使用var functionName=function(){}与function functionName(){}是不同效果的,function functionName(){}会定义提升,举个例子使用变量定义时:
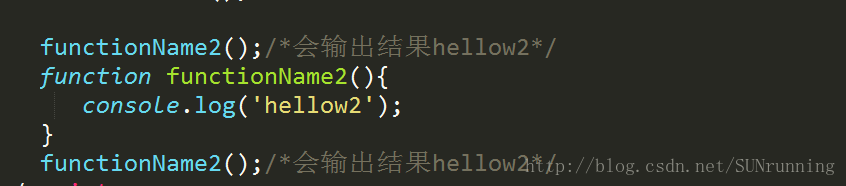
而使用一般定义时
可以看到无论方法在哪调用都会正确执行,那么问题来了,是为什么会产生函数提升呢?
对于这个问题就要知道js的编译器的运行机制了,先来看下小例子,
a=1;
var a;
console.log(a);//将会输出1这是为什么,按照js执行过程应该是逐行执行,a被重新定义应该是undefined才对,事实上并不是,js在执行编译时会先找出声明所以之后执行顺序变为所以在定义方法时,函数声明事实上会函数调用之前被执行。var a; a=1; console.log(a);
























 671
671

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








