前言
JavaScript是一门很灵活的语言,自己学的是java,但是要想作为全栈工程师,JavaScript是必须要掌握的,之前接触过一点JavaScript语言,但是没有系统的学习过,准备从头开始学习一下,也使自己有更加广阔的视野,拓宽一下自己的思想,之前听过一句话,说是学了java之后学习JavaScript你会觉得,哇,原来还可以这样。希望我在学习之后也能有这样的感受,感受到JavaScript的美。
准备
在学习Java的时候,刚开始使用的是Editplus,没有使用专门的IDE,现在也想这么做,找到一个相对好一点的工具,就是Chrome的开发者工具,也从这里开始。

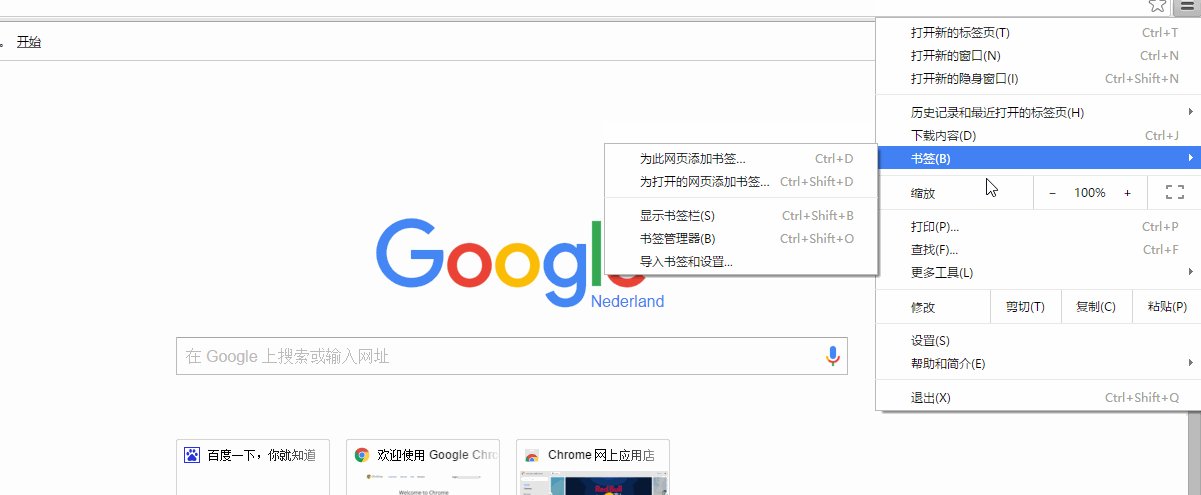
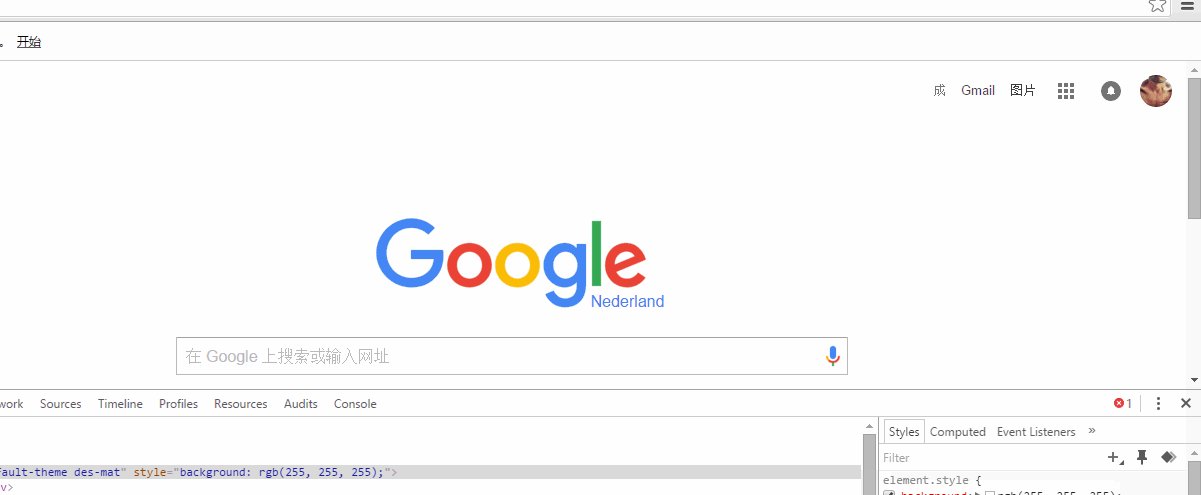
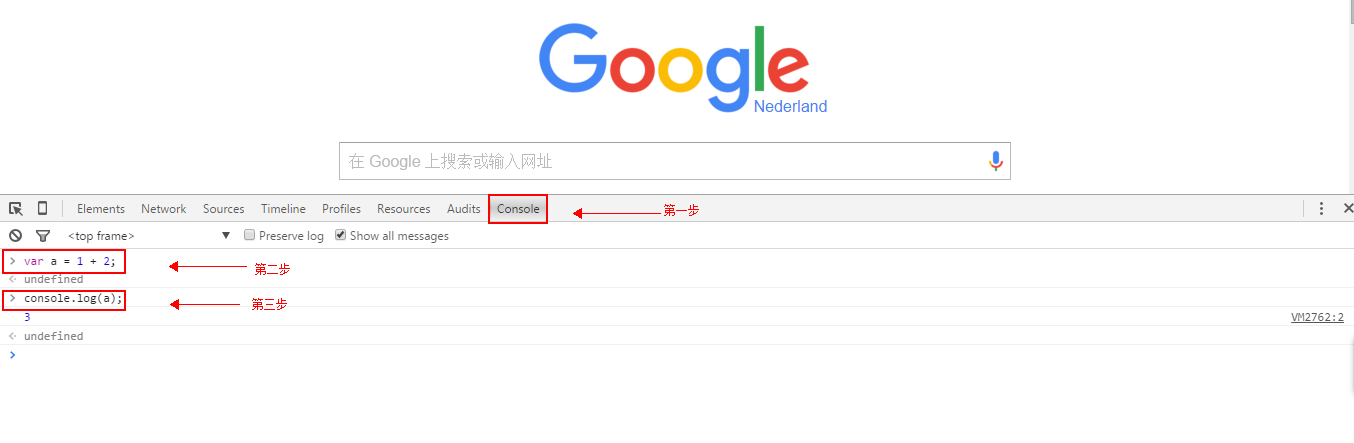
怎么做呢?具体看下图

Chrome浏览器算是比较好的浏览器,强大的内核和对于开发者很友好,并且插件也很多,自定义程度很高。
- F12进入开发者模式
- 点击console
- 就像图上看到的那样,刚开始从变量开始,定义变量
使用console.log()打印输出结果
难一点的就是掌握断点和调试,和Firebug功能差不多,正在摸索中。








 本文分享了一位Java开发者转向全栈工程师过程中对JavaScript的学习心得。通过使用Chrome开发者工具进行实践,作者从变量定义入手,逐步探索JavaScript的基础语法及调试技巧。
本文分享了一位Java开发者转向全栈工程师过程中对JavaScript的学习心得。通过使用Chrome开发者工具进行实践,作者从变量定义入手,逐步探索JavaScript的基础语法及调试技巧。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








