关键字:计时研究, 火狐浏览器/chome关闭当前页面,php字符串填充函数, jQuery事件,md5加密
一、webrtc一对一
1.1 计时研究
1) 场景是:现在需要记录一个用户的登陆到离开的时间段,单击按钮,会调用一个函数startTimer();
<buttonid="start_anwser1" οnclick="startTimer()"style="width:220px;font-size:36px;">计时开始</button>
2) startTimer()函数
functionstartTimer( )
{
minutes = -1;
ticker = setInterval("tick( )", 60000);
tick( );
}
由上程序可知,startTimer()函数每隔一秒(60000ms)会执行一次tick( )函数。
setInterval()方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval()方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
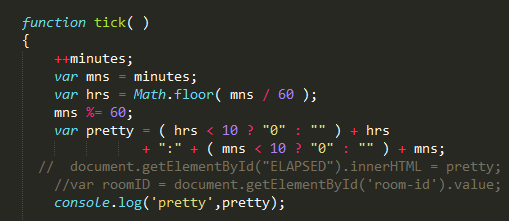
3)tick()函数
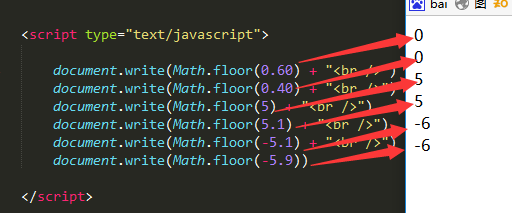
上面函数tick()中,用到了一个Math.floor()函数,Math.floor() 方法可对一个数进行下舍入。floor() 方法执行的是向下取整计算,它返回的是小于或等于函数参数,并且与之最接近的整数。看个例子:
注:这个不是四舍五入,得出的数小于等于原来的数。
function tick( )
{
++minutes; //因为上面的计时函数,是每隔一分钟执行(6000ms=60s=1minute)一次,所以,执行一次就加1分钟。
var mns = minutes; //把得到的分钟数赋予一个变量mns
var hrs = Math.floor( mns / 60 ); //分钟数转换为小时数
mns %= 60; //每隔60分钟循环一次,不会出现00:61的情况。
var pretty = ( hrs < 10 ? "0" :"" ) + hrs + ":" + ( mns < 10 ? "0" :"" ) + mns;
console.log('pretty',pretty);
}
hrs <10 ? "0" : ""这句话的含义是:如果时间数字小于10,就加个0,比方说9会显示成09,8会显示成08,一旦大于等于直接显示10点,11点等等。
