目录:
1、HTML简介
2、HTML基本结构
3、标签基础
4、表单标签
5、认识CSS
6、CSS选择器
7、CSS格式化排版
8、CSS盒式模式
9、CSS布局模式
正文:
1、HTML简介:HTML(HyperTextMarkup Language)即超文本标记语言,是网页内容的载体。CSS(Cascading Style Sheets)即层叠样式表,负责网页元素的样式与布局。HTML由标签组成,<xxxx>这种形式就是标签。HTML标签主要分两类,两边封闭的以及自封闭的。
(1)、两边封闭的标签如:<html></html>、<head></head>、<title></title>、<div></div>等,都是成对出现的,内容写在前后标签中间,并且形如<xxx></xxx>,其中第一个标签是开始标签(开放标签),第二个标签是结束标签(闭合标签)。
(2)、自封闭的标签如:<img>、<meta>、<input>等,都是单个出现的,并且形如<xxx>。
注:标签与标签之间是可以嵌套的,但是先后顺序必须保持一致,如:<html>里嵌套<span>,那么</span>必须放在</html>的前面。如下所示:
<html><span>hello world</span></html>
2、HTML基本结构:
<html>
<head>...</head>
<body>...</body>
</html>
其中,<html></html>是“房子”的地基,所有的建筑工作都是在地基上才能完成的。<head></head>是"房子“的头标签,他包含一些关于网页的信息。在<body></body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签。
(1)、<head>和</head>中间的部分内容包含了关于网页的各种属性和信息,通常,这些信息是呈现给浏览器的,用户无法看到内容。比如<link>标签定义了当前网页文件与外部资源的关系;<meta>可以用来定义网页使用的编码类型,还可以用来记录一些信息。举个例子,小明施工队总是偷偷在客户家的<head></head>标签里写下
<meta name = "author" content = "小明出品">。
这样偷偷在别人的网页上留下自己的大名,就和“XX”到此一游“一样”。
(2)、<head></head>下的<title></title>中的内容,会别浏览器显示在窗口的标题栏上。如:
<title>好好学习,天天向上</title>
(3)、<body></body>是网页内容的主体。它包含文档中诸如文本、超链接、图像、表格和列表等内容
3、标签基础:
常用标签描述:
标 签 描述 封闭类别
html 定义HTML文档。 两边封闭
head 定义关于文档的信息。 两边封闭
meta 定义HTML文档的元信息,比如作者、关键字等。 自封闭
title 定义文档标题。 两边封闭
link 定义文档与外部资源的关系。 自封闭
script 定义客户端脚本,比如JavaScript。 两边封闭
style 定义文档的样式信息。 两边封闭
body 定义文档的主体。 两边封闭
div 定义文档中的节,一般用作存放元素的容器。 两边封闭
p 定义段落。 两边封闭
a 定义锚,可对其添加href属性,形成跳转链接。 两边封闭
img 定义图像。 自封闭
table 定义表格。 两边封闭
form 定义供用户输入。 两边封闭
br 定义简单的折行。 自封闭
大多数标签是有属性的,写法如<input id = "1" value = "1"> 或<a href = "xxx"> </a>, 即 属性名 = 属性值 这种形式。
标签的常用属性描述:
标 签 描述 常用于标签
id 定义标签的身份标识,id值唯一。 div、a、p等大多数标签
class 定义标签的类名,一个类代表一种样式。 div、a、p等大多数标签
name 定义标签的名称。 div、a、p等大多数标签
title 定义标签的显示名称。 a等锚点标签
href 定义标签的跳转链接。 a等锚点标签
src 定义标签的源地址连接。 imp、script等标签
value 定义标签的链接。 input、textarea等表单标签
例:
index.html
<body>
<a href="http://www.jisuanke.com" title="点击进入计蒜客" target="_blank">计蒜客</a>
