关键词:字符串截取函数,jQuery事件中的hover(),jQuery事件中的focus()
一、webrtc一对一
1.1 屏幕回放需求分析
今天接到一个需求是:当老师和同学一对一讲题时,同学想要看上面的步骤,老师怎么回放出来?
现在的思路是:
1)老师写满一页,点保存图片按钮(saveDrawingScreen),把这页保存成图片,图片用data:image/png;base64进行保存,并放到一个数组$arr_img中;
2) 写一个定时函数function imgAnswer(),每隔一分钟(或更短的时间)请求一次数组$arr_img,并把结果展示到白板的最下面一排,供老师打开给同学回放。
1.2 今天下午先做1.1中的第一步
<buttonid="export-as-image">Export as Image</button>
这个按钮用于展示图片,通过id=export-as-image可以看到它关连的代码如下:
document.getElementById('export-as-image').οnclick= function() {
document.getElementById('dataURL-popup').style.display='block';
document.getElementById('fade').style.display='block';
};
通过上述代码可以看出它关连两个id:dataURL-popup和fade,分别分析如下:
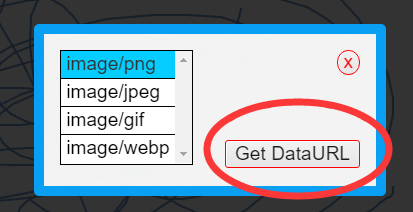
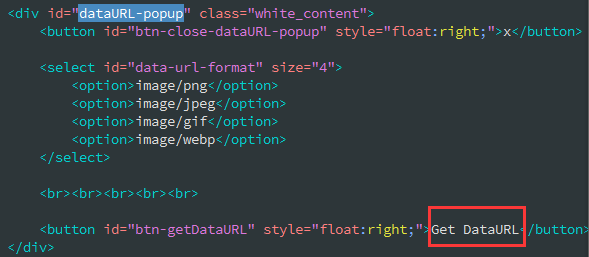
1)dataURL-popup
Fig. 1

Fig. 2
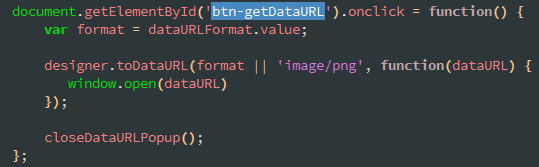
主要看Get DataURL,这个按钮对应的btn-getDataURL,它所支撑的函数为:
Fig. 3
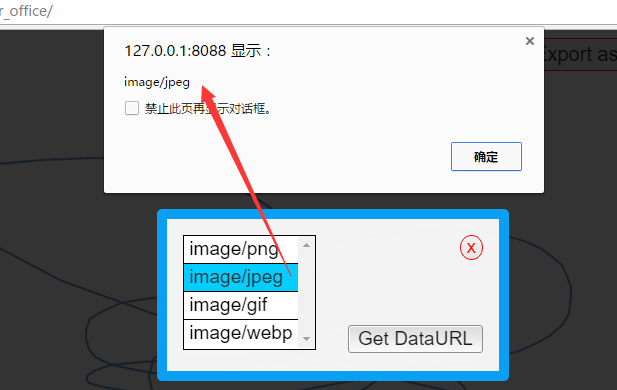
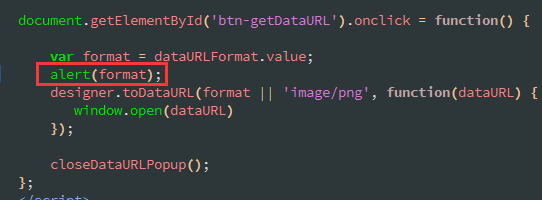
format用于获取你选择的生成文件的后缀名(png、jpeg、gif、webp),alert一下:
Fig. 4

