、 fadeOut() 方法相比较,相同之处是都切换元素的显示状态,不同之处在于,前者的动画效果使元素的宽高属性都发生了变化,而后者仅仅是改变了元素的透明度,并不修改其他的属性。fadeIn() 与fadeOut() 方法语法结构如下所示:
fadeIn(speed,[callback])
fadeOut(speed,[callback])fadeIn() 与 fadeOut() 方法的功能是通过改变元素透明度,实现淡入淡出的动画效果,并在完成时,可执行一个回调的函数,参数 speed 为动画效果的速度,可选参数 [callback] 为动画完成时可执行的函数。
案例:
<body>
<div>
<input type="button" value="fadeIn" id="button1"/>
<input type="button" value="fadeOut" id="button2"/>
</div>
<img src="http://web.book.51xueweb.cn/anli/15/images/15-01/img01.jpg"/>
<h1>1</h1>
<script>
$("#button1").click(function () {
$("img").fadeIn(3000)
})
$("#button2").click(function () {
$("img").fadeOut(3000)
})
</script>
</body>在 jQuery 中,fadeIn() 和 fadeOut() 方法通过动画效果改变元素的透明度,来切换元素显示状态, 其透明度从 0.0 到 1.0 淡出或从 1.0 到 0.0 淡入,从而实现淡入淡出的动画效果。
如果要将透明度指定一个值,则需要使用 fadeTo() 方法,其语法结构如下所示:
fadeTo(speed,opacity,[callback])该方法的功能是将所选择元素的不透明度以动画的效果调整到指定不透明度值,动画完成时,可以执行一个回调函数,参数 speed 为动画效果的速度,参数 opacity 为指定的不透明值,取值范围是 0.0~1.0,可选参数 [callback] 为动画完成时执行的函数。
$("img").fadeTo(3000,0.2)13.滑入与滑出
在 jQuery 中,还有一种滑动的动画效果可改变元素的高度。要实现元素的滑动效果,需要调用 jQuery 中的两个方法,一 个是 slideDown(),另一个是 slideUp(),其语法结构如下所示:
slideDown(speed,[callback])其功能是以动画的效果将所选元素的高度向下增大,使其呈现一种“滑动”的效果,而元素的其他属性并不发生变化;参数 speed 为动画显示的速度,可选项[callback]为动画显示完成后,执行的 回调函数。slideUp() 方法的用法和slideDown() 相同。在实际使用中,通过 slideToggle() 方法,无需定义变量, 可以根据当前元素的显示状态自动进行切换。
案例:
<body>
<input type="button" value="slideToggle" id="button1"/>
<div>
<img src="http://web.book.51xueweb.cn/anli/15/images/15-01/img01.jpg" alt=""/>
</div>
<script>
$("#button1").click(function () {
$("img").slideToggle(3000);
});
</script>
</body>14.动画(animate)
在 jQuery 中, 也允许用户自定义动画效果,通过使用 animate()方法,可以制作出更复杂、更好的动画效果。 animate() 方法给 Web 前端开发者自定义各种复杂、高级的动画提供了极大的方便和空间,其语法格式如下所示:
animate(params,[duration],[callback])其中,参数 params 表示用于制作动画效果的属性值样式和值的集合。可选项 [duration] 表示三种默认的速度字符“slow”、“normal”、“fast" 或自定义的数字。可选项 [callback] 为动画完成后,执行的回调函数,可以通过以下几个例子来由浅至深地理解 animate() 方法的使用。
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<style>
div {
width: 200px;
height: 100px;
background-color: gray;
}
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div>点击</div>
<script>
//单击事件
$("div").click(function () {
$(this).animate({
width: "40%",
height: "700px",
}, 1000, function () {
$(this).css({"border": "solid 1px #999",backgroundColor:"#f00"}).html("div变大了");
})
})
</script>
</body>
</html>通过 animate() 方法, 不仅可以用动画效果增加元素的长与宽,还能以动画效果移动页面中的元素,即改变其相对位置。需要注意的是,第一个参数 params 在表示动画属性时,需要采用“驼峰命名法”,即如果是“font-size” ,必须写成“fontSize"才有效。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta keywords="JavaScript">
<meta content="移动位置的动画">
<title>移动位置的动画</title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
.content {
border: solid 1px #999;
text-align: center;
}
.content .list {
position: relative;
border: solid 1px #f00;
width: 70px;
margin: auto;
}
</style>
</head>
<body>
<div>
<input type="button" id="button1" value="左移"/>
<input type="button" id="button2" value="右移"/>
</div>
<div class="content">
<div class="list">移动内容</div>
</div>