<img src = "http://res.jisuanke.com/img/fe/6.1.jpg">
<h1>1级标题</h1>
<p>汪汪汪</p>
</body>
运行部分截图:
注:
<1>、上述代码的作用就是当你点击“计蒜客”三个字是可以跳转到计蒜客主页;<a>标签的href属性(连接地址)就是该超链接的目标网址;当鼠标经过连接文字时,title属性中的文字会被显示出来。
<2>、在默认情况下,连接目标识在当前窗口打开的,如果添加上target = “blank”,连接的网页就会在新窗口中打开。
例:
<a href="http://www.jisuanke.com" title="点击进入计蒜客" target="_blank">计蒜客</a>
<3>、在网站中添加图片的代码:
<img src = "http://res.jisuanke.com/img/fe/6.1.jpg">
<4>、hx(x = 1,2,3,4,5,6)这些标签表示题目的效果,比如h1就是代表最大的标题,h2、h3一直到h6代表依次减小的标题。
例:
<h1>1级标题</h1>
<h2>1级标题</h2>
<h3>1级标题</h3>
<h4>1级标题</h4>
<h5>1级标题</h5>
<h6>1级标题</h6>
<h7>1级标题</h7>
运行截图:
<5>、段落标签 <p></p>,代表换一行 ,重新添加一行;
长文本引用标签 <blockquote></blockquote>,代表将段落写成文本引用的形式,即实现段落整体向右缩进的效果;
短文本引用表签 <q></q>;
<strong></srtrong>标签可以将字体加粗;
<em></em>标签可以将字体变倾斜 ;
在HTML中, ;才能实现空格的效果;
换行标签 <br>
添加下划线标签<hr>
例:
index.html
<body>
<p>千金散尽还复来——李白</p>
<q>千金散尽还复来——李白</q><br>
<blockquote>千金散尽还复来——李白</blockquote>
<q><em>千金</em>散尽<strong>还复来</strong><br> ——李白</q><hr>
</body>
运行截图:
<6>、布局标签:
例 1:
<body>
<div id = "dog"><p>汪汪汪</p>
<ul>
<li>哈士奇</li>
<li>阿拉斯加</li>
<li>萨摩耶</li>
</ul>
</div>
<div id = "cat"><a>喵喵喵</a>
<ol>
<li>波斯猫</li>
<li>机器猫</li>
</ol>
</div>
</body>
运行截图:
注:
<1>、<div></div>标签,将文档内容分隔为独立的、不同的部分,并且<div></div>可以作为容器存放其他的标签。我们可以使用id属性来为每一个独立的<div>提供唯一的名称,Id属性不会改变网页的显示,只是会使网页的逻辑得以加强;
<2>、<ol></ol>和<ul></ul>是两个列表标签,<ol></ol>标签实现排序列表,<ul></ul>标签可以实现非排序的列表,这两个标签的子标签都是<li></li>,在<li></<li>中的文字作为列表的显示内容。
例 2:
<table>
<tr>
<th>姓名</th>
<th>班级</th>
<th>分数</th>
</tr>
<tr>
<td>小明</td>
<td>高一一班</td>
<td>89分</td>
</tr>
<tr>
<td>李雷</td>
<td>高一二班</td>
<td>90分</td>
</tr>
</table>
<table>
<tr>
<th>书名</th>
<th>作者</th>
</tr>
<tr>
<td>《送你一匹马》</td>
<td>三毛</td>
</tr>
<tr>
<td>《飞鸟集》</td>
<td>泰戈尔</td>
</tr>
</table>
运行截图:
注:
<1>、<table>和</table>规定了表格的开始和结束;
<2>、<tr>和</tr>标记的表格行,每对<tr>……</tr>标签中嵌套的每对<td>……</td>表明这一行中的单元格。
<3>、<th>和</th>标签用于构建表头单元格,与<td>标签一样,<th>标签嵌套在<tr>标签中被使用。
4、表单标签:
(1)、表单介绍:<form>标签与其他标签一样都是成对出现的,以<form>开始,以</form>结束。表单中可以嵌入各种表单控件,比如文本框、文本域、按钮、单选框、复选框等。表单的语法形式如下:
