简单时间显示
效果简介
- JavaScript Date 日期对象
- Date()返回当前日期和时间
- getDate() 查看Date对象并返回日期(1-31)
- getDay() 返回星期几(0-6)
- getHours() 返回小时数(0-23)
- getMinutes() 返回分钟数(0-59)
- getMonth() 返回月份值(从0开始,+1)
- getSeconds() 返回秒数
- getTime() 返回毫秒数
- getYear() 返回年份 获得年最好用
- getFullYear()方法来操作(完整格式如2014)
- Var myDate = new Date()
- Date对象会自动把当前的日期和时间保存为其初始值


- 要让网页能加载出JavaScript的内容需要windows.οnlοad=function(){把内容包裹起来}。
- 换算星期需要用数组处理。
- 网页不能自动更新时间,而是需要刷新。所以需要设置一个定时器,setTimeout(showTime,500),每隔500s运行一次showTime,把原先运行的函数放进showTime中。
- 因为计时器13:6:5,个位数显示不雅,所以要把个位数加上0,使用判断的方法。 判断函数要记得返回值return i; 才能给分钟和秒使用m=checkTime(m);
- 记得那种获取show位置下内容的方法。('show').innerHTML=xxx;
倒计时时差


- 距离高考还有X天。
-
- 1天=24小时 1小时=60分 1分=60秒 1秒=1000毫秒
- Math.ceil()方法执行的是向上取整计算,它返回的是大于或等于参数参数,并与之最接近的整数。
- Math对象方法round()四舍五入取整floor()向下取整ceil()向上取整parseInt()取整valueOf() 返回 Math 对象的原始值
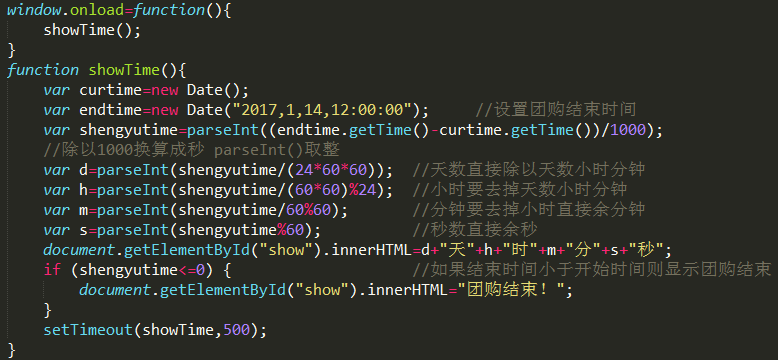
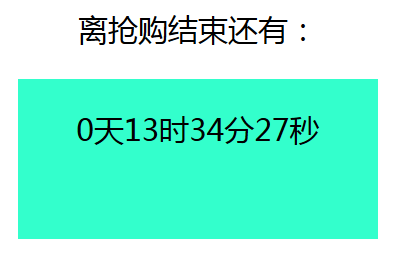
限时抢


- parseInt()取整数























 291
291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








