在网页设计中,我们经常会用各种块内元素或者行内元素来搭建整个页面,更准确的说,传统的网页就是一个一个的块堆叠起来的,我们可以把这些块状结构抽象成为一个又一个的盒子,盒子有内容(content)、填充(padding)、边框(border)、边界(margin)这些属性,而用css来控制这些属性来布局页面是在日常开发网页中最常用的一中方式,我们称之为css盒子模型。但css盒子模型有分为标准盒子模型和ie盒子模型。
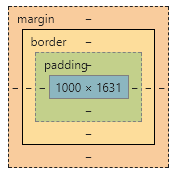
标准盒子模型
如上图所示,标准 w3c 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
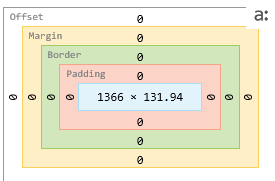
IE盒子模型
从上图可以看到 ie 盒子模型的范围也包括 margin、border、padding、content,和标准 w3c 盒子模型不同的是:ie 盒子模型的 content 部分包含了 border 和 pading。
一般我们在开发的时候会选择标准 w3c 盒子模型,怎么样选择“标准 w3c 盒子模型”呢?就是在网页的顶部加上 doctype 声明。如果不加 doctype 声明,那么各个浏览器会根据自己的行为去理解网页,即 ie 浏览器会采用 ie 盒子模型去解释你的盒子,而 chrome 采用标准 w3c 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。相反,如果加上了 doctype 声明,那么所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
外边距 (margin)
margin用于控制块与块之间的距离。简单来说就是这个元素块的外边框和其他元素块外边框之间的距离。
div{margin-top:50px;margin-left:50px;margin-right:50px;margin-bottom:50px;}
表示该div距离上下左右的其他元素各50px。
内边距(padding)
padding 又称为内边距,用于控制内容与边框之间的距离。
当一个盒子设置了背景图像后,默认情况下背景图像覆盖的范围是padding和内容组成的范围,并以padding的左上角为基准点平铺背景图像。
边框(border)
border一般用于分隔不同元素,border的外围即为元素的最外围,因此计算元素实际的宽和高时,就要将border纳入。
border有 color(颜色)、width(粗细)和style(样式)等属性。在使用CSS设置边框的时候,可以分别使用 border-color、border-width、border-style设置它们,实现想要的样式或解决表格边框冲突的问题等
内容(content)
content内容就是你要填充的信息,一般为页面上要显示的内容,比如文字,图片等。
下面是以标准盒子模型的示例代码:
效果图如下:<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box{ width: 300px; height: 300px; margin-top: 50px; margin-left: 50px; padding: 15px; border: solid 1px #000000; } </style> </head> <body> <div class="box"> <p>hello world</p> </div> </body> </html>

























 2396
2396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