<form method = “传送方式” action = "服务器网址">
<!--表单控件-->
</form>
数据传送方式method属性有两个备选值,get和post。
get和post方法主要有一下几点区别:
<1>、get是将表单内各字段名称与其内容,以成对的字符串连接,形如:variable = value,通过连接符?,至于action属性所指程序的url后,各个变量之间使用&连接,比如http://xxxx?a = 1 & b = 2,数据都会直接显示在url上;
<2>、post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML头表(header)内一起传送到action属性所指的程序处理,改程序会通过标准输入(stdin)方式,将表单的数据读出并加以处理,用户看不到这个过程。
<3>、get是不安全的,因为在传输过程,数据被放在请求的url中,这些数据可能被记录到url文件中,存在隐私泄露的风险;post的所有操作对用户来说都是不可见的。
<4>、get传输的数据量小,这主要是因为受url长度限制;而post可以传输大量的数据,所以如果要用表单上传文件,那么只能使用post。
当用户点击表单的上传控件时候,表单中的数据将会被上传到服务器。服务器首先会用<form>中的method属性所对应的方法,来获取用户上传的数据,然后服务器按照程序规定的业务逻辑进行处理,最后程序会将执行结果返回给用户。
比如,一个登录流程可以抽象为如下的顺序:
<1>、用户填写表单(输入登陆名、登陆密码等)
<2>发送表单数据到服务器
<3>服务器读取表单数据
<4>服务器处理数据
<5>服务器向浏览器返回判断结果

(2)、学习使用表单:
例:
<form method="post" action="laowang.php">
姓名:<input type = "text" id = "name">
密码:<input type = "password" id = "password">
<br>
男:<input type = "radio" value = "m" name = "gender">
女:<input type = "radio" value = "f" name = "gender">
<br>
你喜欢:
看书<input type = "checkbox" value = "book" name = "hobby">、
足球<input type = "checkbox" value = "soccer" name = "hobby">、
游泳<input type = "checkbox" value = "swim" name = "hobby">
<br>
你想要多少工钱:
<select name = "money">
<option value = "500" selected = "selected">五百元</option>
<option value = "5000">五千元</option>
<option value = "50000">五万元</option>
<option value = "500000">五十万元</option>
</select>
<br>
<input type = "submit" value = "确定" name = "submit">
<input type = "reset" value = "重置" name = "reset">
</form>
运行部分截图:
注:<1>、同组的单选框name属性值一致。只有这样才能实现单选效果。
例:
男:<input type = "radio" value = "m" name = "gender">
女:<input type = "radio" value = "f" name = "gender">
<2>、复选框与单选框都使用了<input>标签,同组的选项都需要设置相同的name属性名,它们的差别在于type属性的值。
例:
男:<input type = "radio" value = "m" name = "gender">
女:<input type = "radio" value = "f" name = "gender">
//单选框
<br>
你喜欢:
