5、浮动
5.1介绍
块级元素
独占一行
h1-h6 p div 列表…
行内元素
可以被包含在 块级元素中,反之则不可以
不独占一行
span a img strong…
5.2、display





5.3、float
块级元素
独占一行
h1-h6 p div 列表…
行内元素
可以被包含在 块级元素中,反之则不可以
不独占一行
span a img strong…
5.4父级元素坍塌
clear
clear:right;右侧不允许浮动元素
clear:left;左侧不允许浮动元素
clear:both;两侧不允许浮动元素
clear:none;
1、增加父级元素的高度~
#father {
border: 1px #000 solid;
height: 800px;
}
2、增加一个空的div标签,清除浮动
<div class='clear'></div>
.class{
clear: both;
margin: 0;
padding;
}
3、overflow
在父类元素种增加一个 overflow:hidden;
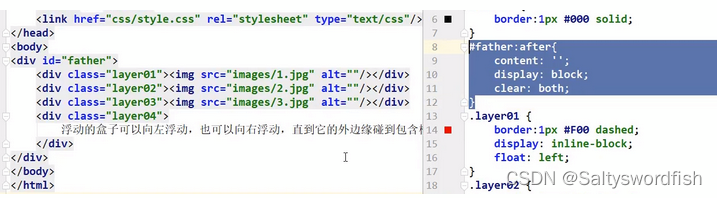
4、父类添加伪类:after

#father:after{
content:'';
displap:block;
clear:both;
}
小结:1、浮动元素后面增加空div,简单,代码中尽量避免空div
2、设置父元素的高度,简单,元素假设没有了固定高度,就会被限制
3、overflow,简单,下拉的一写场景避免使用
4、父类添加一个伪类:after,写法稍微复杂,但是没副作用,推荐使用
5.5display与float
display
方向不可以控制
float
浮动起来的话会脱离标准文档流,所以要解决父级边框塌陷问题






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








