萌新flutter开发,前端开发的思想还是不能彻底改变,一些flutter特有的编程思想正在慢慢适应。
最近在开发过程中,父组件A包裹着子组件B,但是子组件的宽高不管怎么设置都是无效,始终撑满A。
代码如下:
import 'package:flutter/material.dart';
class TestPage extends StatefulWidget {
const TestPage({
Key? key,
}) : super(key: key);
@override
State<TestPage> createState() => _TestPageState();
}
class _TestPageState extends State<TestPage> {
void initState() {
super.initState();
}
Widget build(BuildContext context) {
return Scaffold(
body: Container(
width: 300,
height: 300,
color: Colors.amber,
child: Container(
width: 150,
height: 150,
color: Colors.black,
),
),
);
}
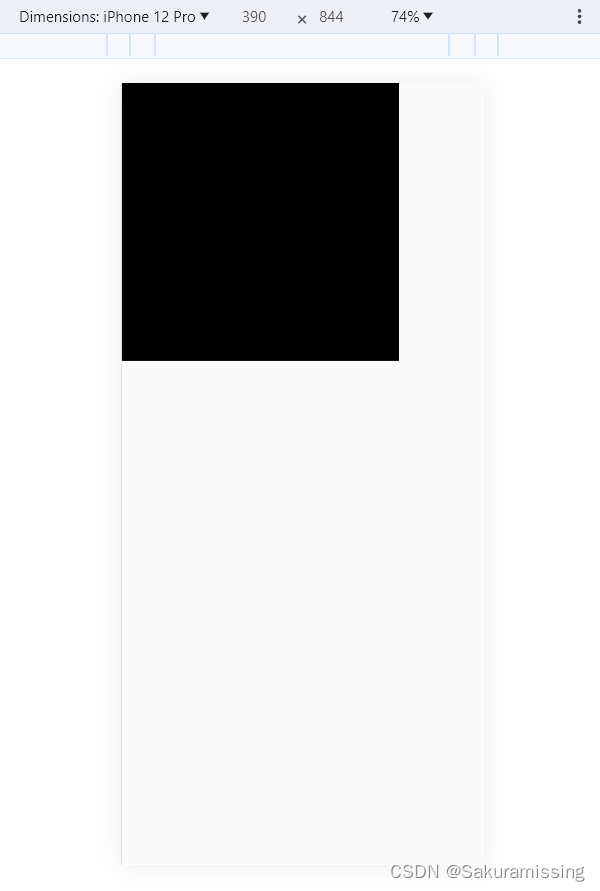
}效果如下:

预期应该是A(一个大的黄色)包裹着B(一个小的黑色)。
经过查询学习,需要设置对齐方式(即确定位置)才能正常显示子组件B,不然会始终以最大的宽高显示。在A组件Container中设置
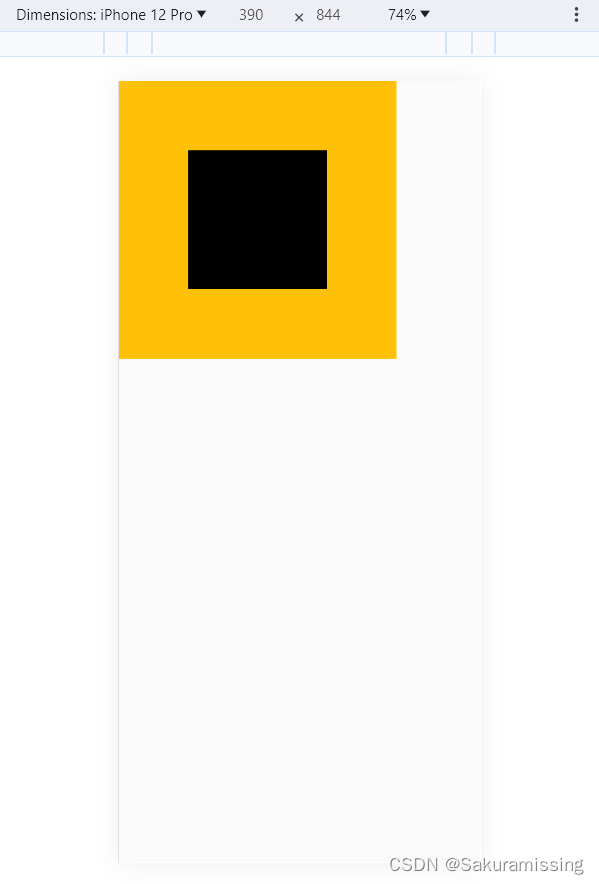
alignment: Alignment.center,
得到了预期效果。























 3776
3776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