看书<input type = "checkbox" value = "book" name = "hobby">、
足球<input type = "checkbox" value = "soccer" name = "hobby">、
游泳<input type = "checkbox" value = "swim" name = "hobby">
//复选框
<3>、不管是单选框还是复选框,设置<input>标签的属性check = "checked",可以将当前<input>设置为默认勾选。
<4>、<input>的type属性值很好的说明了按钮的功能。submit类别的按钮为表单的上传按钮,用户点击提交按钮,表单的数据将会以method属性所选的方法上传到action属性规定的服务器上;reset类别的按钮是重置按钮,用户点击该按钮后,表单中已经填写的信息会被清空。
例:
<input type = "submit" value = "确定" name = "submit">
<input type = "reset" value = "重置" name = "reset">
5、认识CSS:CSS(层叠样式表)(Cascading Style Sheets)的缩写,是能够真正做到网页表现与内容分离的一种样式设计语言。由于没有明确逻辑性的规划,它平时也不被视为一种编程语言。另外,CSS是用来表示HTML文件样式的计算机语言,就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为CSS。
(1)、CSS样式由选择符和声明符组成,而声明又由属性和值组成,形式如下所示:
选择符{属性:值;}
选择符:又称选择器,指明网页中要应用样式规则的元素。
声明:在英文大括号{}中的就是声明,属性和值之间用英文冒号:分隔。当有多条声明时,中间可以英文分号;分隔,如下所示:
p{
font-size:12px;
color:red;
}
(2)、CSS中常见的长度单位有pc(像素)、em、%(百分比)。其中,px 值是像素单位;em 以当前元素给定的字体大小作为单位1,即如果元素的font-size为14px14px,那么1em=14px,如果font-size为18px18px,那么1em=18px。如下代码所示:
p{
font-size:12px;
line-height:2em;
}
上面代码就是可以实现行高为字体大小的两倍。其效果和下面代码相等:
p{
font-size:12px;
line-height:200%;
}
(3)CSS中常见的颜色使用方式有三种:
<1>、使用颜色,例:p{color:green;}
<2>、使用十六进制颜色,例:p{color:#00FF00;}
十六进制颜色格式:#RRGGBB,其中的RR(红色)、GG(绿色)、BB(蓝色)十六进制整数规定了颜色的成分。
<3>、使用RGB颜色,例:p{color:rgb(0,255,0);}
RGB颜色使用格式:rgb(r数值,g数值,b数值),r表示红(red),g表示(green),b表示蓝(blue),作为三基色的他们可以分别在0至255之间取整数,组合起来就可以表达丰富多彩的颜色了。
例:
index.html
<html>
<head>
<link href = "style.css" rel = "stylesheet" type = "text/css">
<title>一张海报</title>
<style type = "text/css">
h1{
color: red;
}
</style>
</head>
<body style="text-align: center;">
<h1>保护海洋</h1>
<p>海洋是人类的家园,保护海洋,从我做起。</p>
</body>
</html>
style.css
p{
color: blue;
}
输出截图:
6、CSS选择器:
(1)、CSS中 选择器主要分为三种:标签选择器、类选择器及ID选择器。
例:
<html>
<head>
<style>
p{font-size:22px;}
.bac_blue {background-color: blue;}
#first {background-color: green;}
</style>
</head>
<body>
<p id="first">为什么要那么痛苦地忘记一个人,时间自然会使你忘记。如果时间不可以让你忘记不应该记住的人,我们失去的岁月又有甚么意义?</p>
