导航/街景/罗盘等/高线/定位/旅游/钓点/地理科普/历史影像/神秘坐标/实景建模为一体的娱乐互动地图。整好了市面上所有地图功能,满足绝大部分用户群体的需求。
很多小伙伴在后台留言,有没有三维地图发现自定义图层二维码?测小二分享一下 三维地图发现APP添加自定义地图的流程以及通过二维码分享地图的具体操作。
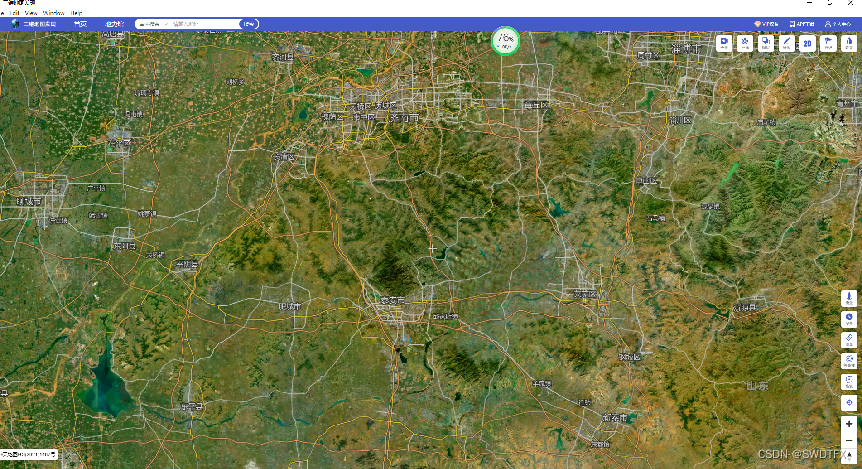
1,三维地图发现PC端加载方法:打开三维地图发现APP,右上角选择图层,添加自定义图源即可。

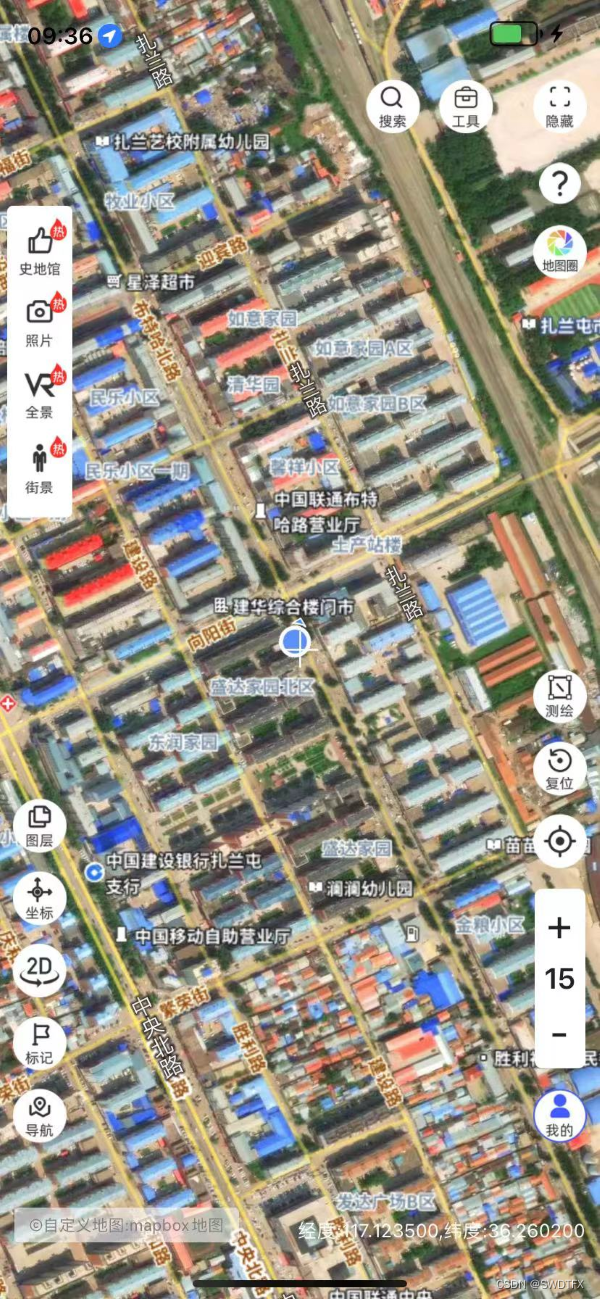
2,三维地图发现手机端加载:打开手机App,点击图层,添加自定义图源即可。

二维码






上述二维码大家可以根据需要选择。有需要的小伙伴关注“三维地图发现”公众号。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








