执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个函数都有自己的执行环境。
当代码在一个环境中执行时,会创建变量对象的一个作用域链。作用域链的用于,是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在的环境的变量对象。
eg:
var color="blue";
function changeColor()
{
var anotherColor="red";
function swapColors()
{
var tempColor=anotherColor;
anotherColor=color;
color=tempColor;
//这里可以访问color、anotherColor和tempColor
}
//这里可以访问color和anotherColor,但不能访问tempColor
swapColors();
}
//这里只能访问color
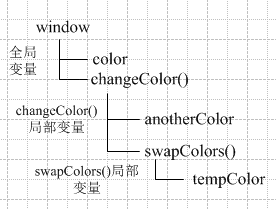
changeColor();以上代码共涉及3个执行环境:全局变量、changeColor()的局部变量和swapColor()的局部变量。

无论全局变量还是changeColor()的局部环境都无权访问tempColor。然而,在swapColors()内部则可以访问其他两个环境中的所有变量,因为那两个环境是它的父执行环境。
内部环境可以通过作用域链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和函数。这些环境之间的联系是线性、有次序的。每个环境都可以向上搜索作用域链,以查询变量和函数名;但任何环境都不能通过向下搜索作用域链而进入另一个执行环境。






















 2998
2998

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