<p id="second" class="bac_blue">爱情如果不落到穿衣、吃饭、睡觉、数钱这些实实在在的生活中去,是不会长久的。真正的爱情,就是不紧张,就是可以在他面前无所顾忌地打嗝、放屁、挖耳朵、流鼻涕;真正爱你的人,就是那个你可以不洗脸、不梳头、不化妆见到的那个人。</p>
<p class="bac_blue">三毛作品</p>
</body>
</html>
运行截图:
<1>、标签选择器:标签选择器其实就是HTML代码中的标签;如,上面代码中的p{font-size:23px;}为HTML中的<p></p>标签设置字体大小。
<2>、类选择器:语法: .类名 {属性名: 属性值;},注意不要忘记类名前面的英语 “.” 符号;另外,类选择器可以同时作用到class属性值为该类名多个元素上;如,上面代码中的.bac_blue {background-color: blue;},将两个段落的背景颜色都被设置为了蓝色。
<3>、ID选择器:ID选择器与类选择器的语法结构类似,#ID {属性名:属性值;}。上面代码中的#first {background-color: green;}将first类下的文字设置成了绿色。
(2)、子选择器、后代选择器:
<1>、子选择器:子选择器用大于符号 > 用于选择指定标签元素的第一代子元素。
例:
<html>
<head>
<style>
#food > div {border: 1px solid red;}
</style>
</head>
<body>
<div id="food">
<div>水果
<div>苹果</div>
<div>香蕉</div>
</div>
<div>蔬菜
<div>青椒</div>
<div>白菜</div>
</div>
</div>
</body>
</html>
运行截图:
注:#food > div {border: 1px solid red;} 这行代码会使id = "food"的<div>下的子元素<div>(水果、蔬菜)加入红色实线边框,但是水果、蔬菜下的字<div>(比如苹果)不会受到影响。
<2>、后代选择器:在上面代码的#food > div {border: 1px solid red;}下加入一行#food div {color: blue;}后的运行截图如下:
代码#food div {color: blue;}使id = "food"的<div>下的所有<div>中的文字都被设置为了蓝色。所以,子选择器和后代选择器的差别在于子选择器中的> 符号作用于元素的第一代后代,而后代选择器后面的空格作用于元素的所有后代。
<3>、伪类选择器:所谓的伪类选择器就是可以给HTML不存在的标签(标签的某种状态)设置样式,如:当鼠标移动到某段文字上是,这段文字的颜色会变色。
例:
<html>
<head>
<style>
a {color: blue;}
a:hover {color: green;}
</style>
</head>
<body>
<a>官人~鼠标移过来嘛~~</a>
</body>
</html>
运行截图:
未将鼠标移动到文字上时
将鼠标移动到文字上时
<4>、通用选择器:通用选择器用一个 * 号匹配HTML中所有标签元素。
例:
<html>
<head>
<style>
* {color:red;}
</style>
</head>
<body>
<div>
<h1>我喜欢吃大蒜</h1>
<p>每次吃完大蒜,我都不用去上班了,最开心。</p>
</div>
<div>蔬菜
<div>苹果</div>
<div>香蕉</div>
</div>
</body>
</html>
运行截图:
注:会发现网页中所有字体都被设置成了红色,这就是通用选择器的功能。
<5>、分组选择器:当遇到需要将HTML中多个标签需要将HTML中多个标签设置相同的样式的时候,此时,可以使用分组选择符 “," 将多个选择器连接起来,可以大大简化工作量。
例:
<html>
<head>
<style>
h1,#apple{color: red;}
</style>
</head>
<body>
<div>
<h1>我喜欢吃大蒜</h1>
<p>每次吃完大蒜,我都不用去上班了,最开心。</p>
</div>
<div>蔬菜
<div id="apple">苹果</div>
<div>香蕉</div>
</div>
</body>
</html>
运行截图:
