自己准备些一个类似于守株待兔的一个玩意
具体说来 就是 在canvas 的画布中 鼠标点击后画上一个圆形 然后就有随机的在画布上面出现小球来 如果随机圆和绘制圆的圆心距=2*R 则撞到了。
其中的问题有:
① 怎么获取鼠标点击的坐标点
解决办法 :用一个
包含canvas画布 而且将其宽度和高度设为一致的 同时调用div 的点击事件就可以获取到 此时canvas 中的坐标了 。
<div onclick="draw_location(event)" style="float:left;width:600;height:900;border:1px solid #c3c3c3">
<!--onmousemove="draw_location(event)" 也可以动态读取鼠标到哪里就显示器坐标 -->
<canvas id="canvas_Main" width="600" height="900"></canvas>
</div>
<!-- js当中的代码就非常的简单了 这里就不一一的写 <script>标签了 -->
function draw_location(e)
{
faixed_X=e.clientX;
faixed_Y=e.clientY;
if(number>0)
{
ClearCanvas();
if(confirm('确定绘制在这里吗?'))
{
draw_panl(faixed_X,faixed_Y);//此处为调用画圆方法
feel_ball();
}
number--;
}else
{
alert("所选次数已用完 请点击下面的按钮");
}
btnHide_Show(number);
}
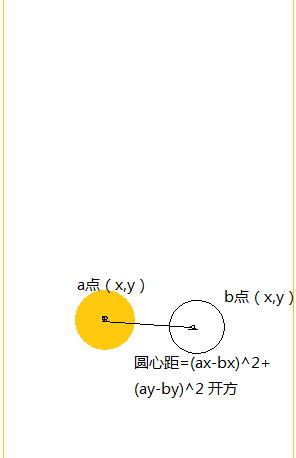
② 怎么求圆心距
解决方法:
看看示意图
js当中有一个开方的高阶函数: Math.sqrt();
既然图中涉及到平方 那就先来一个平方的方法
function squre(num)
{
return num*num;
}圆心距来了:
//计算圆心距
//x y为活动圆心坐标
//半径已设定为 15 如需要要更改 以后加上
function cylinder_spacing(x,y,r)
{
var result;
var temp=squre(faixed_X-x)+squre(faixed_Y-y)
result=Math.sqrt(temp);
if(result<=2*r)
{
goldnum=goldnum+100;
//金额加100
document.getElementById("xycoordinates").innerText=goldnum;
}else
{
//提示没有中奖
}
} ③ 画圆
解决办法:这个十分的简单 W3C教程上面有
//画圆
function draw_panl()
{
RandomCoords();//随机获取坐标的方法 大家不用在意
var c=document.getElementById("canvas_Main");
var cxt=c.getContext("2d");
cxt.fillStyle=Get_Color(); //此处是随机获取颜色 那样日子才多姿多彩
//可以加上 阴影
cxt.shadowOffsetX = 5; // 阴影Y轴偏移
cxt.shadowOffsetY = 3; // 阴影X轴偏移
cxt.shadowBlur = 5; // 模糊尺寸
//----其实加上阴影之后 渲染时 更加费资源哟 手机更热,风扇更带劲的转悠-------------
cxt.shadowColor =Get_Color(); // 颜色
cxt.beginPath();
cxt.arc(rand_X,rand_Y,25,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
}
//获取随机颜色
function Get_Color()
{
var color='#'+('00000'+(Math.random()*0x1000000<<0).toString(16)).slice(-6);
return color;
}④ 随机圆
解决办法
因为是随机的 而且还要时时的更新位置 当然就要用到定时器 setInterval( function(){}①,time②)
①=》function(){ 代码片 } || 别处定义好的方法 name
②=》毫秒
定时器是一个全局变量 一处声明 处处就可以调用了
var panl=setInterval(draw_panl,300)// panl 为当前计时器的名字
//如果你要暂停这个计时器就要用到 clearInterval(③)
③=》计时器名字
//*****-- 一个页面中必须要给计时器命名字 当你停止之后又开始 时 如果不指定名字 则会导致计时器的时间嵌套出错
间隔时间 越来越小---****
//暂停计时器
clearInterval(panl);
//开始计时器
panl=setInterval(functionName,time);本人不才 在页面中去清除前一秒绘制的随机圆时 用的是用屏幕颜色去填充圆形 (这样很费效率)
其中有一个需要注意的问题是 你之前绘制这个圆形的时候 你给的R 是25 在你准备用白色填充它的时候
如果也给25 那么恭喜你 会有一些很细很细的圆形在canvas 的画布上 当R 设定为25.5时 则没有问题
这个是什么原因? 我嘴笨,具体你们可以听下 传智博客的canvas 教学里面的
























 3302
3302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








