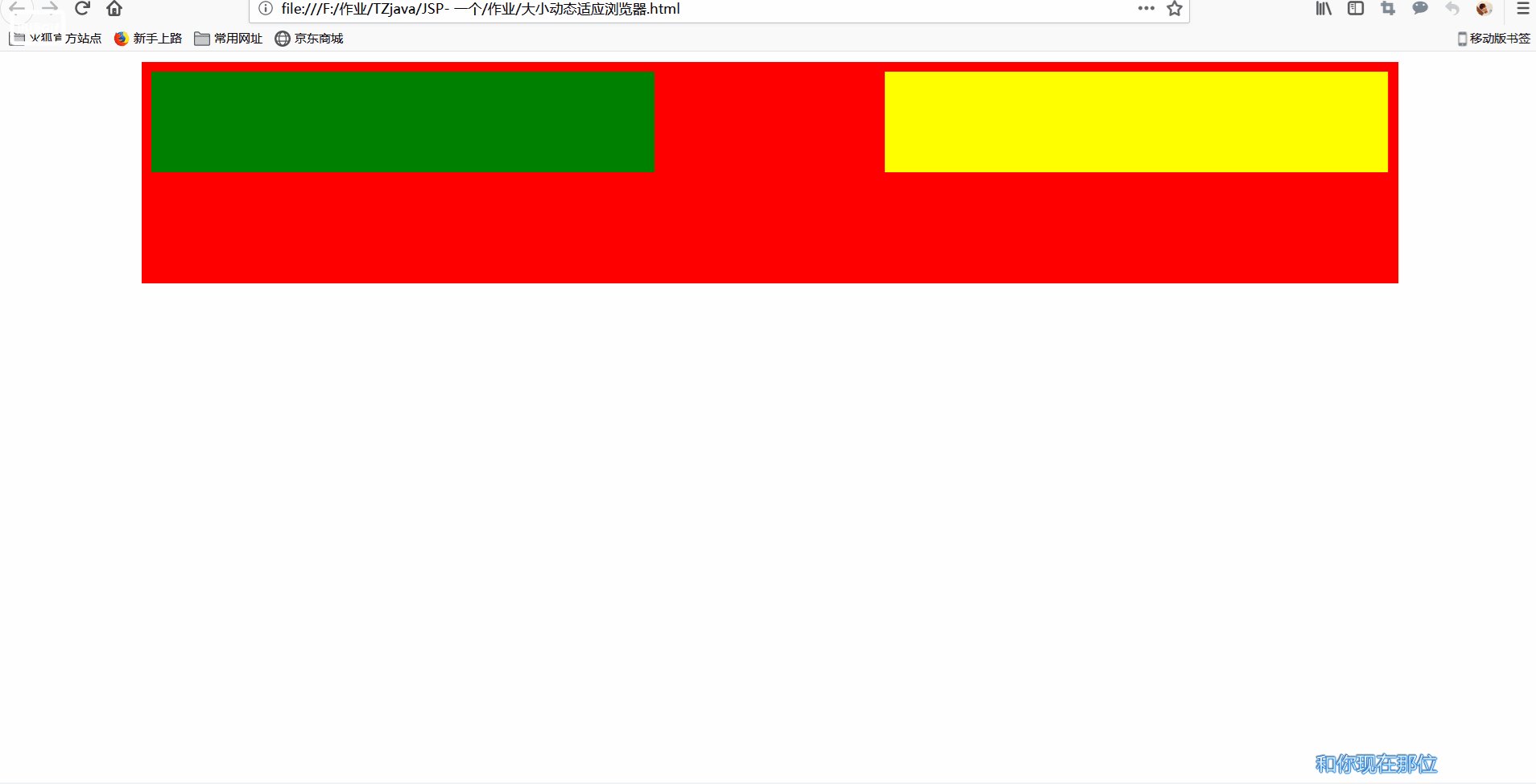
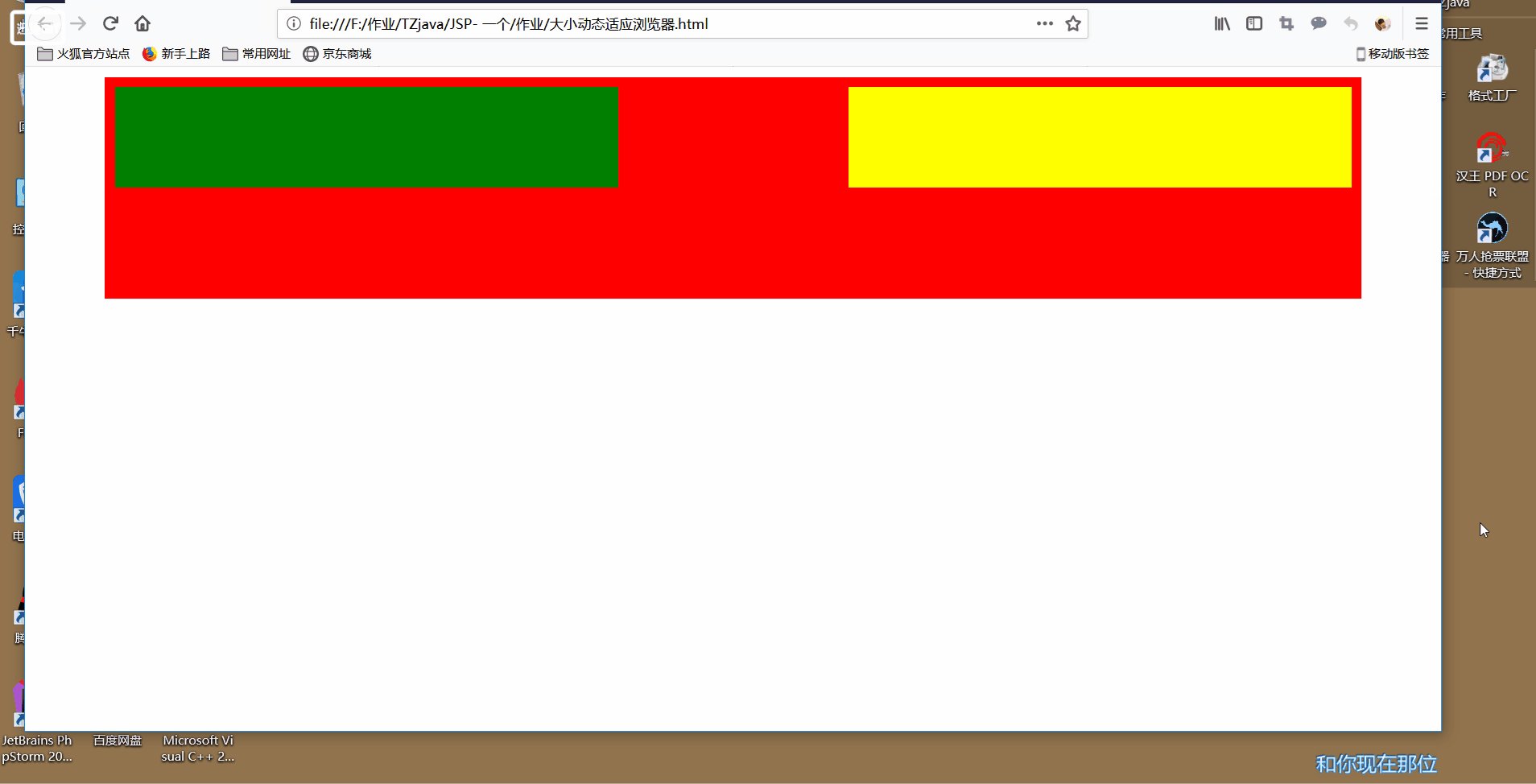
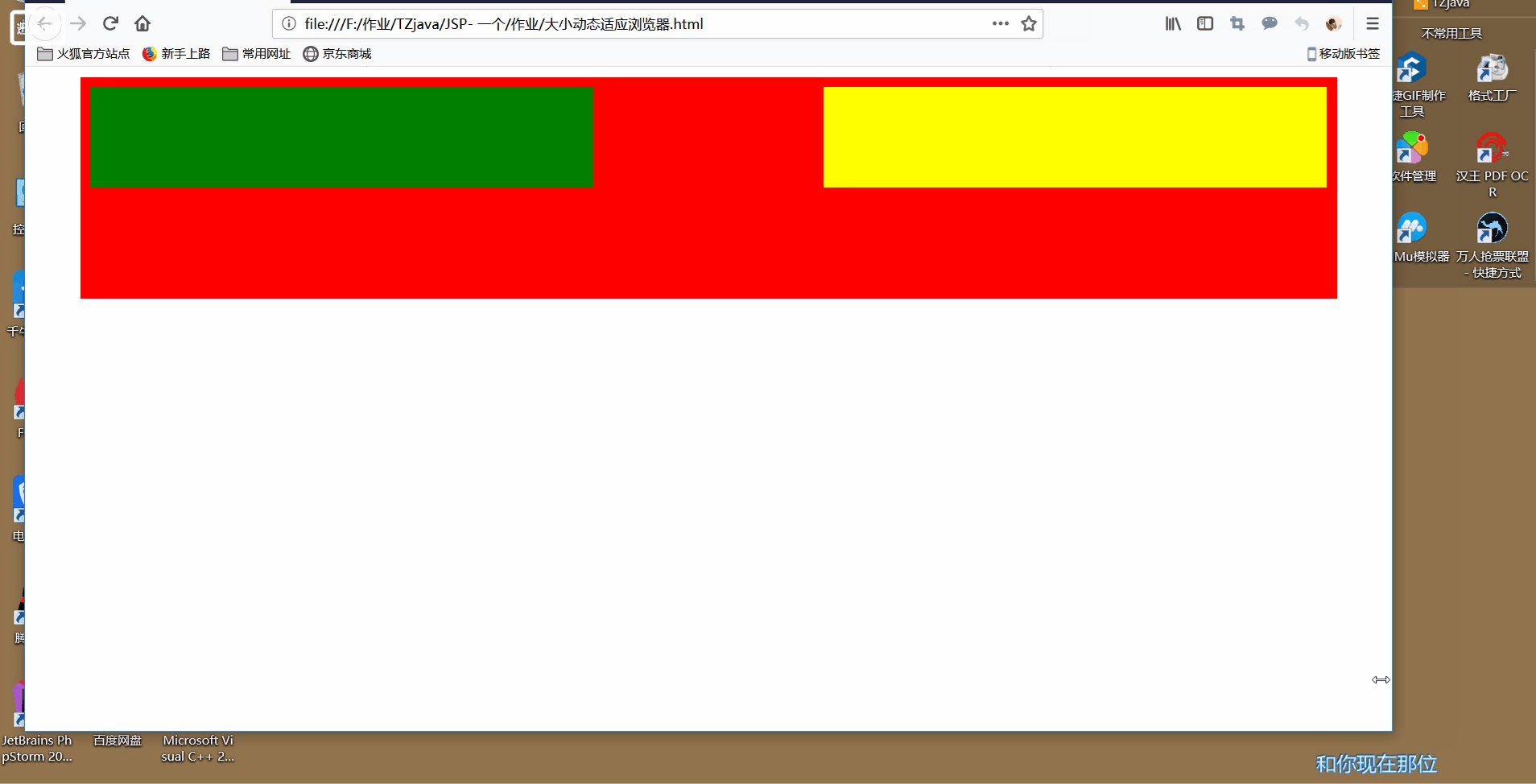
