导航栏
1.使用data-role=”navbar”属性来定义导航栏,导航栏最多放置5个按钮,否则会换行。
<div data-role="header">
<!-- 五个按钮内,默认平分.如果有图标默认在文字正上方 -->
<div data-role="navbar">
<ul>
<li><a href="#" data-icon="home">首页</a></li>
<li><a href="#" data-icon="search">搜索</a></li>
<li><a href="#" data-icon="back">返回</a></li>
<li><a href="#" data-icon="home">首页</a></li>
<li><a href="#" data-icon="search">搜索</a></li>
</ul>
</div>
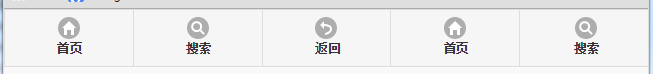
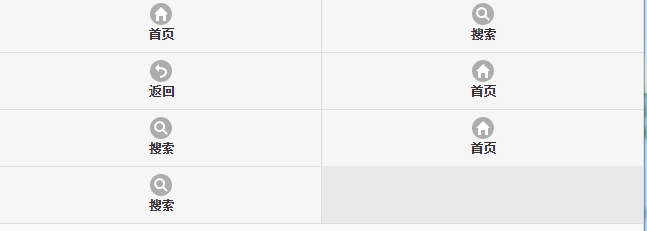
</div>五个按钮如图:
若超过五个的话,如下图:
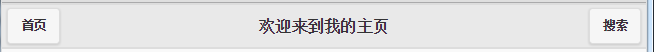
2.在页眉中设置标题栏,页眉通常包含页眉标题/LOGO或一到两个按钮,若只有一个按钮,则默认显示在左边,除非添加样式:class=”ui-btn-right”
<div data-role="header">
<div data-role="header">
<a href="#" data-role="button">首页</a>
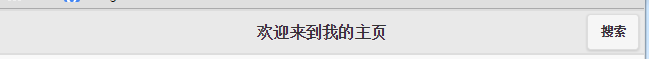
<h1>欢迎来到我的主页</h1>
<a href="#" data-role="button">搜索</a>
</div>
</div>
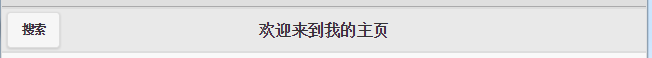
若只有一个搜索按钮,则会跑到左边。
<div data-role="header">
<h1>欢迎来到我的主页</h1>
<a href="#" data-role="button">搜索</a>
</div>
</div>
当在<a href="#" data-role="button">搜索</a>里添加class=”ui-btn-right”,则搜索在右边。
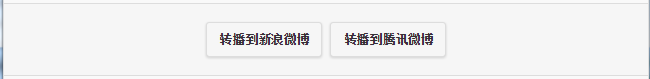
3.页脚工具栏(在页脚设置类名“ui-btn”)
<div data-role="footer" class="ui-btn">
<a href="#" data-role="button">转播到新浪微博</a>
<a href="#" data-role="button">转播到腾讯微博</a>
</div>4.定位页眉页脚
(1)inline(默认):页眉和页脚与页面内容位于行内
(2)fixed:单击隐藏页脚
(3)fullscreen:单击隐藏页眉和页脚
使用 data-position 属性来定位页眉和页脚:
Inline 定位(默认)
<div data-role="header" data-position="inline"></div>
<div data-role="footer" data-position="inline"></div>Fixed 定位
<div data-role="header" data-position="fixed"></div>
<div data-role="footer" data-position="fixed"></div>Fullscreen 定位
如果需要启用全面定位,请使用 data-position=”fixed”,并向该元素添加 data-fullscreen 属性:
<div data-role="header" data-position="fixed" data-fullscreen="true"></div>
<div data-role="footer" data-position="fixed" data-fullscreen="true"></div>布局
一般使用流式布局,即宽度使用百分比来表示。
基于流式的布局网格
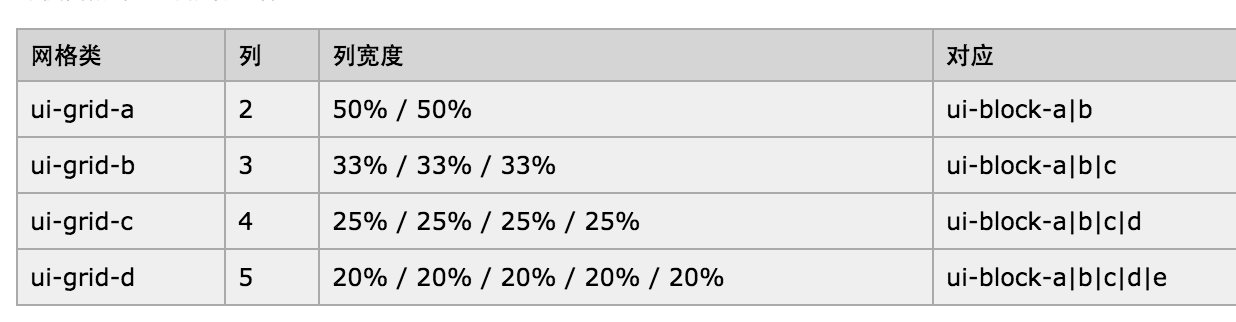
jQuery Mobile 提供了一套基于 CSS 的列布局方案。不过,一般不推荐在移动设备上使用列布局,这是由于移动设备的屏幕宽度所限。但是有时您需要定位更小的元素,比如按钮或导航栏,就像在表格中那样并排。这时,列布局就恰如其分。网格中的列是等宽的(总宽是 100%),无边框、背景、外边距或内边距。可使用的布局网格有四种:
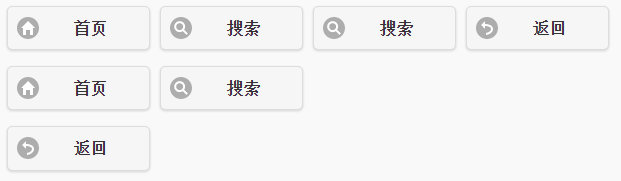
<div class="ui-grid-b">
<!-- 第一行有三个按钮 -->
<div class="ui-block-a"><a href="#" data-role="button" data-icon="home">首页</a></div>
<div class="ui-block-b"><a href="#" data-role="button" data-icon="search">搜索</a></div>
<div class="ui-block-c"><a href="#" data-role="button" data-icon="back">返回</a></div>
<!-- 第二行有二个按钮 -->
<div class="ui-block-a"><a href="#" data-role="button" data-icon="home">首页</a></div>
<div class="ui-block-b"><a href="#" data-role="button" data-icon="search">搜索</a></div>
<!-- 第三行有一个按钮 -->
<div class="ui-block-a"><a href="#" data-role="button" data-icon="back">返回</a></div>
</div>
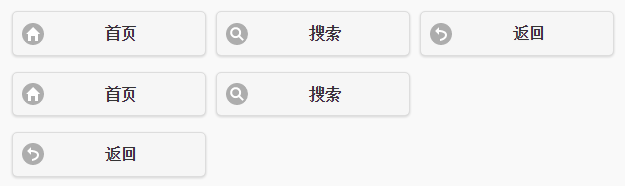
上述代码设置网格为ui-grid-b,则是将网页分为三部分,如果改变网格,则也可以称为不同的样式,如下图,若网格设为ui-grid-c




























 4932
4932

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








