项目打包
今天我们学的东西时把我们做的项目打包成apk(安卓手机安装包时.apk文件,ios的安装包为.ipa文件),因为我们普遍用的均为windouws系统和安卓手机,所以今天进行的时apk文件的打包。
第一步安装软件
项目打包首先要知道打包需要用带的工具,这里我们使用的是 Android Stuido 打包,参考的是教程是:React Native 搭建开发环境。
这里我们首先进行相关环境的配置安装:
必须安装的依赖有:Node、JDK 和 Android Studio。
其中node 为我们写项目过程已经用到的,所以node的安装配置,就已经有现成的,只需要jdk和 Android Studio。
这里我们首先下载安装Android SDK:
安装默认为c盘 ,无法修改(安装完以后可以修改),但是如果你的c盘用户名为中文,则会报一个错,让你修改安装路径后,才能继续安装。
安装过程基本还剩傻瓜式一键安装,安装完成后,选择configure下的SDK Manger


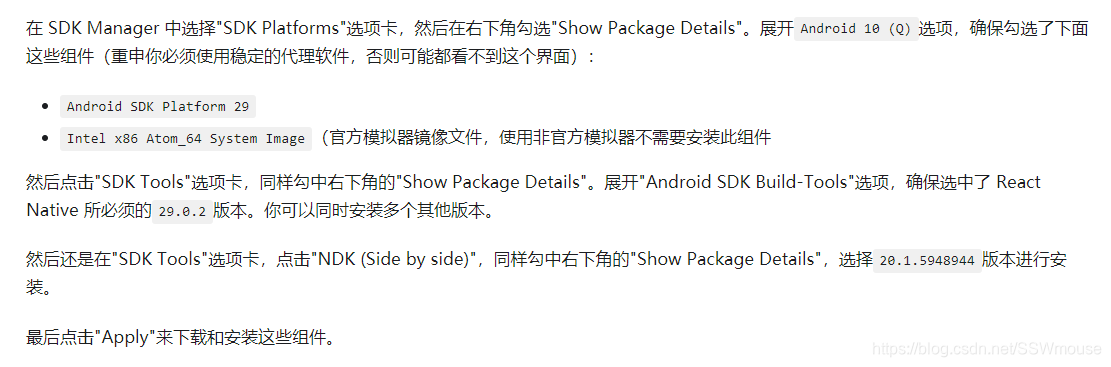
然后按照官方文档走。

等待安装完成。
在安装过程中,打开一个命令行,执行以下命令:
npm install -g react-native-cli //安装react-native
npm install -g cordova //安装cordova
第二步打包
安装完配置文件以后
在桌面新建文件夹(注意,路径中不要含有中文,负责打包会出错,亲测)
打开命令行,cd到这个文件夹中
执行:
cordova create hello com.example.hello HelloWorld
这时候,会在文件夹中生成一个hello文件夹,cd到这个hello文件夹中,执行
cordova platform add android@6.3.0
然后将自己写的vue项目打包成的 dist 文件夹替换hello里面的 www 文件夹,
执行打包
cordova build android
这时候,又会提示,没有安装gradle,也可以使用 cordova requirements 命令 查看缺少什么。
缺少gradle 就去安装gradle,地址:https://services.gradle.org/distributions/
我们下载的是6.4版本,下载完成后解压,将解压后的路径配置到path中,具体可以参考这个https://blog.csdn.net/qq_41619796/article/details/106567005l
之后就可以继续执行打包了
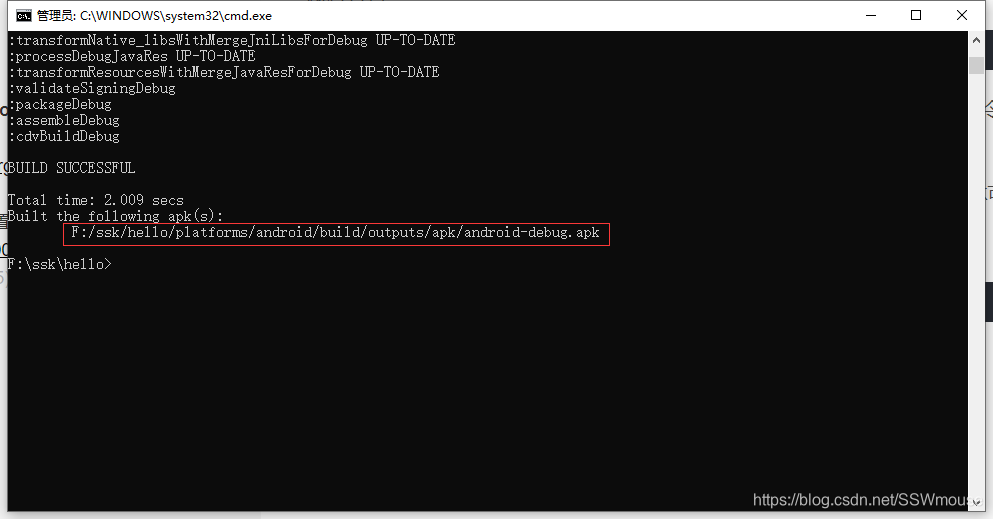
cordova build android
打包完成后 会生成打包完成的文件路径,打开这个路径,把这个apk文件传到手机就可以把项目安装到手机上了。搞定























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