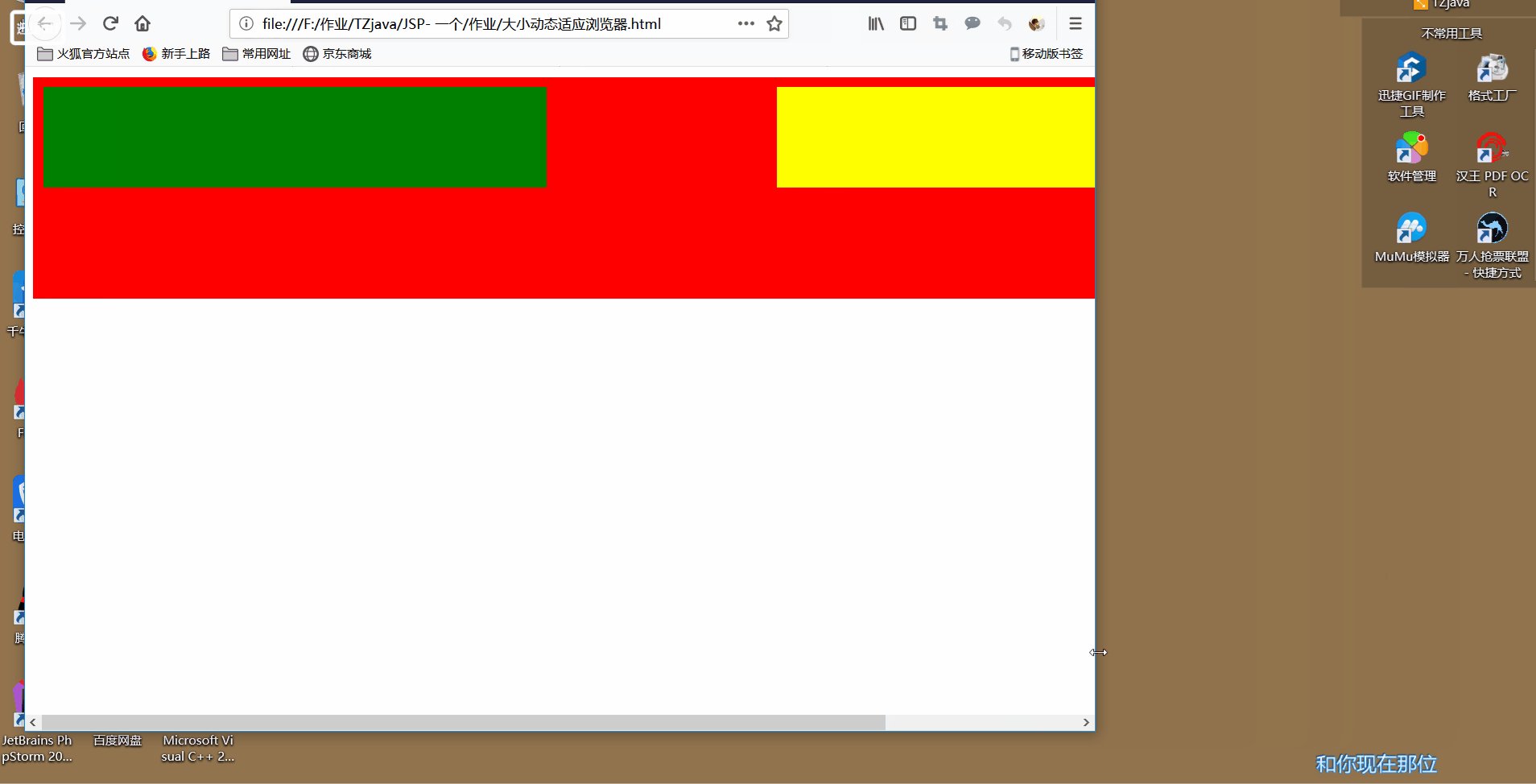
根据屏幕大小动态确定盒子大小,自适应屏幕
最新推荐文章于 2023-10-26 17:57:56 发布
 该博客介绍了如何根据屏幕尺寸动态调整盒子大小,以实现屏幕自适应效果。文中提到了屏幕对象screen的相关属性,如height和width,用于获取显示器的实际尺寸,并提供了代码示例来展示实现方法。
该博客介绍了如何根据屏幕尺寸动态调整盒子大小,以实现屏幕自适应效果。文中提到了屏幕对象screen的相关属性,如height和width,用于获取显示器的实际尺寸,并提供了代码示例来展示实现方法。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