1.2 建个停止答疑按钮,关闭页面
开始答疑按钮解析:
if(connection.getAllParticipants().join(', ') != connection.sessionid) {
varstart_anwserBtn = document.getElementById("start_anwser");
start_anwserBtn.style.display= "block";
}
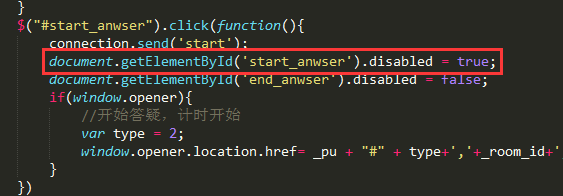
注:当老师和学生没建立连接时,开始答疑按钮为灰色。打开页面这个按钮是灰色的,就是由这条语句控制的,因为打开页面时,还没建立连接;之后,建立连接后,点击开始答疑按钮,这个按钮变灰色,是因为下面这条jQuery语句:
1.3 点按钮,关闭页面
1)火狐浏览器,可以用下面的函数:
但前提必须把火狐的一项dom.allow_scripts_to_close_windows改为:true.是因为firefox默认不能关闭用户打开的网页,可以这样设置firefox。打开firefox,在地址栏输入about:config
找到dom.allow_scripts_to_close_windows这项并改为true。
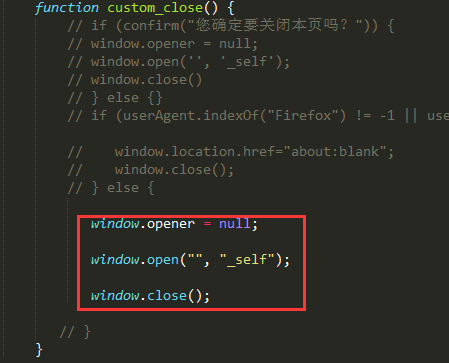
2)chrome浏览器可以用如下方法关闭当前页面
在网上找到了4种方法,经测试都是可以的,具体如下:
//1 这种方法可用-------------------------------------------------yes
window.open(location,'_self','');
window.close();
//2 这种方法可用-------------------------------------------------yes
var customWindow =window.open(location,'_self','');
customWindow.close();
//3 这种方法可用-----------------------------------------------------yes
var pageUrl =window.location.href;
window.open(pageUrl, '_self','');
window.close();
//4 这种方法可用------------------------------------------------------yes
open(location,'_self').close();
二、php
2.1 字符串填充函数
