准备一个list的数组
数组中每一个元素添加一个parentId的属性
根据和这个属性我们找到父数据进行一一添加
let arr = [
{
id: 1,
parentId: 0,
name: 'Saber',
},
{
id: 2,
parentId: 0,
name: 'Lancer'
},
{
id: 3,
parentId: 0,
name: 'Archer',
},
{
id: 4,
parentId: 1,
name: '阿尔托莉雅'
},
{
id: 5,
parentId: 1,
name: '尼禄'
},
{
id: 6,
parentId: 2,
name: '库丘林'
},
{
id: 7,
parentId: 3,
name: '红A',
},
{
id: 8,
parentId: 3,
name: '金闪闪'
}
]转化的代码
// 遍历arr中每一个元素-
// 找这个元素的 父亲(v.id === parentId)
function listToTree(arr) {
let resArr = []
arr.forEach(v => {
// 找这个元素的 父亲(item.id === v.parentId)
// 去arr中 中 找v的父亲,找到的话,把v添加到父亲的children属性中
let parentNode = arr.find(item => item.id == v.parentId);
if (parentNode) {
// 如果没有找到父亲-说明 他是一级目录
if (parentNode['children']) {
parentNode['children'].push(v);
} else {
parentNode['children'] = [v];
}
} else {
//说明这个v 没有父亲
resArr.push(v)
}
});
return resArr;
}
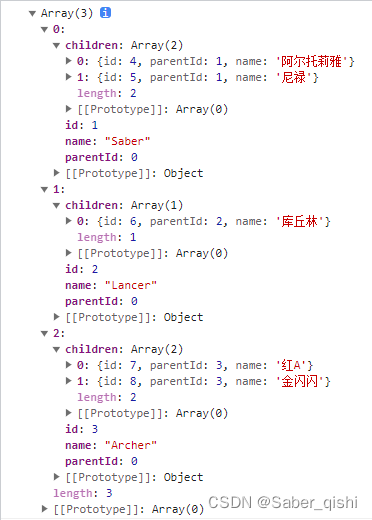
console.log(listToTree(arr));打印出来的格式


























 1369
1369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








