原型:
在JavaScript中,原型也是一个对象,通过原型可以实现对象的属性继承,每个函数 都有一个prototype属性,当一个函数被用作构造函数来创建实例时,这个函数的prototype属性值会被作为原型赋值给所有对象实例(也就是设置 实例的`__proto__`属性),也就是说,所有实例的原型引用的是函数的prototype属性。
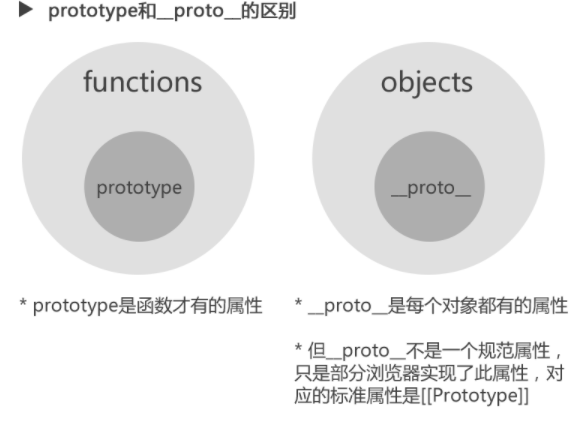
那么prototype和__proto__的区别是什么呢?
var a = {}; console.log(a.prototype); //undefined console.log(a.__proto__); //Object {} var b = function(){} console.log(b.prototype); //b {} console.log(b.__proto__); //function() {}Object对象本身是一个函数对象。既然是Object函数,就肯定会有prototype属性,所以可以看到”Object.prototype”的值就是”Object {}”这个原型对象。反过来,当访问”Object.prototype”对象的”constructor”这个属性的时候,就得到了Obejct函数。
另外,当通过”Object.prototype._proto_”获取Object原型的原型的时候,将会得到”null”,也就是说”Object {}”原型对象就是原型链的终点了。
那么创建一个对象的过程是怎么怎样的呢?
var obj = new Person('张三');(1)var obj={}; 初始化一个对象obj。
(2) obj._proto_=Person.prototype;,将对象p的 __proto__ 属性设置为 Person.prototype
(3) Person.call( obj,”张三”);调用构造函数Person来初始化 obj。
对于所有的对象,都有__proto__属性,这个属性对应该对象的原型.
对于函数对象,除了__proto__属性之外,还有prototype属性,当一个函数被用作构造函数来创建实例时,该函数的prototype属性值将被作为原型赋值给所有对象实例(也就是设置实例的__proto__属性)
原型链:
原型链是实现继承的主要方法。
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数想指针(constructor),而实例对象都包含一个指向原型对象的内部指针(__proto__)。如果让原型对象等于另一个类型的实例,此时的原型对象将包含一个指向另一个原型的指针(__proto__),另一个原型也包含着一个指向另一个构造函数的指针(constructor)。假如另一个原型又是另一个类型的实例……这就构成了实例与原型的链条。
function Person(){ this.type = "person"; } Person.prototype.getType = function(){ return this.type; } function tom(){ this.name = "tom"; } tom.prototype = new Person(); tom.prototype.getName = function(){ return this.name; } var mike = new tom();
总结:
1. 所有的对象都有__proto__属性,该属性对应该对象的原型
2. 所有的函数对象都有prototype属性,该属性的值会被赋值给该函数创建的对象的_proto_属性
3. 所有的原型对象都有constructor属性,该属性对应创建所有指向该原型的实例的构造函数
4. 函数对象和原型对象通过prototype和constructor属性进行相互关联.
























 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








