JavaEE学习日志持续更新----> 必看!JavaEE学习路线(文章总汇)
bootstrap
bootstrap导入

去官网下载,第一个为开发用,第二个既可以开发又有源码。
下载完后导入到自己的web项目中

bootstrap基本模板
注意:将所有的互联网连接的bootstrap改为连接到自己的项目中bootstrap
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<!--
content="IE=edge"
window10操作系统,IE11,edge浏览器
如果使用IE的话,优先使用edge内核解析
-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--
name="viewport"可视化区域
content="width=device-width, initial-scale=1"
width=device-width:宽度=设备宽度
initial-scale=1:不缩放
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>基本模板</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>你好,世界!</h1>
<!--
引入一个js文件,是jQuery的js的框架
-->
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</body>
</html>
分析代码:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
content=“IE=edge”
window10操作系统,IE11,edge浏览器
如果使用IE的话,优先使用edge内核解析
<meta name="viewport" content="width=device-width, initial-scale=1">
name="viewport" 可视化区域
width=device-width宽度=设备宽度
initial-scale=1不缩放
栅格系统
栅格系统:对页面中内容进行布局排版
注意:页面中的一行分成了12个列。12列固定不能修改
响应式:把设备的宽度划分出了4个等级

代码示例:中等屏幕;样式row 表示页面的一行
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>基本模板</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
div{
border: 1px red solid;
}
</style>
</head>
<body>
<!--
栅格系统:对页面中内容进行布局排版
页面中的一行分成了12个列。12列固定不能修改
页面中的一行,比例可以自己定义,但必须保证12列
响应式:把设备的宽度划分出了4个等级
大屏幕 >=1200像素
中等屏幕 <1200像素 >=992
小屏幕 <992 >=768
超小屏幕 <768
样式row 表示页面的一行
样式container
-->
<div class="container">
<div class="row">
<!--分成12个列,中等屏幕,占比1:1-->
<div class="col-md-1">col-1</div>
<div class="col-md-1">col-1</div>
<div class="col-md-1">col-1</div>
<div class="col-md-1">col-1</div>
<div class="col-md-1">col-1</div>
<div class="col-md-1">col-1</div>
<div class="col-md-1">col-1</div>
<div class="col-md-1">col-1</div>
<div class="col-md-1">col-1</div>
<div class="col-md-1">col-1</div>
<div class="col-md-1">col-1</div>
<div class="col-md-1">col-1</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</body>
</html>

栅格系统小屏幕
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>基本模板</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
div{
border: 1px red solid;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<!--分成12个列,无论屏幕,占比1:1-->
<div class="col-md-1 col-sm-1">col-1</div>
<div class="col-md-1 col-sm-1">col-1</div>
<div class="col-md-1 col-sm-1">col-1</div>
<div class="col-md-1 col-sm-1">col-1</div>
<div class="col-md-1 col-sm-1">col-1</div>
<div class="col-md-1 col-sm-1">col-1</div>
<div class="col-md-1 col-sm-1">col-1</div>
<div class="col-md-1 col-sm-1">col-1</div>
<div class="col-md-1 col-sm-1">col-1</div>
<div class="col-md-1 col-sm-1">col-1</div>
<div class="col-md-1 col-sm-1">col-1</div>
<div class="col-md-1 col-sm-1">col-1</div>
</div>
<div class="row">
<!--
分成12个列,中等屏幕5,5,2
小屏幕占比8,2,2 col-sm
-->
<div class="col-md-5 col-sm-8">col-1</div>
<div class="col-md-5 col-sm-2">col-1</div>
<div class="col-md-2 col-sm-2">col-1</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</body>
</html>
栅格系统超小屏幕
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>基本模板</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
div{
border: 1px red solid;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<!--分成12个列,无论屏幕,占比1:1-->
<div class="col-md-1 col-sm-1 col-xs-1">col-1</div>
<div class="col-md-1 col-sm-1 col-xs-1">col-1</div>
<div class="col-md-1 col-sm-1 col-xs-1">col-1</div>
<div class="col-md-1 col-sm-1 col-xs-1">col-1</div>
<div class="col-md-1 col-sm-1 col-xs-1">col-1</div>
<div class="col-md-1 col-sm-1 col-xs-1">col-1</div>
<div class="col-md-1 col-sm-1 col-xs-1">col-1</div>
<div class="col-md-1 col-sm-1 col-xs-1">col-1</div>
<div class="col-md-1 col-sm-1 col-xs-1">col-1</div>
<div class="col-md-1 col-sm-1 col-xs-1">col-1</div>
<div class="col-md-1 col-sm-1 col-xs-1">col-1</div>
<div class="col-md-1 col-sm-1 col-xs-1">col-1</div>
</div>
<div class="row">
<!--
分成12个列,中等屏幕5,5,2
小屏幕占比8,2,2 col-sm
超小屏幕占比1,3,8
-->
<div class="col-md-5 col-sm-8 col-xs-1">col-1</div>
<div class="col-md-5 col-sm-2 col-xs-3">col-1</div>
<div class="col-md-2 col-sm-2 col-xs-8">col-1</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</body>
</html>
栅格系统隐藏

代码示例:隐藏超小屏幕。
注意:隐藏后,其他标签需要凑足12份
...同上
<div class="col-md-5 col-sm-8 col-xs-4">col-1</div>
<div class="col-md-5 col-sm-2 hidden-xs">哈哈</div>
<div class="col-md-2 col-sm-2 col-xs-8">col-1</div>
...
全局CSS
复制粘贴即可
组件
复制粘贴即可,记录几个常用的
图标

<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
下拉菜单

<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
分页

<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
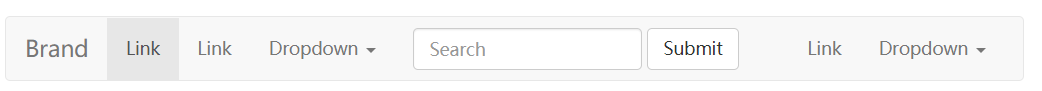
导航条

<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
反色的导航条

<nav class="navbar navbar-inverse">
...
</nav>
进度条

<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
<span class="sr-only">40% Complete (success)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
<span class="sr-only">20% Complete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
<span class="sr-only">60% Complete (warning)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
<span class="sr-only">80% Complete (danger)</span>
</div>
</div>
让进度条动起来:使用js
用一个进度条示例
<div class="progress">
<div id="abc" class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
<span class="sr-only">80% Complete (danger)</span>
</div>
</div>
<script>
var i = 0;
var id = setInterval(function(){
var abc = document.getElementById("abc");
i++;
abc.style.width=i+"%";
abc.innerHTML=i+"%";
if(i>99){
clearInterval(id);
}
},200);
</script>
JavaScript插件
模态框

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
轮播图

<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
更多好玩的可以自己去挖掘!
























 734
734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








