使用php实现简单的验证登录用户名和密码的功能。
编程相关工具:PhpStorm,wampserver,Mysql
在线激活PhpStorm:http://blog.csdn.net/ssbby/article/details/52204236
界面使用:bootstrap(也在学习摸索中)
bootstrap学习:http://www.runoob.com/bootstrap/bootstrap-tutorial.html
wampserver的安装比较简单,可以自行百度,直接上代码吧。
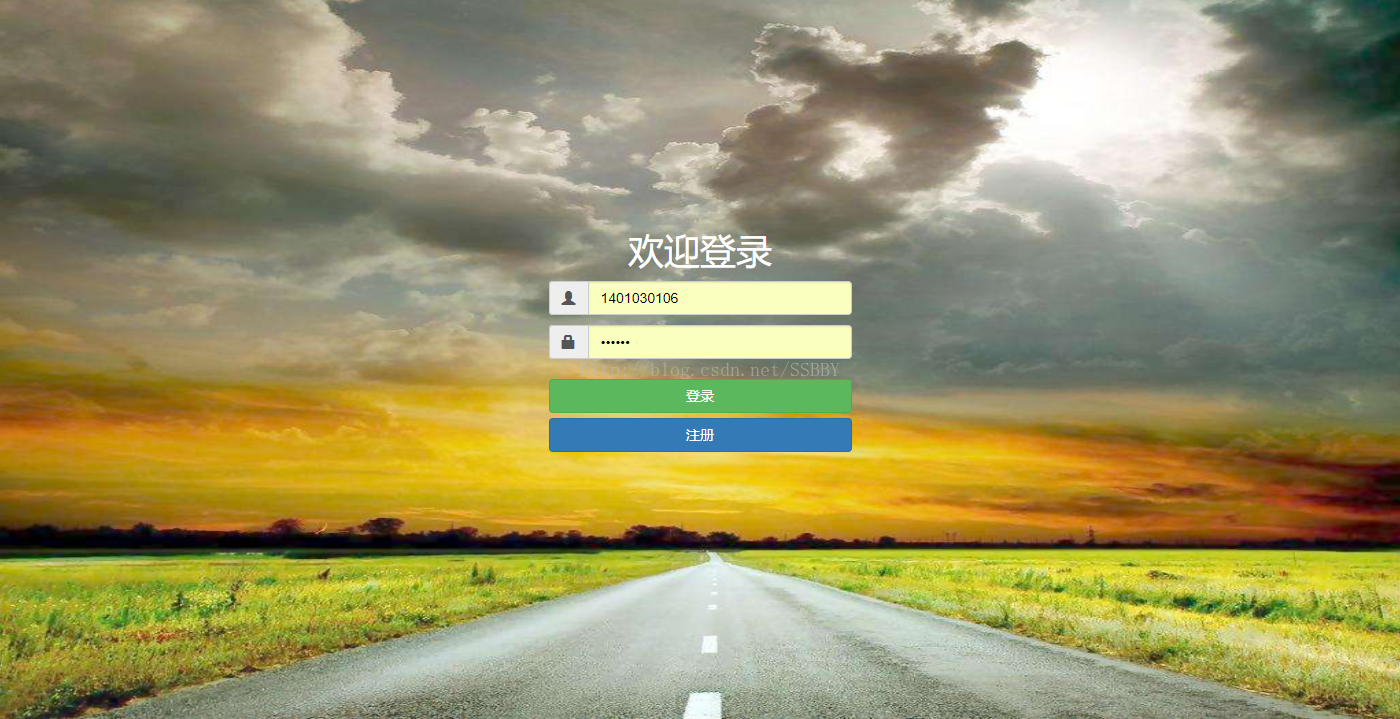
1.登录界面
login.html 负责收集用户填写的登录信息
效果图:
实现代码:
<!DOCTYPE html>
<html lang="en" xmlns:margin-top="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>登录</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 整体背景 -->
<style type="text/css">
html{
height: 100%;
}
body{
background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1514881472495&di=d9c07e5a09dd0cf25a9bf773b5d18591&imgtype=0&src=http%3A%2F%2Fpic.58pic.com%2F58pic%2F15%2F12%2F34%2F73C58PIC8uq_1024.jpg);
background-repeat: no-repeat;
background-size: 100% 100%;
height: 100%;
}
.col-center-block {
float: none;
display: block;
margin-left: auto;
margin-right: auto;
margin-top: 20%;
text-align: center;
max-width: 333px;
}
.edit {
margin-top: 10px;
}
.textcolor{
color: white;
}
</style>
</head>
<body>
<!-- 两个输入框 -->
<div class="container">
<div class="row row-centered">
<div class="col-xs-6 col-md-4 col-center-block">
<h1 class="textcolor">欢迎登录</h1>
<form action="../Module/login.php" method="post">
<!-- 输入id -->
<div class="input-group input-group-md">
<span class="input-group-addon" id="sizing-addon1">
<i class="glyphicon glyphicon-user" aria-hidden="true"></i></span>
<input type="text" class="form-control" id="userid" name="userid" placeholder="请输入学号"/>
</div>
<!-- 输入密码 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon" id="sizing-addon2">
<i class="glyphicon glyphicon-lock"></i></span>
<input type="password" class="form-control" id="password" name="password" placeholder="请输入密码"/>
</div>
<br/>
<button type="submit" class="btn btn-success btn-block" name="submit" value="登录">登录</button>
<a type="submit" class="btn btn-primary btn-block" href="register.html" style="margin-bottom: 20%">注册</a>
</form>
</div>
</div>
</div>
</body>
</html>
2.登录处理
login.php负责处理用户登录的检验工作
实现代码
<html>
<head>