7、CSS格式化排版:
(1)、文字排版:
例:
<html>
<head>
<style>
body {font-family: "宋体";} <!--将网页中的文字字体设置为宋体-->
#first {font-family: "Microsoft Yahei";}<!--将第一段文字字体设置为微软雅黑-->
h1 {font-size: 40px; color: red;}<!--设置网页中的<h1>标题字体为40像素,颜色设置为红色-->
#first span{font-style: italic;}<!--设置第一段中的<span></span>标签中的文字为斜体 -->
#second span{font-weight: bold;}<!--设置第二段文字中<span></span>标签中的文字为粗体-->
h1 {text-decoration: underline;}<!--为标题添加下划线-->
</style>
</head>
<body>
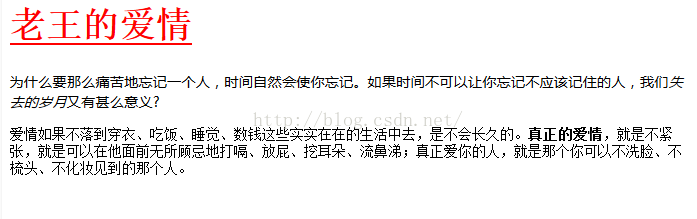
<h1>老王的爱情</h1>
<p id="first">为什么要那么痛苦地忘记一个人,时间自然会使你忘记。如果时间不可以让你忘记不应该记住的人,我们<span>失去的岁月</span>又有甚么意义?</p>
<p id="second">爱情如果不落到穿衣、吃饭、睡觉、数钱这些实实在在的生活中去,是不会长久的。<span>真正的爱情</span>,就是不紧张,就是可以在他面前无所顾忌地打嗝、放屁、挖耳朵、流鼻涕;真正爱你的人,就是那个你可以不洗脸、不梳头、不化妆见到的那个人。</p>
</body>
</html>
运行截图:
(2)、段落排版:
例:
<html>
<head>
<style>
p {text-indent: 2em;}<!--将段落开头缩进两个字符-->
p {line-height: 1.5em;}<!--设置段落行高-->
p {text-align: right;}<!--设置段落右对齐-->
</style>
</head>
<body>
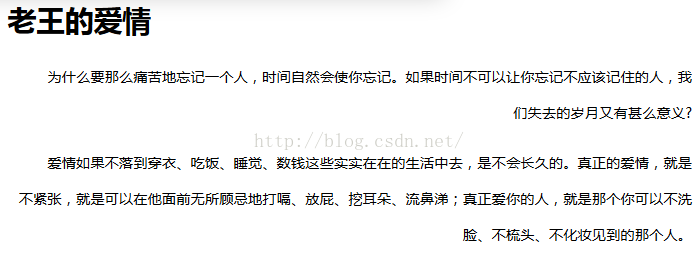
<h1>老王的爱情</h1>
<p id="first">为什么要那么痛苦地忘记一个人,时间自然会使你忘记。如果时间不可以让你忘记不应该记住的人,我们失去的岁月又有甚么意义?</p>
<p id="second">爱情如果不落到穿衣、吃饭、睡觉、数钱这些实实在在的生活中去,是不会长久的。<span>真正的爱情</span>,就是不紧张,就是可以在他面前无所顾忌地打嗝、放屁、挖耳朵、流鼻涕;真正爱你的人,就是那个你可以不洗脸、不梳头、不化妆见到的那个人。</p>
</body>
</html>
运行截图:
注:text-align: center :文本居中对齐;
text-align: left :文本左对齐;
text-align: right :文本右对齐;
8、CSS盒式模式:HTML中的标签可以分为三种不同的类型:块状元素、内联元素和内联块状元素。
(1)、块状元素的特点:
<1>、独占一行。每个块级元素都从新的一行开始,并且其后的元素也另起一行。
<2>、元素的高度、宽度、行高以及顶和底边距都可设置。
<3>、可以设置高度,如果不设置元素的高度,则其高度与父元素的宽度一致。
注:常用块状元素有:<div>、<p>、<ol>、<ul>、<table>、<blockquote>、<form>。
(2)、内联元素与块状元素相对应,具有以下特点:
<1>、和其他内联函数都在一行上;
<2>、元素的高度、宽度、行高及顶部和底部边距不可设置;
<3>、元素不能设置高度,宽度就是它包含的文字或图片的宽度。
注 1:常用的内联元素有:<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>。
注 2:内联元素与块状元素也可以互相转化,在CSS中将内联元素设置为以块状元素的方式显示display: block,就将内联元素转化成了一个块状元素,这时候我们还可以继续设置该元素的长宽等原本不能设置的元素。同样,我们也可以设置块状元素的display属性为display: inline,这样块状元素就可以再同一行显示了。
(3)、内联块状元素:内联块状元素像内联元素一样在同一行显示,又可以像块状元素一样设置高、宽、行高、边距。
注 1:常用的内联块状元素有:<img>、<input>
