网址:(https://ckeditor.com/ckeditor-5/online-builder/)
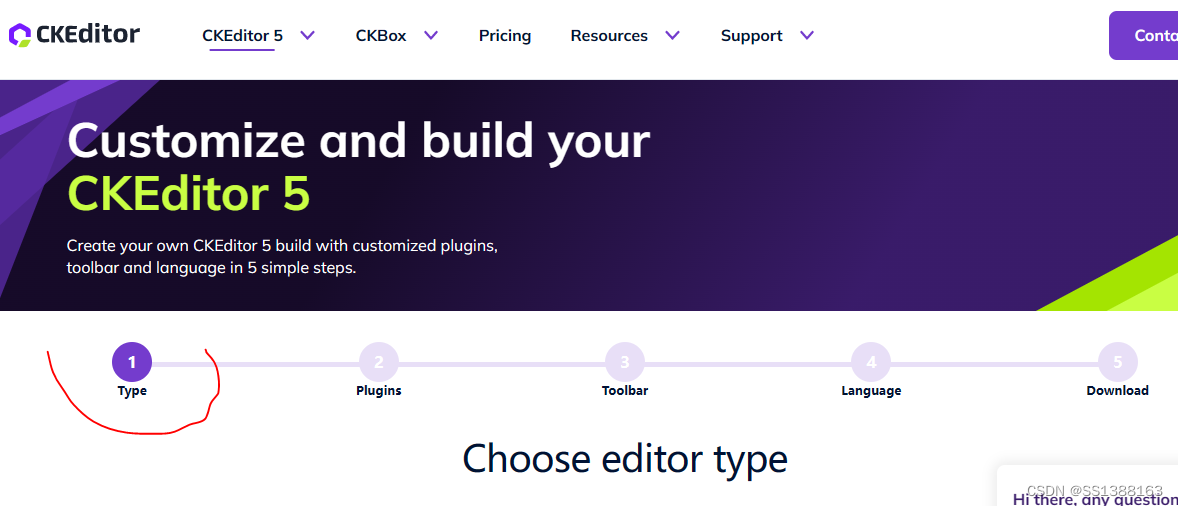
 我选的是
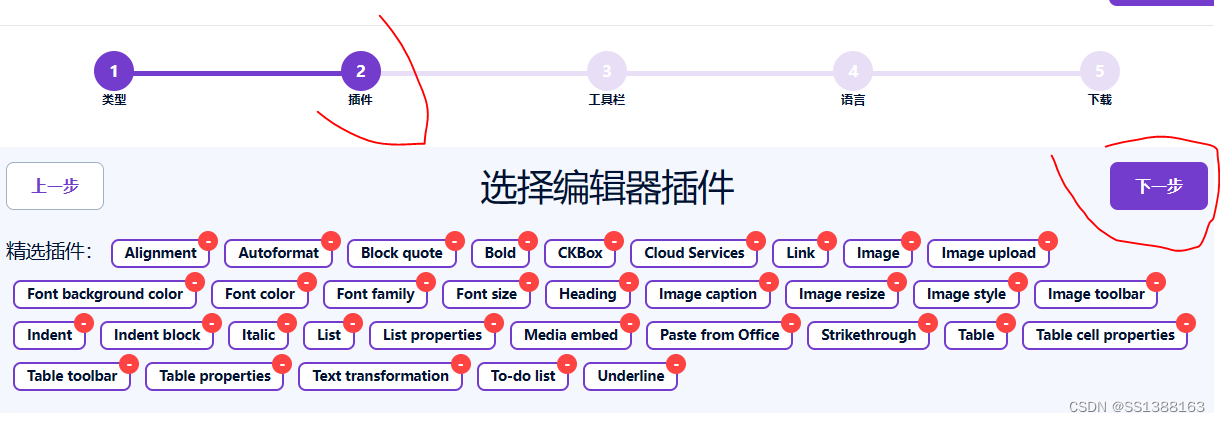
我选的是