<!-- 解决弹窗对话框乱码问题 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<?php
/**
* 登陆
* Created by Cory_XuBoYu.
* User: Administrator
* Date: 2017/12/28
* Time: 15:19
*/
if (isset($_POST["submit"]) && $_POST["submit"] == "登录") {
$id = $_POST["userid"];
$psw = $_POST["password"];
if ($id == "" || $psw == ""){
//弹出对话框后返回到先前页面
echo "<script>alert('请输入用户名或密码!'); history.go(-1);</script>";
}else {
//连接数据库
$servername = "127.0.0.1";
$username = "root";
$password = "123456";
$dbname = "phpuser";
// 创建连接
$conn = new mysqli($servername, $username, $password,$dbname);
// 检测连接
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
//设定字符集,解决数据库插入可能出现乱码,设置编码为GBK
//构造sql查询语句
$sql = "select userid,userpsw from php_user where userid = '$id' and userpsw = '$psw'";
//执行SQL语句
$result = $conn->query($sql);
//统计执行结果影响的行数
$num = $result->num_rows;
//如果已经存在该用户
if ($num){
//将数据以索引的方式存储在数组中
$row = mysqli_fetch_array($result);
echo $row[0];
//echo "<script>alert('登陆成功!');history.go(-1);</script>";
}else{
//弹出对话框后返回到先前页面
echo "<script>alert('用户名或者密码不正确!');history.go(-1);</script>";
}
}
}else{
//弹出对话框后返回到先前页面
echo "<script>alert('提交未成功!');history.go(-1);</script>";
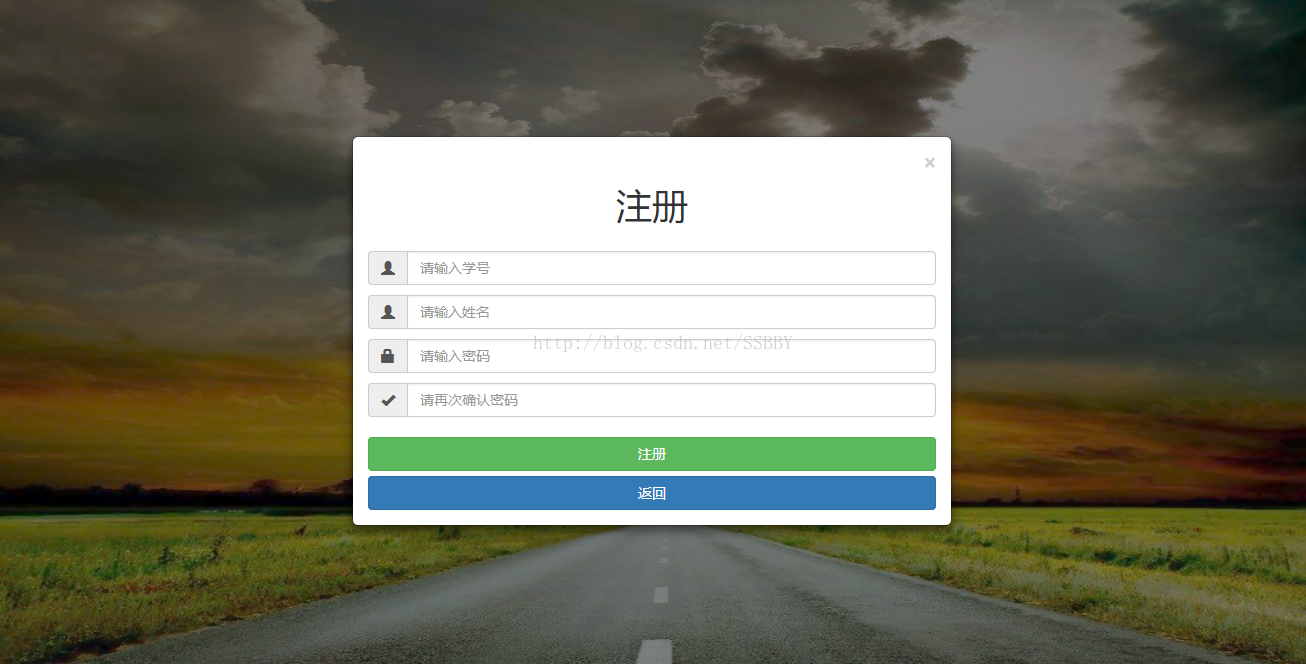
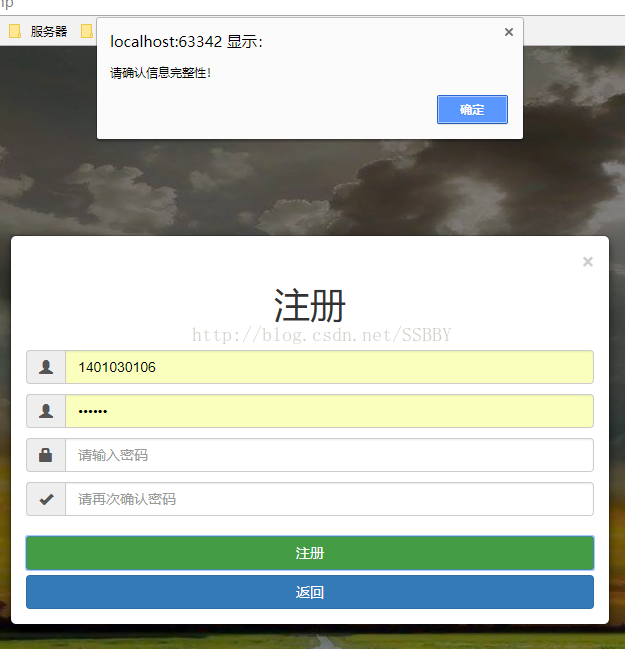
}点击注册按钮弹窗进行注册
效果图:
修改后的login.html
<!DOCTYPE html>
<html lang="en" xmlns:margin-top="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>登录</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 使用modal -->
<script src="http://cdn.bootcss.com/jquery/1.7.2/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 整体背景 -->
<style type="text/css">
html{
height: 100%;
}
body{
background-image: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1514881472495&di=d9c07e5a09dd0cf25a9bf773b5d18591&imgtype=0&src=http%3A%2F%2Fpic.58pic.com%2F58pic%2F15%2F12%2F34%2F73C58PIC8uq_1024.jpg);
background-repeat: no-repeat;
background-size: 100% 100%;
height: 100%;
}
.col-center-block {
float: none;
display: block;
margin-left: auto;
margin-right: auto;
margin-top: 20%;
text-align: center;
max-width: 333px;
}
.edit {
margin-top: 10px;
}
.textcolor{
color: white;
}
