这里用的是uview,不需要引入任何插件,直接上手改造
-
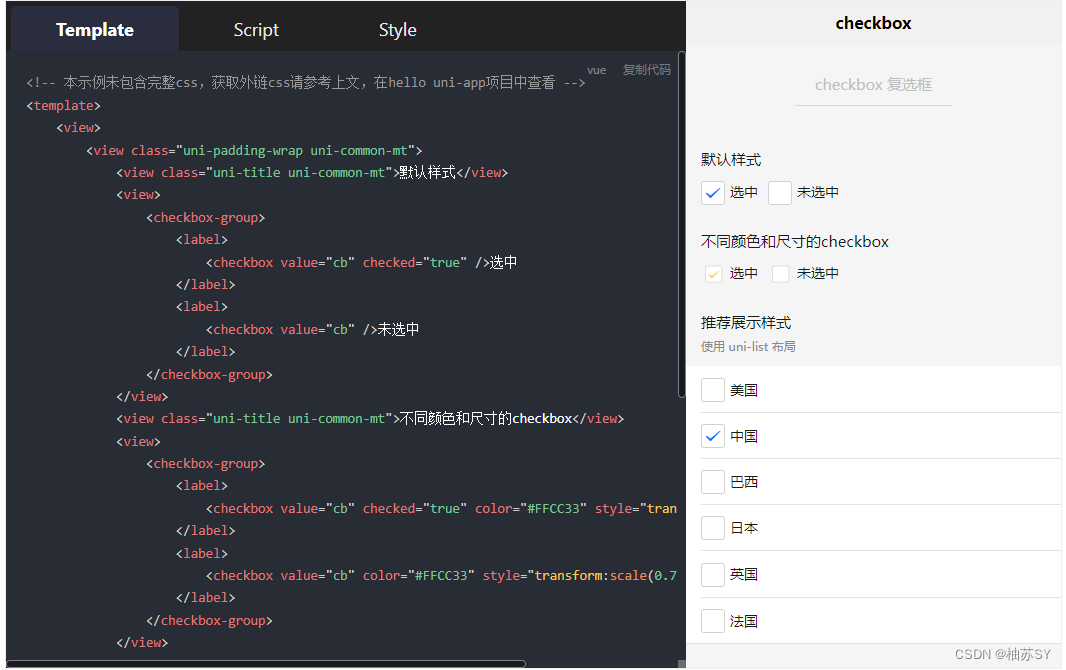
官网中的样子

-
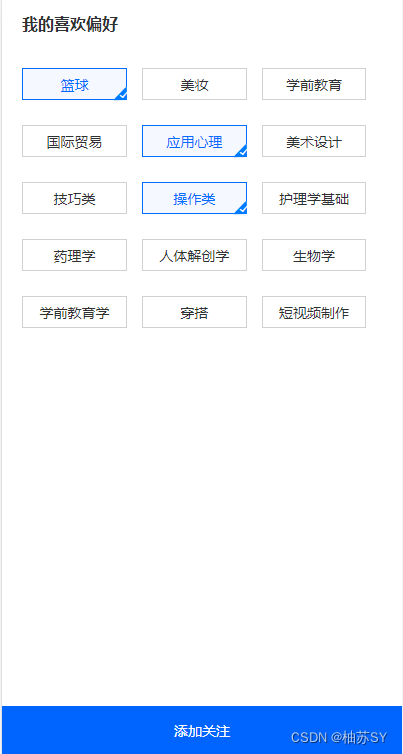
实现以后的样子

直接上代码
html
<view class="likeContent">
<checkbox-group>
<checkbox class="checkbox" v-for="item in checkboxList" value="item">{{item}}</checkbox>
</checkbox-group>
</view>
.likeContent{
padding: 20px;
.checkbox{
margin-right: 15px;
margin-bottom: 25px;
width: calc(33% - 16px);
border: 1px solid #d1d1d1;
height: 30px;
&:nth-child(3n){
margin-right: 0px;
}
&:has(.uni-checkbox-wrapper .uni-checkbox-input-checked) {
border: 1px solid #016DFF;
background: #016dff0a;
}
.uni-checkbox-wrapper{
position: relative;
display: flex;
justify-content: center;
width: 100%;
height: 100%;
font-size: 14px;
&:has(.uni-checkbox-input-checked){
color: #016DFF;
}
.uni-checkbox-input{
display: none;
&.uni-checkbox-input-checked{
width: 0px!important;
height: 0;
border: 10px solid;
border-right-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
position: absolute;
right: -16px;
bottom: -11px;
transform: rotate(-46deg);
display: block;
}
&.uni-checkbox-input-checked:before{
-webkit-transform: translate(-42%,-77%) scale(0.43) rotate(39deg);
color: #fff;
}
}
}
}
}





















 4574
4574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