注 2:其他的元素可以通过设置display: inline-block,转化为内联块状元素。
例:
<html>
<head>
<style type="text/css">
#div1 {background: red; height: 200px; width: 200px;}
#div2 {background: green; height: 200px; width: 200px;}
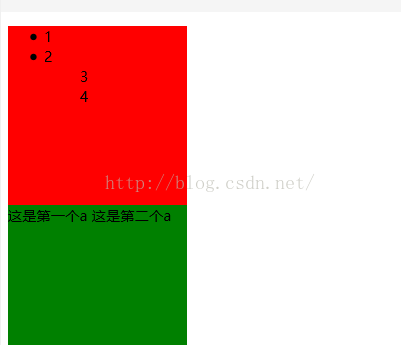
#div1 li {display: inline-block; height:33px;width: 44px;}
#div1 ol {display: inline; height:33px;width: 44px;}
#div2 a {display: block; height:33px;width: 44px;}
</style>
</head>
<body>
<div id="div1">
<ul>
<li>1</li>
<li>2</li>
<ol>3</ol>
<ol>4</ol>
</ul>
</div>
<div id="div2">
<a>这是第一个a</a>
<a>这是第二个a</a>
</div>
</body>
</html>
运行代码:
(4)、盒式模式:内边距(padding)、外边距(margin)、边框(border),他们都有上、下、左、右四个方向的宽度,四个方向的宽度大小可以分别设置。
例 1:
div {
padding-top: 20px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 30px;
}
可简写为:div {padding: 5px 6px 7px 8px;}
例 2:
div {
padding-top: 20px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
}
可以简写为:div {padding: 20px;}
例 3:
div {
padding-top: 20px;
padding-right: 10px;
padding-bottom: 20px;
padding-left: 10px;
}
可以简写为:div {padding: 20px 10px;}
例 4:
当左右的取值相同,上下不同时
div {
padding-top: 30px;
padding-right: 10px;
padding-bottom: 20px;
padding-left: 10px;
}
可以简写为:div {padding: 30px 10px 20px;}
注 1: margin和 border属性的缩写方法和 padding属性是一致的。注 2:
<1>、内边距(padding):内容与边框之间的距离。
<2>、外边距(margin):边框与边框之间的距离。
<3>、边框(border):模块的边界。
例:
<html>
<head>
<style type="text/css">
h3 {
border-width: 4px;
border-style: solid;
border-color: yellow;
padding-top: 20px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 30px;
}
p {
border-width: 4px;
border-style: solid;
border-color: yellow;
padding-top: 20px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 30px;
}
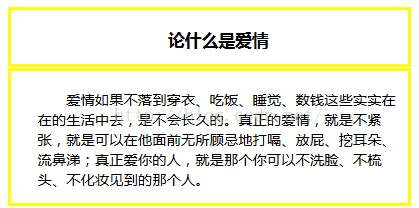
h3,p {margin: 1px}
h3 {text-align: center}
p {text-indent: 2em;}
</style>
</head>
<body>
<div>
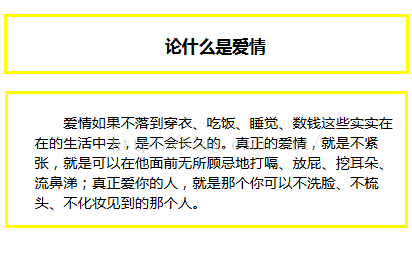
<h3>论什么是爱情</h3>
<p>
爱情如果不落到穿衣、吃饭、睡觉、数钱这些实实在在的生活中去,是不会长久的。真正的爱情,就是不紧张,就是可以在他面前无所顾忌地打嗝、放屁、挖耳朵、流鼻涕;真正爱你的人,就是那个你可以不洗脸、不梳头、不化妆见到的那个人。