/*model显示居中*/
.modal_wrapper{
display: table;
height: 100%;
margin: 0px auto;
}
.modal-dialog{
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<!-- 两个输入框 -->
<div class="container">
<div class="row row-centered">
<div class="col-xs-6 col-md-4 col-center-block">
<h1 class="textcolor">欢迎登录</h1>
<form action="../Module/login.php" method="post">
<!-- 输入id -->
<div class="input-group input-group-md">
<span class="input-group-addon" id="sizing-addon1">
<i class="glyphicon glyphicon-user" aria-hidden="true"></i></span>
<input type="text" class="form-control" id="userid" name="userid" placeholder="请输入学号"/>
</div>
<!-- 输入密码 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon" id="sizing-addon2">
<i class="glyphicon glyphicon-lock"></i></span>
<input type="password" class="form-control" id="password" name="password" placeholder="请输入密码"/>
</div>
<br/>
<button type="submit" class="btn btn-success btn-block" name="submit" value="登录">登录</button>
<a type="submit" class="btn btn-primary btn-block" data-toggle="modal" data-target="#register">注册</a>
</form>
</div>
</div>
</div>
<!-- 注册窗口 -->
<div id="register" class="modal fade" tabindex="-1">
<div class="modal_wrapper">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-title">
<h1 class="text-center">注册</h1>
</div>
<div class="modal-body">
<form action="../Module/register.php" method="post">
<!-- 输入id -->
<div class="input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-user" aria-hidden="true"></i></span>
<input type="text" class="form-control" id="re_userid" name="userid" placeholder="请输入学号"/>
</div>
<!-- 输入姓名 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-user"></i></span>
<input type="password" class="form-control" id="re_username" name="username" placeholder="请输入姓名"/>
</div>
<!-- 输入密码 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-lock"></i></span>
<input type="password" class="form-control" id="re_password" name="password" placeholder="请输入密码"/>
</div>
<!-- 确认密码 -->
<div class="edit input-group input-group-md">
<span class="input-group-addon">
<i class="glyphicon glyphicon-ok"></i></span>
