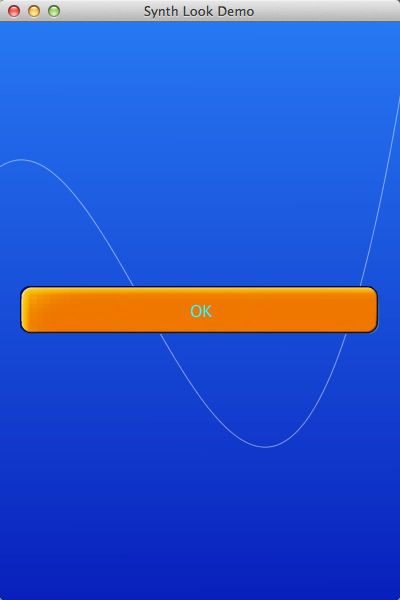
效果图:
鼠标经过:
按下:
Java代码就不看了。主要看看XML的代码定义。
<style id="button">
<property key="Button.textShiftOffset" type="integer" value="1"/>
<state>
<imagePainter method="buttonBackground" path="resources/images/button.png"
sourceInsets="9 10 9 12" paintCenter="true" stretch="true"/>
<insets top="9" left="10" bottom="9" right="12"/>
<font name="Aharoni" size="16"/>
<color type="TEXT_FOREGROUND" value="#FFFFFF"/>
</state>
<state value="MOUSE_OVER">
<imagePainter method="buttonBackground" path="resources/images/button_on.png"
sourceInsets="9 10 9 12" paintCenter="true" stretch="true"/>
<insets top="9" left="10" bottom="9" right="12"/>
<color type="TEXT_FOREGROUND" value="#00FFFF"/>
</state>
<state value="PRESSED">
<imagePainter method="buttonBackground" path="resources/images/button_press.png"
sourceInsets="10 12 8 9" paintCenter="true" stretch="true"/>
<insets top="10" left="12" bottom="8" right="9"/>
<color type="TEXT_FOREGROUND" value="#FFFFFF"/>
</state>
<property key="Button.margin" type="insets" value="0 0 0 0"/>
</style>
<bind style="button" type="region" key="Button"/>按钮的图片需要准备多个,具体根据你要实现的按钮状态决定。
按钮的状态有,正常无焦点,正常有焦点,鼠标经过,按下等。
上面XML中分别定义了正常状态,鼠标经过,按钮被按下三种状态的情况。
注意
<property key="Button.textShiftOffset" type="integer" value="1"/>这一行定义了文字的偏移,这样当按钮被按下时,文字会随着按下的动作向右偏移一下,效果更逼真。
如果没有定义这个,当按钮被按下时,按钮上的文字位置不会发生变化,这样就会感觉文字跟按钮不在一起。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








