一、蓝牙(bluetooth)获取数据
1.1获取蓝牙设备
https://gist.github.com/revolunet/5665484
http://wiibrew.org/wiki/Wiimote#Bluetooth_Communication


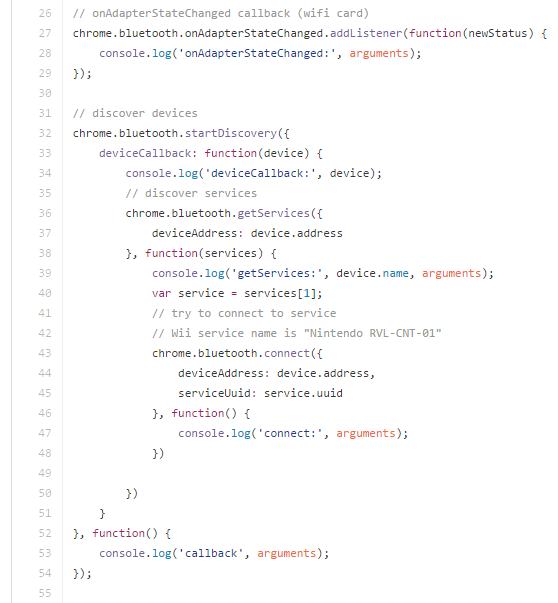
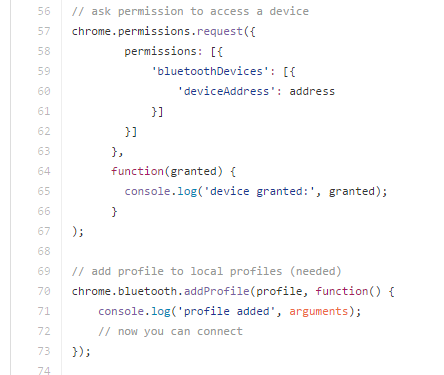
解析以上截图:
Chrome打包的app 蓝牙接口测试
在连接一个蓝牙设备之前,你需要直完以下三步:
1)可以用startDiscovery和getServices来获取蓝牙设备的MAC地址和 service UUID。
2)接下来要请求权限,要使用chrome.permissions.request方法。
3) 最后要使用chrome.bluetooth.addProfile添加serviceprofile,profile的写法如下:
{uuid:'xxxxxxx...'}
1.2 chrome扩展开发demo
http://blog.mn886.net/chenjianhua/show/1ebcd3a22f26/index.html
Chrome是Google公司基于WebKit开发的一款浏览器,但从某种角度上来说它已经超越了浏览器成为了一个平台甚至是一个操作系统。Chrome浏览器除了页面渲染速度快,JavaScript执行速度快以外,另一大特点就是支持开发者为其编写各种各样的扩展来扩充其功能,用HTML5编写桌面程序,这使得Chrome变得更加强大。
Chrome扩展主要用于对浏览器功能的增强,它更强调与浏览器相结合。Chrome应用更强调是独立的程序,你可以不打开Chrome浏览器而运行这些程序。同时这些程序可以调用更加底层的系统接口,比如串口、USB、本地文件读写等等。同时Chrome应用可以拥有样式更加自由的独立窗口,而Chrome扩展的界面只能限定在浏览器窗口中。
首先需要一个清单文件manifest.json,这个是固定的,内容是按照一定格式描述的扩展相关信息,如扩展名称、版本、更新地址、请求的权限、扩展的UI界面入口等等。这样Chrome就可以知道在浏览器中如何呈现这个扩展,以及这个扩展如何同用户进行交互。Chrome扩展在处理逻辑运算和实现程序功能时所采用的编程语言必然只能是JavaScript。
1.3 显示当前时间的扩展
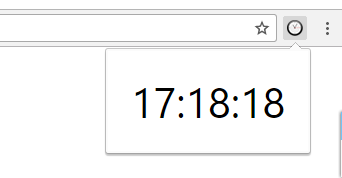
编写一款显示用户计算机当前时间的扩展,设计思路是在浏览器的工具栏中显示一个时钟的图标,当用户点击这个图标时显示一个实时显示计算机时间的界面。
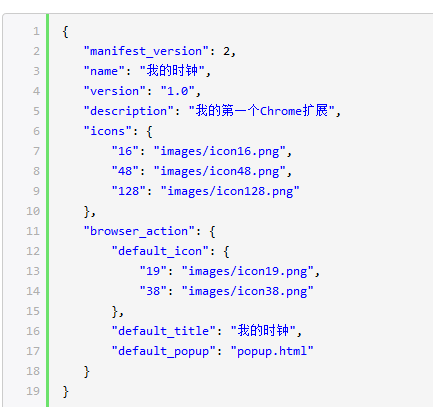
a.建立一个manifest.json文件,内容如下:

注:以上程序中,version最多可以有三个圆点分成四段的版本号。
browser_action指定扩展的图标放在Chrome的工具栏中,
browser_action中的default_icon属性定义了相应图标文件的位置,
default_title定义了当用户鼠标悬停于扩展图标上所显示的文字,
default_popup则定义了当用户单击扩展图标时所显示页面的文件位置。
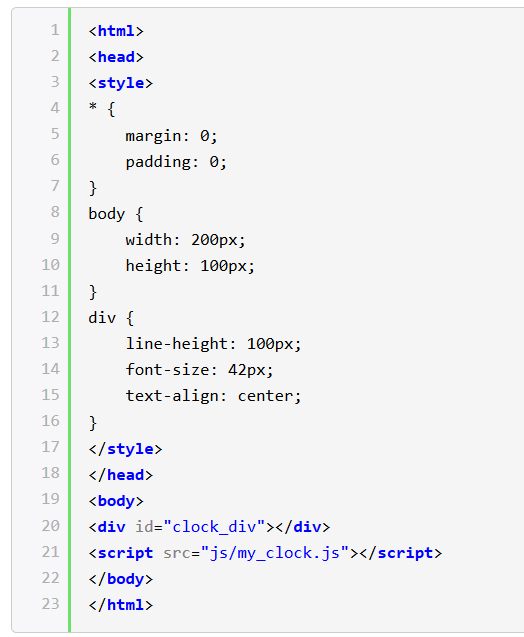
b. popup.html文件如下:

注:Chrome不允许将JavaScript代码直接嵌入到HTML文档中,所以我们需要通过外部引入的方式引用JS文件。
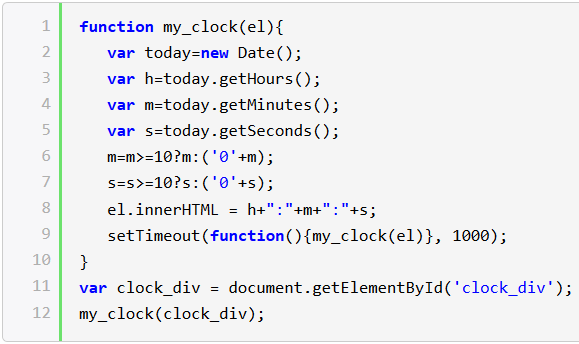
c. my_clock.js文件
测试效果如下:

注:Chrome扩展都包含一个Manifest文件——manifest.json,这个文件可以告诉Chrome关于这个扩展的相关信息,它是整个扩展的入口,也是Chrome扩展必不可少的部分。
Google的官方文档中对于扩展和应用给出了两个不同的Manifest介绍界面,这是因为有些属性只能由扩展使用,而有些属性只能由应用使用。如果这两者同时出现在同一个Manifest文件中,就会使Chrome困惑,不知是按照扩展对待这个程序还是按照应用来对待这个程序。
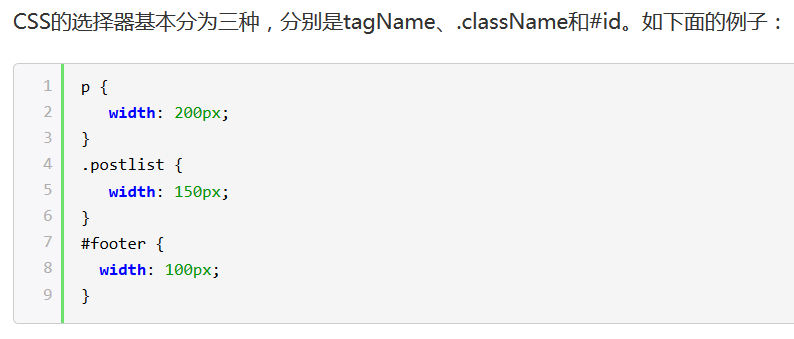
1.4 CSS
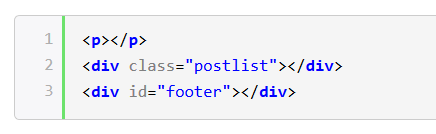
分别定义了p标签元素宽度为200像素,类名为postlist的元素宽度为150像素,id为footer的元素宽度为100像素。这个样式表分别作用于以下元素:
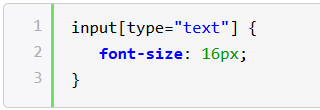
CSS选择器还可以通过元素属性进行定位,比如下面的例子可以作用于所有文本输入框:
二、 点阵笔测试
它的传输方式是:一个点一个点的传输,不是写完一笔再传输的。
2016年9月28日星期三






























 405
405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