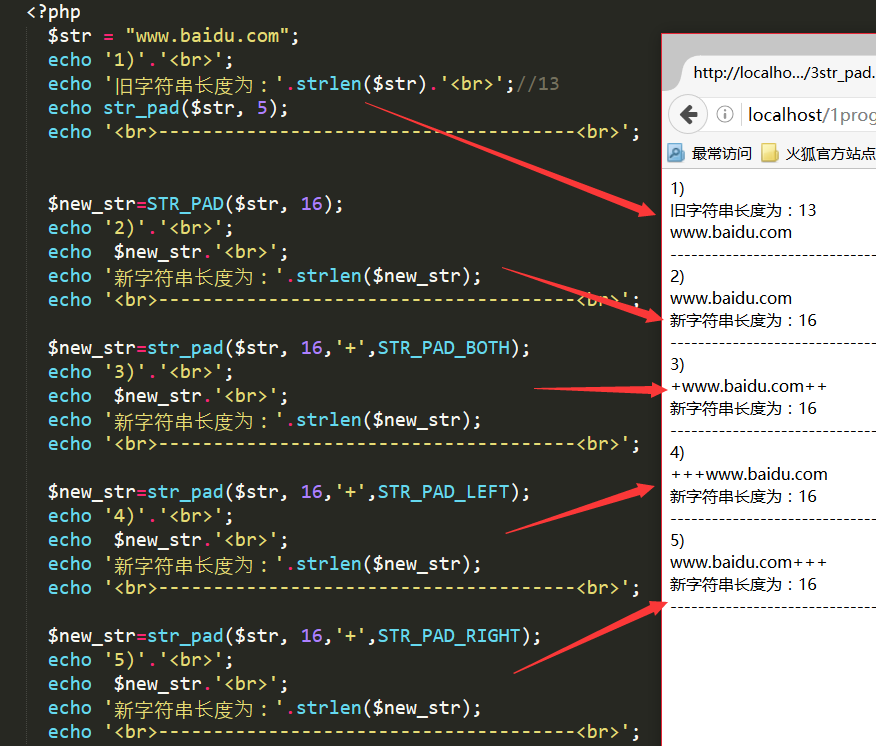
str_pad(“字符串”,长度,”填充的内容”,”填充的方向”)
填充的方向是可选的,默认是向右侧填充;
填充方向有:
str_pad_both:左右两边同时进行填充,如果填充为奇数,右侧多填充。
str_pad_left:左侧填充;
str_pad_right:右侧填充。
看个例子:

从运行结果可以看出:
1) 如果填的字符串长度小于或等于原字符串长度,则不进行填充,也不对原字符串进行截断;
2) 如果填充时,填写的填充长度大于原字符串长度,且不指定填充内容,则默认填充空格且填充到右侧。
3) 如果选择两侧填充,需要填充的内容为奇数个时,右边会比左边多一个。STR_PAD这个函数大小写都成,但STR_PAD_BOTH, STR_PAD_LEFT, STR_PAD_RIGHT必须为大写。
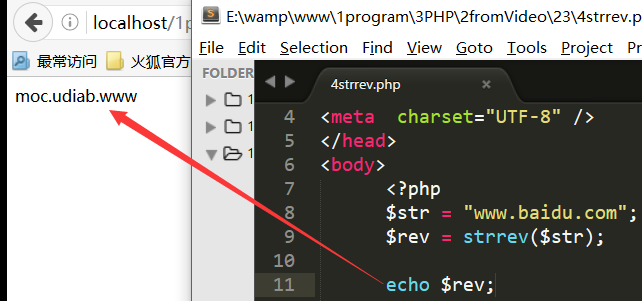
2.2 字符串翻转函数
strrev(),就是把给的字符串字母顺序由前到后改为由后往前。看个例子:
2.3 md5加密
这个方法主要用于各大网站登陆时的身份认证,安全性较高,不过,据说现在能破解。
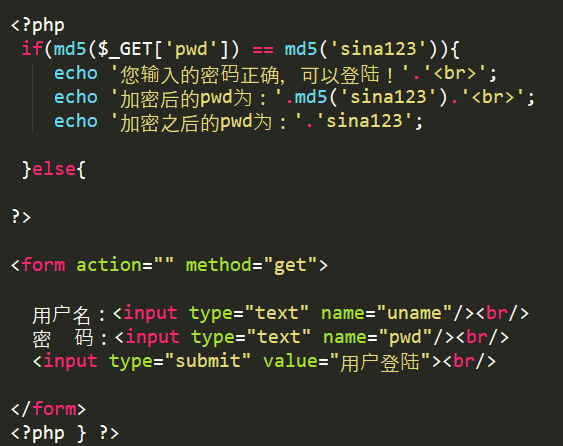
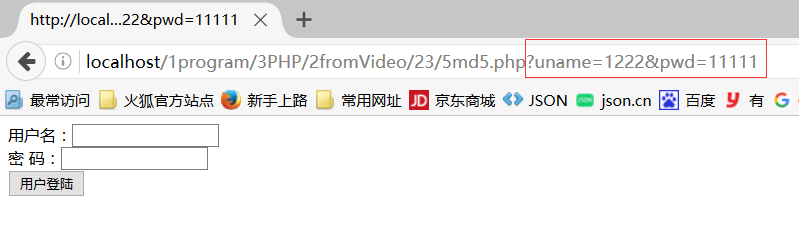
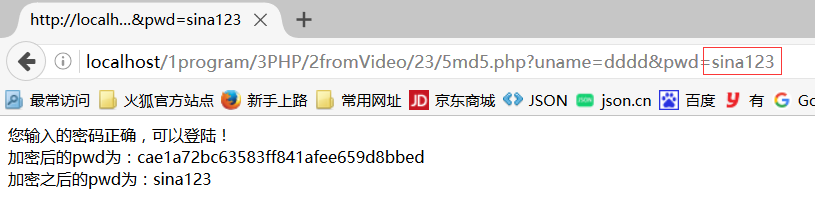
看个例子:
运行结果如下:
注:程序中用到了html代码嵌套到php中,因为没连数据库,只能做上述简单验证。
三、JS之jQuery
3.1 jQuery事件
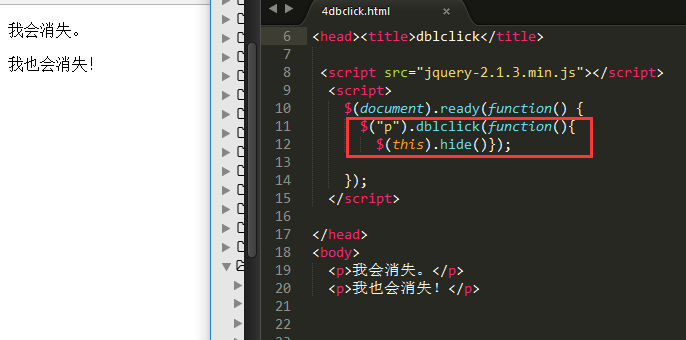
dblclick() 方法触发 dblclick 事件,或规定当发生 dblclick 事件时运行的函数,看个例子:
双击上面的字,就会消失。
注:dblclick()方法就是双击,触发一个事件。
3.2 mouseenter()
当鼠标指针穿过元素时,会发生 mouseenter 事件。
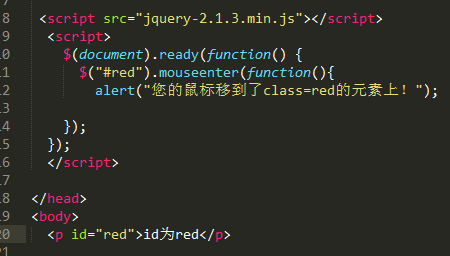
mouseenter() 方法触发 mouseenter 事件,或规定当发生 mouseenter 事件时运行的函数,看个例子:

运行结果如下:
2016年10月19日星期三


































 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