</p>
</div>
</body>
</html>
运行截图:
加入h3,p {margin: 1px}代码后的截图:
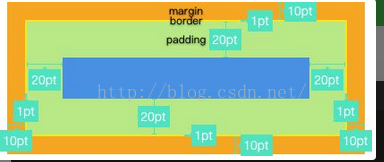
(5)、盒式模型宽度计算:
盒子的宽度 = 左边界(margin - left) + 左边框(border - left) + 左填充(padding - left) + 内容宽度(width) + 右填充(padding - right) + 右边框(border - right) + 右边界(margin - right)。如下图:
9、CSS布局模式:分为流动模式、浮动模式和层模型。
(1)、流动模式:流动模式是默认的网页布局模式,在此模式下,块状元素的宽度都为100%,以行的形式占据位置,宽度显示为100%。内联元素都会在所处的包含元素内从左到右水平分布显示。
(2)、浮动模式:通过CSS将块状模式定义为浮动,可以实现块状模型并排显示。定义方法在CSS中设置float属性,float属性有三种参数:none(对象不浮动)、left(对象浮在左边)、right(对象浮在右边)。
例:
<html>
<head>
<style type="text/css">
div {
border: 1px solid red;
}
#div1 {
width: 100px;
height: 100px;
float: left;
}
#div2 {
width: 100px;
height: 100px;
float: right;
}
</style>
</head>
</html>
未设置浮动前截图::
设置浮动后截图:
(3)、层模型:用户可以对不同图层中的内容分别进行管理和控制。层模式有三种形式:绝对定位、相对定位、固定定位。
<1>、绝对定位:为元素设置绝对定位的语句,为:position: absolute。这条语句的作用是将元素从文档中拖出来,然后配合top、right、bottom、left属性,相对于其最接近的一个具有定位属性的父包含快进行绝对定位。如果不存在父包含快,则对于<body></body>移动,即参照浏览器左上角,不会因为分辨率的变化而变化。
<2>、相对定位:与绝对定位一样,为元素设置相对定位的语句是:position: relative。所谓相对定位是指,相对于其正常位置进行定位,比如:left: 20会向元素的left位置添加20px。
<3>、将元素的CSS属性设置为position: fixed,元素将会采用固定定位的形式布局,所谓固定定位是指其相对浏览器窗口位置固定。
例:
<html>
<head>
<style type="text/css">
div {
border: 1px solid red;
}
#div1 {
width: 100px;
height: 100px;
position: absolute;
right: 200px;
top: 100px;
}
<!--绝对定位 -->
#div2 {
width: 100px;
height: 100px;
position: relative;
left: 100px;
top: 100px;
}
<!--相对定位-->
#div3 {
width: 100px;
height: 100px;
position: fixed;
left: 50px;
top: 200px;
}
<!--固定定位-->
</style>
</head>
<body>
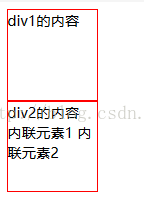
<div id="div1">div1的内容</div>
<div id="div2">div2的内容
<a>内联元素1</a>
<a>内联元素2</a>
</div>
<div id="div3">div3的内容</div>
</body>
</html>
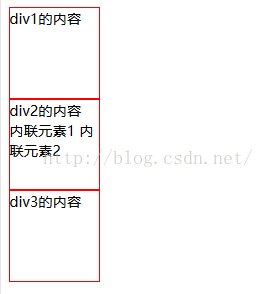
未添加模型前截图:
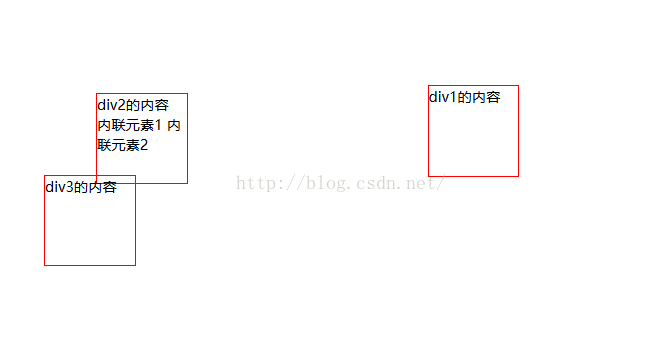
添加模型后截图:















































 237
237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








