Bootstrap Table 获取选中某几行的数据
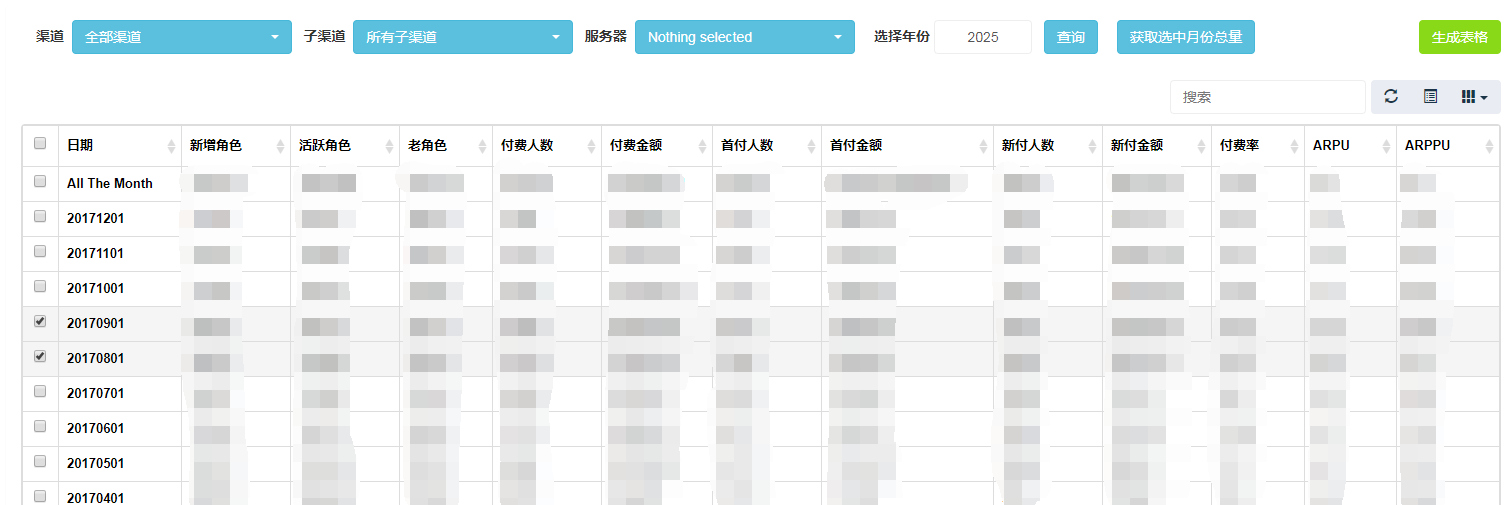
如下图所示,怎样选择任意行,求其和或干其他坏事,(图片有码高清,数据被我隐藏了,看方法就好)