<input type="password" class="form-control" id="re_confirm" name="confirm" placeholder="请再次确认密码"/>
</div>
<br/>
<button type="Submit" class="btn btn-success btn-block" name="Submit" value="注册">注册</button>
<button class="btn btn-primary btn-block" data-dismiss="modal">返回</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 使用modal -->
<script src="http://cdn.bootcss.com/jquery/1.7.2/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
register.php负责处理用户注册工作
实现代码
<html>
<head>
<!-- 解决弹窗对话框乱码问题 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<?php
/**
* 新用户注册
* Created by Cory_XuBoYu.
* User: Administrator
* Date: 2017/12/29
* Time: 13:28
*/
if(isset($_POST["Submit"]) && $_POST["Submit"] == "注册"){
$userid = $_POST["userid"];
$user = $_POST["username"];
$psw = $_POST["password"];
$psw_confirm = $_POST["confirm"];
if($userid == "" || $user == "" || $psw == "" || $psw_confirm == ""){
echo "<script>alert('请确认信息完整性!'); history.go(-1);</script>";
}else{
if($psw == $psw_confirm){
//连接数据库
$servername = "127.0.0.1";
$username = "root";
$password = "123456";
$dbname = "phpuser";
// 创建连接
$conn = new mysqli($servername, $username, $password,$dbname);
//设定字符集,解决数据库插入可能出现乱码,设置编码为GBK
mysql_query("set names 'gdk'");
//SQL语句
$sql = "select userid from php_user where userid = '$userid'";
//执行SQL语句
$result = $conn->query($sql);
//统计执行结果影响的行数
$num = $result->num_rows;
//如果已经存在该用户
if($num){
echo "<script>alert('用户名已存在'); history.go(-1);</script>";
}else{
//不存在当前注册用户名称
$sql_insert = "insert into php_user (userid,username,userpsw) values('$userid','$username','$psw')";
$res_insert = $conn->query($sql_insert);
$num_insert = $res_insert->num_rows;
if($res_insert){
echo "<script>alert('注册成功!'); history.go(-1);</script>";
}else{
echo "<script>alert('系统繁忙,请稍候!'); history.go(-1);</script>";
}
}
}else{
echo "<script>alert('密码不一致!'); history.go(-1);</script>";
}
}
}else{
echo "<script>alert('提交未成功!'); history.go(-1);</script>";
}
PS.文章为本人在学习PHP中的学习小结,如存在问题或错误,欢迎指正!



























 436
436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








