在WEB开发中,前台HTML中经常需要控制元素的隐藏与显示,我们最为最常见是二级导航栏(通过鼠标的移动来触发onmouseover,onmouseout事件来实现二级菜单的显示与隐藏)二级菜单的显示与隐藏。
然而控制元素的影响与显示有两种方式:
1、display : 设置如何及是否显示某元素
2、visibility : 设置元素可见或不可见
Example:
- <html>
- <head>
- <title>HTML元素的显示与隐藏控制</title>
- <style type="text/css">
- #div1,#div3{
- width:50px;
- height:50px;
- background:cyan;
- }
- #div2,#div4{
- width:50px;
- height:80px;
- background:gray;
- }
- </style>
- <script type="text/javascript">
- function showAndHidden1(){
- var div1=document.getElementById("div1");
- var div2=document.getElementById("div2");
- if(div1.style.display=='block') div1.style.display='none';
- else div1.style.display='block';
- if(div2.style.display=='block') div2.style.display='none';
- else div2.style.display='block';
- }
- function showAndHidden2(){
- var div3=document.getElementById("div3");
- var div4=document.getElementById("div4");
- if(div3.style.visibility=='visible') div3.style.visibility='hidden';
- else div3.style.visibility='visible';
- if(div4.style.visibility=='visible') div4.style.visibility='hidden';
- else div4.style.visibility='visible';
- }
- </script>
- </head>
- <body>
- <div>display:元素的位置不被占用</div>
- <div id="div1" style="display:block;">DIV 1</div>
- <div id="div2" style="display:none;">DIV 2</div>
- <input type="button" onclick="showAndHidden1();" value="display切换DIV" />
- <hr>
- <div>visibility:元素的位置仍被占用</div>
- <div id="div3" style="visibility:visible;">DIV 3</div>
- <div id="div4" style="visibility:hidden;">DIV 4</div>
- <input type="button" onclick="showAndHidden2();" value="visibility属性切换DIV "/>
- </body>
- </html>
<html>
<head>
<title>HTML元素的显示与隐藏控制</title>
<style type="text/css">
#div1,#div3{
width:50px;
height:50px;
background:cyan;
}
#div2,#div4{
width:50px;
height:80px;
background:gray;
}
</style>
<script type="text/javascript">
function showAndHidden1(){
var div1=document.getElementById("div1");
var div2=document.getElementById("div2");
if(div1.style.display=='block') div1.style.display='none';
else div1.style.display='block';
if(div2.style.display=='block') div2.style.display='none';
else div2.style.display='block';
}
function showAndHidden2(){
var div3=document.getElementById("div3");
var div4=document.getElementById("div4");
if(div3.style.visibility=='visible') div3.style.visibility='hidden';
else div3.style.visibility='visible';
if(div4.style.visibility=='visible') div4.style.visibility='hidden';
else div4.style.visibility='visible';
}
</script>
</head>
<body>
<div>display:元素的位置不被占用</div>
<div id="div1" style="display:block;">DIV 1</div>
<div id="div2" style="display:none;">DIV 2</div>
<input type="button" οnclick="showAndHidden1();" value="display切换DIV" />
<hr>
<div>visibility:元素的位置仍被占用</div>
<div id="div3" style="visibility:visible;">DIV 3</div>
<div id="div4" style="visibility:hidden;">DIV 4</div>
<input type="button" οnclick="showAndHidden2();" value="visibility属性切换DIV "/>
</body>
</html>
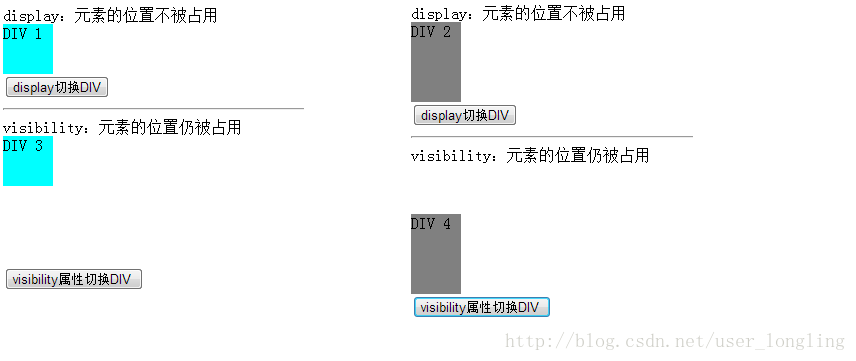
Result:

小结:
display 和visibility同时可以实现对元素的隐藏和显示,区别在于visibility属性做到的是将html元素隐藏,但其元素(即使是隐藏状态)的所在的位置独占,而display属性操作html元素则不会想这样,display属性操作的是元素的类型inline,block,none这些属性直接关系到元素的大小及存在与否。
用关于display和visibility曾遇到过:
写二级导航栏菜单,当时用display来实现二级菜单的显示与隐藏时,结果发现在第一次访问或者刷新后第一次访问,鼠标移动到一级菜单时二级子菜单感觉就想刷新不出来一样,用visibility实现则不会出现像这样的问题。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








