JavaEE学习日志持续更新----> 必看!JavaEE学习路线(文章总汇)
CSS
CSS选择器
基本选择器
CSS基本选择器:选择器就是对HTML的作用
种类:
- 标签元素选择器:同名标签有效
- ID选择器:选择器名字前加上#;标签上,添加属性id=“选择器名”
- class选择器,类选择器:选择器名字前加上;标签上,添加属性class=“选择器名”
注意:尽量不要使用ID选择器,如果需要使用ID选择器,保证ID的属性值具有唯一性。
原因:JavaScipt:对象document,方法getElementById(“one”)
把标签变成对象,只要找到,就不找了。
优先级:id优先级高于class
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*标签元素选择器,选择器名字和标签名相同*/
h1{
color: red;
}
/*ID选择器*/
#one{
color: blue;
}
.two{
color: yellow;
}
</style>
</head>
<body>
<h1>123</h1>
<h2 id="one">123</h2>
<h3 class="two">123</h3>
</body>
</html>
属性选择器
格式:选择器[属性名=“属性值”]{}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
input[type="text"]{
color: red;
}
input[type="password"]{
background-color: green;
}
</style>
</head>
<body>
<!--
CSS中的属性选择器
选择器[属性名="属性值"]
-->
用户名<input type="text" /><br />
密码<input type="password" /><br />
</body>
</html>

包含选择器
格式:
- 选择器 选择器{}
如果两个选择器是div 和span,则div的子标签span才有效 - 选择器,选择器{}
如果两个选择器是div 和span,则div和span都有效
代码示例:选择器 选择器{}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div span{
color: red;
}
</style>
</head>
<body>
<div>div</div>
<div>
<span>div中的span</span>
</div>
<span>span</span>
</body>
</html>

选择器,选择器{}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div,span{
color: red;
}
</style>
</head>
<body>
<div>div</div>
<div>
<span>div中的span</span>
</div>
<span>span</span>
</body>
</html>

伪元素选择器
伪元素选择器:主要用于超链接
四个状态:没点过,点过,鼠标悬浮,激活
样式:固定顺序 l-v-h-a
a:link{color: grey;text-decoration: none;}/*没点过*/
a:visited{color: grey;text-decoration: none;}/*点过*/
a:hover{color: red;text-decoration: none;}/*鼠标悬浮*/
a:active{color: green;text-decoration: none;}/*激活*/
注意:
text-decoration: none;可以取消下划线- 顺序必须固定,否则可能会出错
- 激活状态为鼠标下压,但没用松开时的状态
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*顺序不能错!*/
a:link{color: grey;text-decoration: none;}/*没点过*/
a:visited{color: grey;text-decoration: none;}/*点过*/
a:hover{color: red;text-decoration: none;}/*鼠标悬浮*/
a:active{color: green;text-decoration: none;}/*激活*/
</style>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.tencent.com">腾讯</a>
</body>
</html>

CSS属性
边框属性
CSS边框属性:border
border:同时设置四条边
border-top,border-left,border-bottom,border-right:设置一条边
可以设置边框属性值:粗细,颜色,样式(实线,虚线,点划线,双实线)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 200px;
height: 200px;
/*设置边框 粗细,颜色,样式(实线,虚线,点划线,双实线)*/
/*无顺序*/
/*border-right: 5px yellow solid;*/
border: 10px solid gold;
}
</style>
</head>
<body>
<div>123</div>
</body>
</html>

转换属性
转换属性:display
属性值:
- none(不显示)
- block(块元素显示):把行元素转换为块元素,霸占一行
- inline(行元素显示):把块元素转换为行元素,不会霸占一行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="display: none;">我是div</div><br />
<!--block(块元素显示) 霸占一行-->
<span style="display: block;">我是span</span>123
<!--inline(行元素显示) 不会霸占一行-->
<div style="display: inline;">我是div2</div><br />
</body>
</html>

字体属性
字体属性:
- font-size:文本大小,浏览器默认16px
- font-family:字体
- color:颜色
- font-weight: bold:加粗
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
font-family: 宋体;
font-size: 50px;
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<div>文字</div>
</body>
</html>

背景属性
背景属性:
- background-color 背景色
- background-image 背景图
注意:
- 两个一起写,会保留背景图,背景色不生效
- 如果图片太小,则会出现很多张,来占满这个区域
- 如果写在body中,则页面会占满这张图片或颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*body{
background-color: green;
background-image: url(img/btn.jpg) ;
}*/
div{
width: 200px;
height: 200px;
/*两个一起写,保留背景图*/
background-color: blue;
background-image: url(img/btn.jpg) ;
}
</style>
</head>
<body>
<div>我是div</div>
</body>
</html>

浮动属性
CSS浮动属性
浮动属性:float 让两个div在同一行出现,让div1漂浮起来
清除浮动:clear 不会跟随上一个元素浮动
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<div style="float: left;">div1</div>
<div style="float: left">div2</div>
<div style="clear: both;">div3</div>
<br />
<div style="float: left;">div4</div>
<div style="float: left">div5</div>
<div>div6</div>
</div>
</body>
</html>

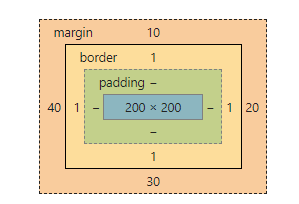
盒子模型
盒子模型:处理边距
属性:
- margin:外边距
- padding:内边距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 200px;
height:200px;
border: 1px red solid;
margin-top:50px;
margin-left:100px;
padding-top: 20px;
padding-left: 20px;
}
</style>
</head>
<body>
<!--
盒子模型:处理边距
-->
<div>我是div</div>
</body>
</html>

其他写法:
/*margin: 50px; 上下左右都为50*/
/*margin: 10px 50px; 上下10 左右50*/
/*margin: 10px 20px 30px; 上10 下20 左右30*/
margin: 10px 20px 30px 40px;/*顺时针,上右下左*/

想要将div定在浏览器中上方:可自动使用浏览器缩放
margin:0 auto;

注册前端案例

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
background-image: url(img/bg.jpg);
}
/*注册div*/
.form{
width:600px;
height:300px;
border: 1px black solid;
background-color: white;
margin: 0 auto;
margin-top: 100px;
}
.form span{
color:blue;
font-size:25px;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="form">
<br />
<br />
<br />
<span>用户注册</span> <b> USERREGISTER</b>
<form action="#" method="post">
<table align="center">
<tr>
<td>用户名</td>
<td><input type="text" placeholder="请输入用户名"></td>
<td></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" placeholder="请输入密码"></td>
<td></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="gender">男<input type="radio" name="gender">女</td>
<td></td>
</tr>
<tr>
<td>验证码</td>
<td><input type="text"></td>
<td><img src="img/checkcode.jpg"></td>
</tr>
<tr >
<td align="center" colspan="3"><input type="image" src="img/btn.jpg"></td>
<!--<td></td>
<td></td>-->
</tr>
</table>
</form>
</div>
</body>
</html>























 753
753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








