HTML5的input提供了很多方便的属性,比如email,maxlength,date,这些在jsp的form中并没有相对应的标签,但是我们可以用其他的方法达到同样的效果。下面是我写的一个包含了各种类型的input的JSP表单。
<form:form action="createuser.html" method="post" commandName="userinformation" style="width:800px; height=600px; border:0; text-align:center; margin:auto auto">
<table border="1" style="border-spacing: 0px 25px;">
<tr>
<td style="text-align: right;">First name</td><td style="text-align: left;"><form:input type="text" maxlength="20" path="firstname" required="true" style="height:30px" /></td>
<td style="text-align: right;">Last name</td><td style="text-align: left;"><form:input path="lastname" type="text" maxlength="20" required="true" style="height:30px" /></td>
</tr>
<tr>
<td style="text-align: right;">Date of Birth</td><td style="text-align: left;"><form:input path="dob" type="date" required="true" style="height:30px" /></td>
<td style="text-align: right;">SSN</td><td style="text-align: left;"><form:input path="ssn" pattern=".{9}" required="true" οnkeypress='return event.charCode >= 48 && event.charCode <= 57' style="height:30px" type="text" maxlength="9" /></td>
</tr>
<tr>
<td style="text-align: right;">Address</td><td style="text-align: left;"><form:input path="address" type="text" maxlength="100" style="height:30px" /></td>
<td style="text-align: right;">Email</td><td style="text-align: left;"><form:input type="email" path="email" maxlength="50" required="true" style="height:30px" /></td>
</tr>
<tr>
<td style="text-align: right;">Telephone</td><td style="text-align: left;"><form:input path="telephone" type="text" pattern=".{10}" maxlength="10" οnkeypress='return event.charCode >= 48 && event.charCode <= 57' style="height:30px" /></td>
<td style="text-align: right;">Role Type</td>
<td style="text-align: right; height:25px; width:80px">
<form:select path="roletype">
<form:option value="Internal User" />
<form:option value="Personal User" />
<form:option value="Commercial User" />
</form:select>
</td>
</tr>
<tr>
<td style="text-align: right;">Account Password</td><td style="text-align: left;"><form:input path="password" type="password" pattern=".{6,20}" maxlength="20" required="true" style="height:30px" /></td>
<td style="text-align: right;">Confirm Account Password</td><td style="text-align: left;"><form:input path="pwdConfirm" type="password" pattern=".{6,20}" maxlength="20" required="true" style="height:30px" /></td>
</tr>
<tr>
<td style="text-align: right;">Transaction Password</td><td style="text-align: left;"><form:input path="transPwd" type="password" pattern=".{6,20}" maxlength="20" required="true" style="height:30px" /></td>
<td style="text-align: right;">Confirm Transaction Password</td><td style="text-align: left;"><form:input path="transPwdConfirm" type="password" pattern=".{6,20}" maxlength="20" required="true" style="height:30px" /></td>
</tr>
</table>
<input type="submit" value="Submit" style="padding:5px 10px">
<input type="reset" value="Reset" style="padding:5px 10px">
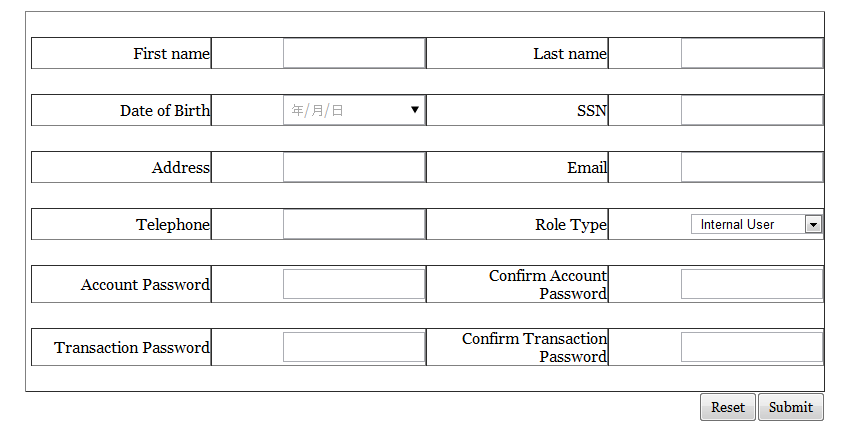
</form:form>这是效果:
代码有点乱,总结一下:
1. email和date类型可以通过向<form:input>中添加type="date"和type=“email”来实现
2. 限制输入文本的最大长度可以通过向<form:input>中添加type="text"和maxlength="<最大长度>"来实现
3.只允许输入数字可以通过onkeypress属性来实现
4. 限制输入文本的最小长度可以通过pattern=".{min, max}"来实现

























 877
877

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