<script>
//左移单击事件
$("#button1").click(function () {
$(".list").animate({
left: "-=50px"
}, 3000);
})
//右移单击事件
$("#button2").click(function () {
$(".list").animate({
left: "+=50px"
}, 3000);
})
</script>
</body>
</html>队列中的动画是指在元素中执行一个以上的多个动画效果,即有多个 animate() 方法在元素中执行。因此,根据这些方法的执行顺序,形成了动画“队列”,产生队列后,动画的效果便按照队列的顺序依次执行。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>移动位置的动画</title>
<script src="js/jquery.js"></script>
<style>
.content {
border: solid 1px #999;
text-align: center;
width: 100px;
height: 80px;
background-color: gray;
}
</style>
</head>
<body>
<div class="content">
改变大小
</div>
<script>
//单击事件
$(".content").click(function () {
$(this).animate({height: "100px"}, "slow")
.animate({width: "100px"}, "slow")
.animate({height: "50px"}, "slow")
.animate({width: "200px"}, "slow")
})
</script>
</body>
</html>在 jQuery 中,通过 animate() 可以实现元素的动画显示,但在显示的过程中,必然要考虑各种客观因素和限制性条件的存在。因此,在执行动画时,可通过 stop() 方法停止或 deplay() 方法延时某个动画的执行。stop() 方法的语法结构如下所示:
stop([clearQueue],[gotoEnd])该方法的功能是停止所选元素中正在执行的动画,其中可选参数 [clearQueue] 是一个布尔值,表示是否停止正在执行的动画,另外一个可选参数 [gotoEnd] 也是一个布尔值,表示是否立即完成正在执行的动画。delay() 方法的具体语法格式如下所示:
delay(duration,[queueName])该方法的功能是设置:一个延时值来推迟后续队列中动画的执行,其中参数 duration 为延时的时间值,单位是毫秒,可选参数 [queueName] 表示队列名称,即动画队列。
案例:
<body>
<div>
<input type="button" id="button1" value="开始"/>
<input type="button" id="button2" value="停止"/>
<input type="button" id="button3" value="延时"/>
</div>
<img src="http://web.book.51xueweb.cn/anli/15/images/15-01/img01.jpg"/>
<script>
//开始单击事件
$("#button1").click(function () {
$("img").animate({height: "100px"}, 3000);
})
//停止单击事件
$("#button2").click(function () {
$("img").stop();
});
//延时单击事件
$("#button3").click(function () {
$("img").delay(2000).animate({height: "100px"}, 3000);
});
</script>
</body>15.扩展封装
有时在开发过程中,如果需要对于 jQuery 的方法进行扩展可以使用如下方法,总的归纳为基于对象的扩展和基于方法的扩展。
基于 jQuery 对象的扩展案例:
<body>
<script>
jQuery.fn.extend({
uncheck: function () {
return this.each(function () {
this.checked = false;
});
}
});
</script>
<form class="divtitle">
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
<input type="checkbox" name="aihao" value="爱好1"/>爱好1
<button type="button" onclick="log_it()">输出</button>
</form>
<script>
function log_it() {
$("input[type=radio]").uncheck()
$("input[type=checkbox]").uncheck()
}
</script>
</body>基于 jQuery 方法的扩展案例:
<script>
jQuery.extend({
min: function(a, b) { return a < b ? a : b; }, //三元运算
max: function(a, b) { return a > b ? a : b; }
});
</script>
<script>
console.info($.min(2,3))
</script>16.Ajax
AJAX 全称 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。 AJAX 不是新的编程语言,而是一种使用现有标准的新方法,所有浏览器都兼容。 AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。 AJAX 不需要任何浏览器插件,JavaScript 发送 Ajax 请求代码如下。在实际开发中一般都使用 jquery 发送请求。
案例:JavaScript 发送请求
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>AJAX</title>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
<script>
function loadXMLDoc() {
let xmlHttp;
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlHttp = new XMLHttpRequest();