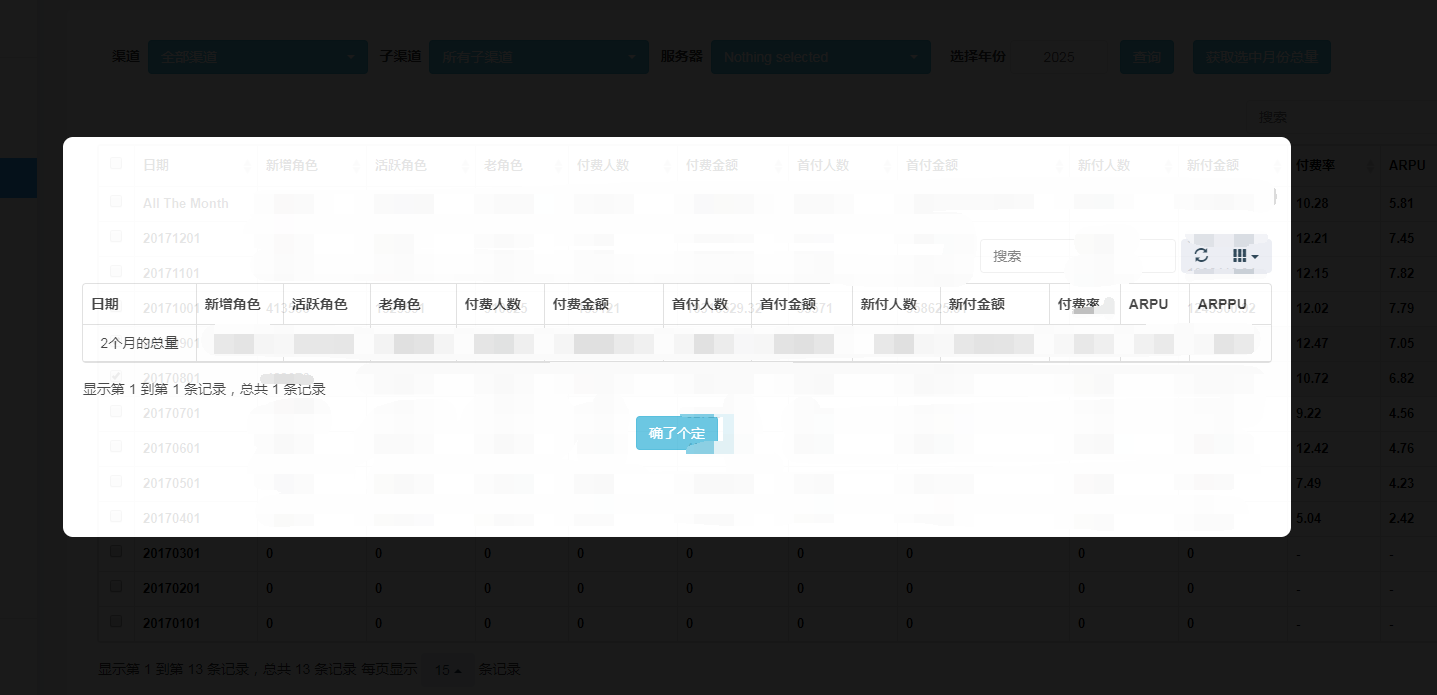
点击上面“获取选中月份总量”按钮,弹出下面的界面,div什么的我不用说了吧

下面是实现方法:
1、想要选择任意行(只想选一行,用onClick就行了,底部有另一篇),得先有复选框,复选框是bootstrap table组件自带的,有在表中和js中显示的两种方法:
- 方法一
<div class="form-group panel-margin-top">
<table id="monthCount_Table" style="color: black;font-weight: 550; font-size: small;" class="table table-bordered">
<thead>
<tr style="font-size: 10px;">
<!--如果你用的是属性,只需加如下这句,表示在第一列显示复选框--!>
<th data-checkbox="true"></th>
.
.
.
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
- 方法二
$("#monthCount_Table").bootstrapTable({
search: true,
pagination: true,
pageSize: 15,
pageList: [5, 10, 15, 20],
showColumns: true,
showRefresh: true,
showToggle: true,
sortable: true,
locale: "zh-CN",
clickToSelect: true,
//只需加入下面这个checkbox,就会在第一列显示复选框
columns:[
{
checkbox: true
},{
field: 'theDate',
title: '日期'
}
.
.
.
.
]
});
- 别忘加clickToSelect,这个设为true表示点击一行时,自动选中或取消第一列复选框
2、有了复选框,就可以选择想要的行,接下来就是如何获取数据
//使用getSelections即可获得,row是json格式的数据
var getSelectRows = $("#monthCount_Table").bootstrapTable('getSelections', function (row) {
return row;
});
3、有了数据,就好办了,可以干任何事,下面的是获取选中月份之和
//自定义给表格赋值的方法,json就是getSelectRows,调用 showTableData(getSelectRows); 即可
function showTableData(json) {
$("#get_sum_table").bootstrapTable('removeAll');
tableData = [];
var newUserNum = 0;
.
.
.
for (var i = 0; i < json.length; i++) {
//从存在的表中取的数据,字段名不是服务端发来的字段了,是上一个表data-field的字段名,不要搞错了
//这只是获得所选月的总量,所以只有一条数据,先算所选的几个月的和,再push
newUserNum+=json[i].userNum;
.
.
.
}
tableData.push({
active_num: activeUserNum,
.
.
.
})
tableData.reverse();
//这是第二个表的id,就不写出来了
$("#get_sum_table").bootstrapTable('append', tableData);
}
4、显示div什么的那些不重要,只需要记住这个方法,可以看本篇底部的中文API,有几个类似的getAllSelections等
$("#table").bootstrapTable('getSelections',param);
其他相关:
























 8675
8675

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