Fig. 5
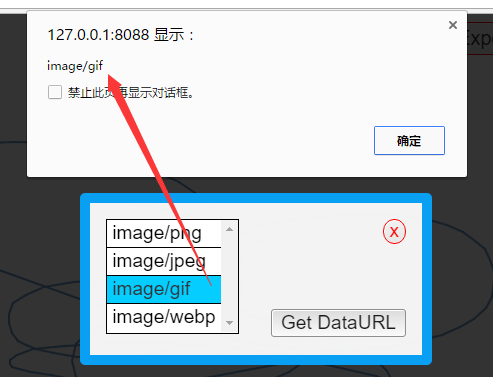
现在选择第三个,结果如下:
Fig. 6
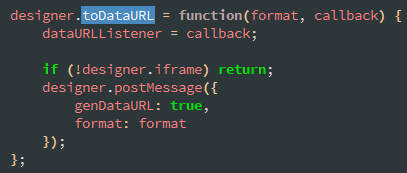
接下来有一个designer.toDataURL函数,分析如下:
Fig. 7
写了个函数,能监测到base64的数据,但不知怎么把子函数中的数据取出来,循环创建数组。写的函数如下:
functionget_arr_img() {
var i=0;
var arr_img = new Array();
arr_img[i] = designer.toDataURL('image/png',function(dataURL) {
//console.log(dataURL);
return dataURL;
});
i++;
console.log('dataURL:',dataURL);
console.log('arr_img',arr_img);
return arr_img;
};
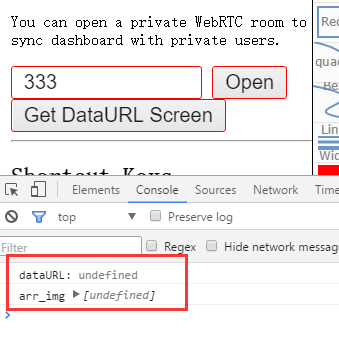
运行结果如下:
Fig. 8
注:由结果可知,数据没传过来,不知什么原因。
2)fade
fade()的话,这个函数主要用于建立一个子框,并给其增加样式。
二、php
2.1 字符串截取函数
1) substr
这个函数对字符串进行指定数量的截取。
可以正向截取,看个例子:
Fig. 9
注:这个例子说明,字符串截取是从0开始的,即第一个w的序号为0,第二个w的序号为1,第三个w的序号为2,第三个w后面的点为3。如果substr的第三个参数不给的话,默认截取到字符串末尾。
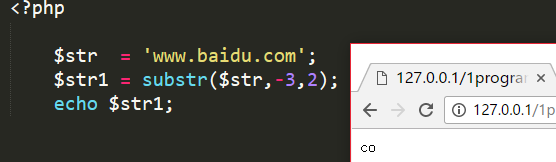
substr也可以反向截取,看个例子:
Fig. 10
注:这个例子的意思是从字符串后面,倒数第三个(c的位置),截到到字符串末尾,也可以指定截取的长度,看个例子:
Fig. 11
注:上述例子表明是反向截取两个长度的字符串。
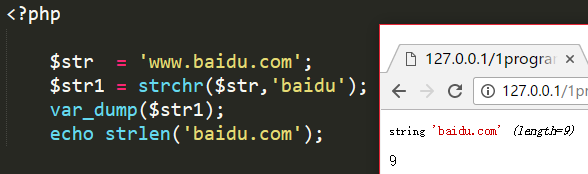
2) strchr()
strchr()用于查找子字符串在字符串中第一次出现的位置,返回的是一个字符串,看个例子:
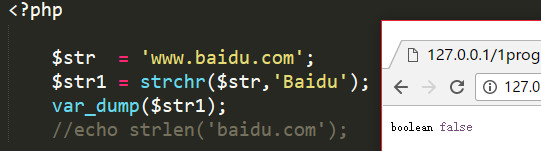
Fig. 12
注:这个函数的作用是用于字符串中子字符串的查找,并返回查找到的字符串一直到字符串末尾,返回的是一个字符串。但查找是区分大小写的,看个例子:
Fig. 13
注:上述程序返回false,没找到,说明区分大小写。如果不想区分大小写,可以用另一个函数stristr().
3) stristr()
查找字符串,不区分大小写。
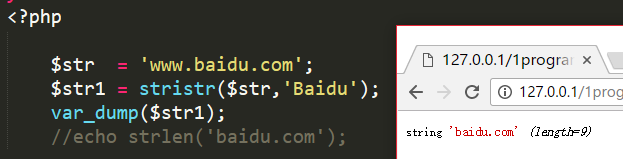
Fig. 14
注:以上函数和strchr()函数相似,但不区分大小写。
4) strrchr()
用于查找子字符串在母字符串中最后一次出现的地方,返回从最后一次出现一直到字符串末尾的字符串。看个例子:
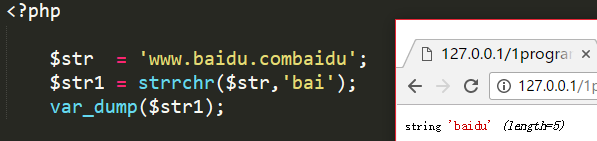
Fig. 15
注:可以看出上述程序中,有两个baidu,查bai返回的是第二次出现的bai的位置,加上后面的du,正好长度为5.
5) strpos()
这个函数用于返回子字符串在母字符串第一次出现的位置(pos:代表position,位置的意思),返回的是一个数字。看个例子:
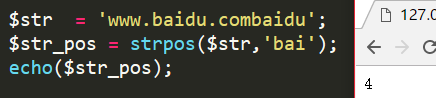
Fig. 16
注:前面的www.的位置序号分别是0,1,2,3;所以bai第一次出现的位置是4.并且可以用于中文的查询。看个例子:
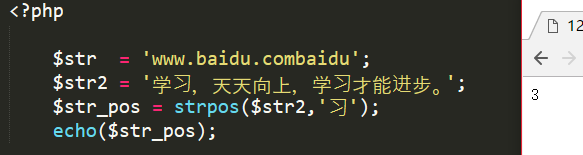
Fig. 17
注:看来一个汉字,占的是三个长度,学的序号是0,1,2,而‘习’的字节为3,4,5;所以返回3. strpos()查找区分大小写的。要想不区分大小写,可以用stripos().如果想从后面开始查找,或者说想查找最后一次出现的位置,可以用strrpos()函数。
三、JS之jQuery
3.1 jQuery事件中的hover()
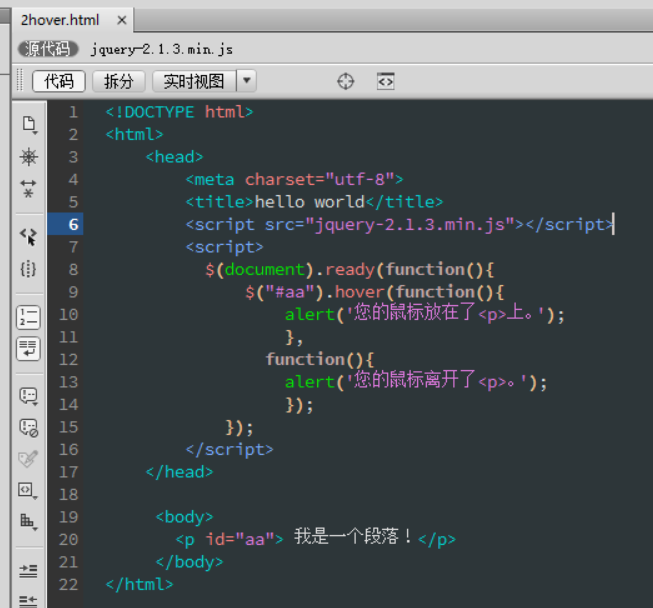
hover()方法用于模拟光标悬停事件。当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。看个例子:
Fig. 18
当鼠标放在<p>上时,结果如下:
Fig. 19
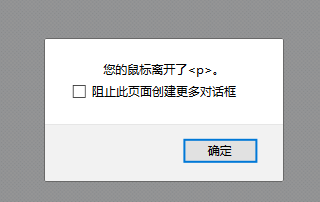
鼠标离开时,结果如下:

Fig. 20
3.2 jQuery事件中的focus()
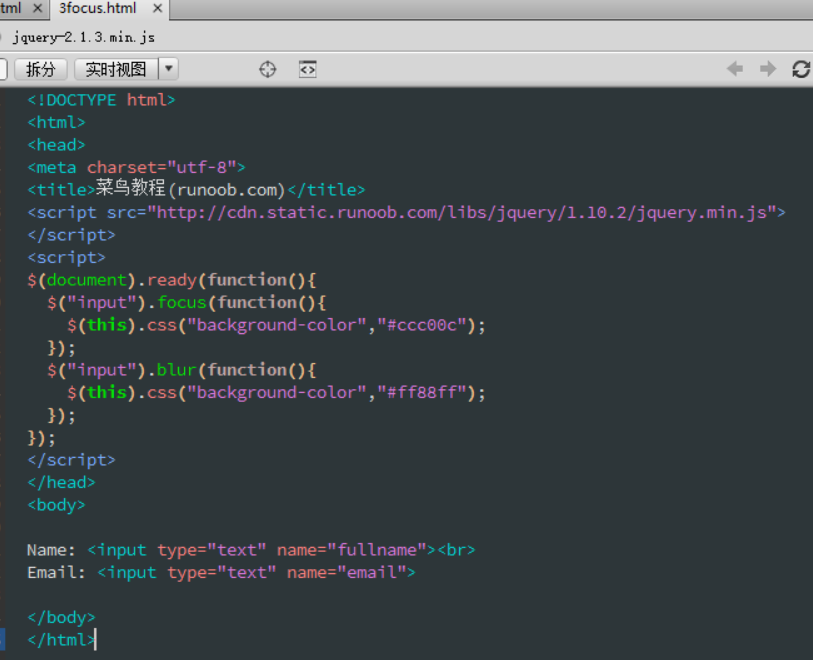
当元素获得焦点时,发生 focus 事件。当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数,看个例子:
Fig. 21
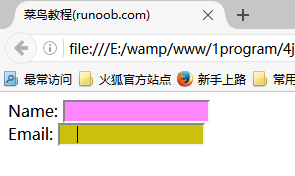
运行结果如下:
Fig. 22
当点击name的输入框时,变色:
Fig. 23
当点击Email的输入框时,也变色如下:

Fig. 24
2016年10月23日星期日















































 953
953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








