自己是真low 现在把东西做出来了之后 觉得自己走了太多弯路 还是不会自己学习 没有自学能力,这一次还是收获很多的 毕竟是自己一个人啃下来的 中途也有问同事、朋友 但是都没有做过这个 ,谢谢他们给的提醒 。有时候他们的建议 让我知晓了写学习的方法吧 从源头下手,一切就会来的简单多了 。
依旧是老样子 看Ecahrts官网 如需下载Echarts 文件 =》 文件下载
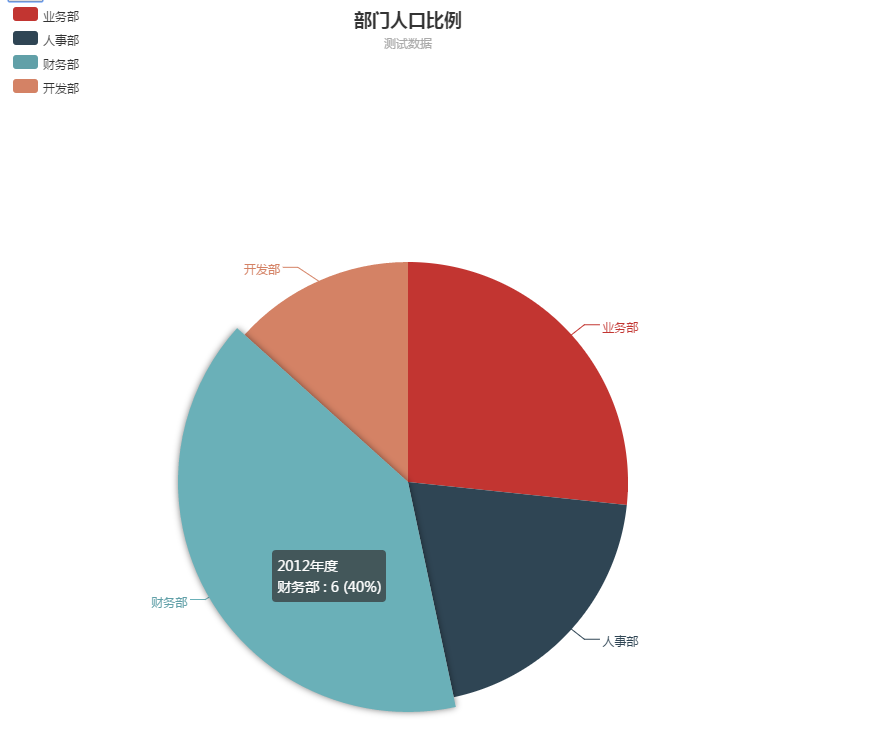
接下来就会饼图的代码了 :
文件的引用:
<script src="../Scripts/jquery-1.8.2.min.js"></script>
<script src="../Scripts/echarts/echarts.min.js"></script>HTML代码:
<div><input type="button" id="btngo" value="Pie" /> </div>
<div id="contanis" style="width:800px;height:800px"></div>设置图片的 option
$("#btngo").click(function () { //这里用的是点击事件下面 当然这也是模仿你有条件查询的时候咯
var dom = document.getElementById('contanis');
var mycharts = echarts.init(dom);
option = {
title: {
text: '部门人口比例',
subtext: '测试数据',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: []
},
series: [
{
name: '2012年度',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
mycharts.setOption(option);ajax 里面书写的代码
$.ajax({
type: "get",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "../Handler/DepartmentHandler.ashx",
data: {},//demo 没加条件
dataType: "json", //返回数据形式为json
success: function (result) {
var name = [];
var values = [];
for (var i = 0; i < result.length; i++)
{
name.push(result[i].name);
}
mycharts.setOption({ //加载数据图表
legend:{data:name },
series: [{
data:result
}]
});
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
//myChart.hideLoading();
}
}); 在ashx 里面
DataTable result = BLL.Department.GetDeptNumber();
List<object> list = new List<object>();
foreach (DataRow dr in result.Rows)
{
// 附上Echarts 所需的格式:[{value:335, name:'直接访问'}]
Deart d = new Deart();
d.value = Convert.ToInt32(dr["number"]);
//自己粗心 用values Echarts 不认 一直就是undefined
d.name = dr["D_Name"].ToString();
list.Add(d);
}
JavaScriptSerializer jss = new JavaScriptSerializer();
string json = jss.Serialize(list);
public class Deart //其实可以不用这么定义 自己保险让它出来的 value 值为int
{
public int value { get; set; }
public string name { get; set; }
}demo已经附上 如果很看到代码 你会觉得这小伙子 确实菜
资源里面有 请查阅






















 155
155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