有些是要钱的,还有的是要再装插件。

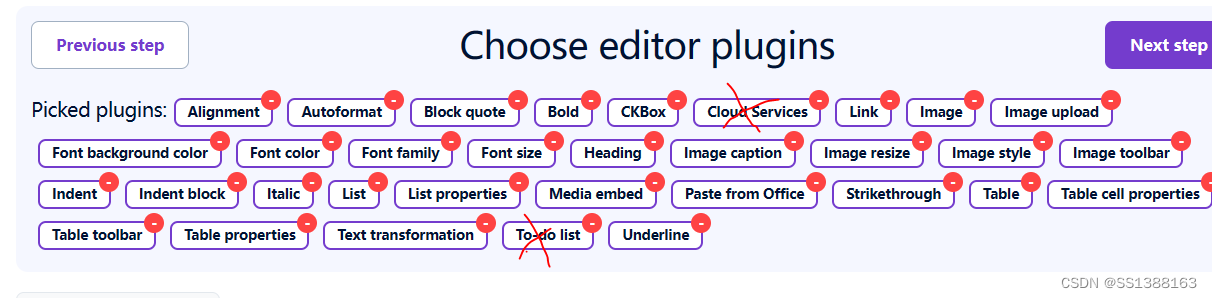
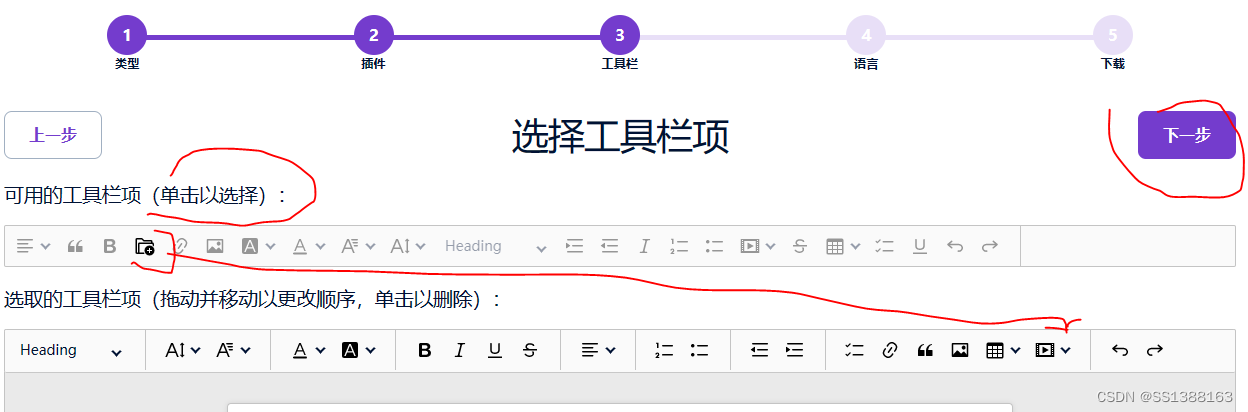
这里的有些可以不要,




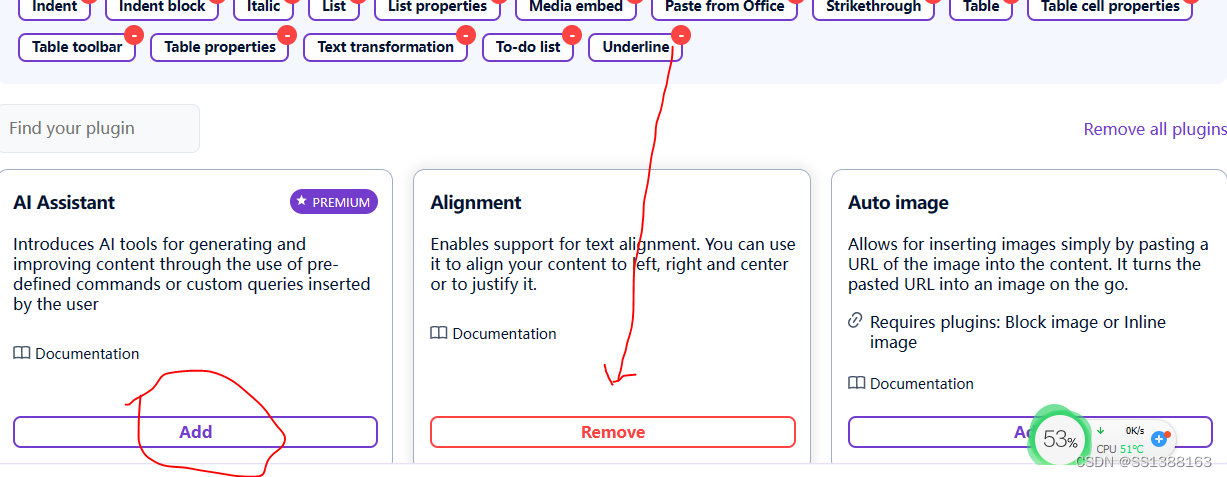
有这些退回把不要的删除掉。


压缩包解压后重命名复制到项目vue3根目录下 ,要先解压后重命名后再复制,
在项目目录下,运行命令 yarn add @ckeditor/ckeditor5-vue 安装

然后,将位于目录中的包
为项目的依赖项:ckeditor5
yarn add file:./ckeditor5

引入包的地址:
import Editor from ‘/node_modules/ckeditor5-custom-build/build/ckeditor’;
import ‘/node_modules/ckeditor5/build/translations/zh-cn’
应用原码:
选的是文档 Decoupled document 这里是没有工具栏显示的,有点坑哦。






















 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