} else {
// IE6, IE5 浏览器执行代码
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
document.getElementById("myDiv").innerHTML = xmlHttp.responseText;
}
}
xmlHttp.open("GET", "ajaxInfo.txt", true);
xmlHttp.send();
}
</script>
</body>
</html>案例:jquery 发送 ajax 请求
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>AJAX</title>
<script src="js/jquery.js"></script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button" onclick="loadXMLDoc()">修改内容</button>
<script>
function loadXMLDoc() {
$.get("ajaxInfo.txt", function (data) {
$("#myDiv").html(data);
})
}
</script>
</body>
</html>如上代码是 $.ajax 的简写方式,如果需要对请求有更多配置,需要使用下面的结构。
$("button").click(function(){
$.ajax({
url:"getChildrenList.action",
data:{foo1:"bar1",foo2:"bar2"},
success:function(result){
$("#div1").html(result);
}
);常用属性:
async 布尔值,表示请求是否异步处理。默认是 true。
beforeSend(xhr) 发送请求前运行的函数,如。
cache 布尔值,表示浏览器是否缓存被请求页面。默认是 true。
complete(xhr,status) 请求完成时运行的函数(在请求成功或失败之后均调用,即在 success 和 error 函数之后)。
contentType 发送数据到服务器时所使用的内容类型。默认是:"application/x-www-form-urlencoded"。
context 为所有 AJAX 相关的回调函数规定 "this" 值。
data 规定要发送到服务器的数据。
dataFilter(data,type) 用于处理 XMLHttpRequest 原始响应数据的函数。
dataType 预期的服务器响应的数据类型。
error(xhr,status,error) 如果请求失败要运行的函数。
global 布尔值,规定是否为请求触发全局 AJAX 事件处理程序。默认是 true。
ifModified 布尔值,规定是否仅在最后一次请求以来响应发生改变时才请求成功。默认是 false。
jsonp 在一个 jsonp 中重写回调函数的字符串。
jsonpCallback 在一个 jsonp 中规定回调函数的名称。
password 规定在 HTTP 访问认证请求中使用的密码。
processData 布尔值,规定通过请求发送的数据是否转换为查询字符串。默认是 true。
scriptCharset 规定请求的字符集。
success(result,status,xhr) 当请求成功时运行的函数。
timeout 设置本地的请求超时时间(以毫秒计)。
traditional 布尔值,规定是否使用参数序列化的传统样式。
type 规定请求的类型(GET 或 POST)。
url 规定发送请求的 URL。默认是当前页面。
username 规定在 HTTP 访问认证请求中使用的用户名。
xhr 用于创建 XMLHttpRequest 对象的函数。
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<table id="myTable">
</table>
<script>
$.ajax({
url: "http://58.42.239.163:8888/jwxt/findPublicNoteBook",
method: "post",
success: function (data) {
console.info(data)
data.obj.forEach(o => {
$("#myTable").append("<tr><td>" + o.name + "</td><td>" + o.createTime + "</td></tr>");
})
}
})
</script>
</body>
</html>注意:案例请求的地址后端运行跨域使用,一般的接口为了安全都没有允许跨域使用。可以明显看到请求的数据但是数据不可使用。
请求的同步与异步
同步:同步就是整个处理过程顺序执行,当各个过程都执行完毕,并返回结果。
异步:异步调用则是只是发送了调用的指令,调用者无需等待被调用的方法完全执行完毕;而是继续执行下面的流程。例如, 在某个调用中,需要顺序调用 A, B, C三个过程方法;如他们都是同步调用,则需要将他们都顺序执行完毕之后,方算作过程执行完毕;如 B为一个异步的调用方法,则在执行完A之后,调用B,并不等待B完成,而是执行开始调用 C,待C执行完毕之后,就意味着这个过程执行完毕了。在Java中,一般在处理类似的场景之时,都是基于创建独立的线程去完成相应的异步调用逻辑,通过主线程和不同的业务子线程之间的执行流程,从而在启动独立的线程之后,主线程继续执行而不会产生停滞等待的情况。
如下异步请求:
所以,i 的值为 0 后;向后端发送数据,结果还没有返回。程序便继续往下执行, i 被弹出的值永远是 0
function fun1(){
var i = 0;
$.post("servletName",{aa:"v1",bb:"v2"},function(data){
i = data;
})
alert(i);
}如下同步请求: 请求发送过程卡住下面的程序执行,必须等到请求返回数据后将返回结果赋值给 i 后,程序才往下执行,i 弹出的值就是后台返回的值
function fun1(){
var i = 0;
$.ajax({
url:"getChildrenList.action",
data:{foo1:"bar1",foo2:"bar2"},
async:false
success:function(data){
i = data;
}
alert(i);
}




















 1528
1528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








