关键词:webRTC IOS, 点对点传输,jQuery淡入淡出, nodejs不重启更新程序,php表单验证
一、webrtc一对一IOS端
1.1 webRTC IOS
WebRTC,名称源自网页实时通信(WebReal-Time Communication)的缩写,webrtc进行音视频通话的过程如下:
1)首先设置好STUN服务器、和TURN服务器,然后将STUN服务器和TURN服务器包装成RTCICEServer对象,保存进数组备用。
2)利用上一步的数组创建RTCPeerConnection连接。
3)为RTCPeerConnection添加RTCMediaStream,而RTCMediaStream内包含视频和音频轨迹,只是做一些配置,然后WebRTC内部按照你的配置做音频、视频的采集。如果你只为RTCMediaStream添加音频轨迹,就是做音频通话;同时添加音频轨迹和视频轨迹,则是做视频通话;只添加视频轨迹,则只能看到视频画面,没有声音。(这些都是在采集端设置)
4)为视频轨迹设置渲染的容器,便于开始音视频通话后,将实时视频画面渲染到视图上。(如果是音频通话则没有视频轨迹,就不需要渲染)
5)发起方创建Offer,创建完成后会返回一个本地SessisonDescription(简称sdp,其实就是一些媒体和网络相关的元数据信息),然后为RTCPeerConnection设置本地sdp(RTCPeerConnection需要设置远程sdp和本地sdp完成后才能进行点对点的流传输)。
6)将本地sdp信息设置完成后,将本地sdp发送给对方(这个过程就是讲本地offer信令发送给对方)。
7)接收方收到offer信令之后,重复上面的1、2、3、4,然后将接收到的offersdp设置为自己的远程sdp,然后再创建一个Answer。同样的创建完成后会返回一个SessisonDescription,将这个sdp设置为RTCPeerConnection的本地sdp,设置完成后再将answer发送给发起方。
8)发起方收到answer后,将answer sdp设置为RTCPeerConnection的远程sdp。
9)然后双方就开始互相发送多媒体流数据,整个音视频通话就完成了。
1.2何建立浏览器之间的点对点传输,一直困扰着开发者,WebRTC应运而生。
参考网址:http://www.jianshu.com/p/36c11a3e49ed
1)WebRTC不像WebSocket一样,打通一个浏览器与WebSocket服务器之间的通信,而是通过一系列的信令,建立一个浏览器与浏览器之间(peer-to-peer)的信道。
2)这个信道可以发送任何数据,而不需要经过服务器。并且WebRTC通过实现MediaStream,通过浏览器调用设备的摄像头、话筒,使得浏览器之间可以传递音频和视频。
3)WebRTC实现了三个API,分别是:
MediaStream:通过MediaStream的API能够通过设备的摄像头及话筒获得视频、音频的同步流
RTCPeerConnection:RTCPeerConnection是WebRTC用于构建点对点之间稳定、高效的流传输的组件
RTCDataChannel:RTCDataChannel使得浏览器之间(点对点)建立一个高吞吐量、低延时的信道,用于传输任意数据
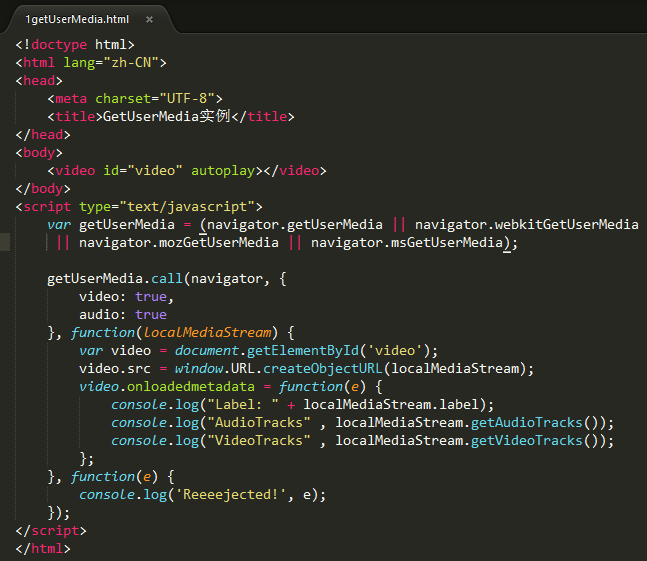
4)看个获取用户设备的例子:
在wamp上运行结果如下:
注:上述程序只能在Opera、Firefox、Chrome上打开。
5)约束对象(Constraints)
约束对象可以被设置在getUserMedia()和RTCPeerConnection的addStream方法中,这个约束对象是WebRTC用来指定接受什么样的流的,其中可以定义如下属性:
video: 是否接受视频流
audio:是否接受音频流
MinWidth:视频流的最小宽度
MaxWidth:视频流的最大宽度
MinHeight:视频流的最小高度
MaxHiehgt:视频流的最大高度
MinAspectRatio:视频流的最小宽高比
MaxAspectRatio:视频流的最大宽高比
MinFramerate:视频流的最小帧速率
MaxFramerate:视频流的最大帧速率
二、jQuery效果------------------淡入淡出
淡入淡出,可以使用fade方法,常用的有四种如下:通过 jQuery,您可以实现元素的淡入淡出效果。jQuery 拥有下面四种 fade 方法:
- fadeIn()
- fadeOut()
- fadeToggle()
- fadeTo()
2.1 fideIn
jQueryfadeIn() 用于淡入已隐藏的元素。
语法:
$(selector).fadeIn(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。.
可选的 callback 参数是 fading 完成后所执行的函数名称。看个例子如下:
执行结果,点按钮之前如下:
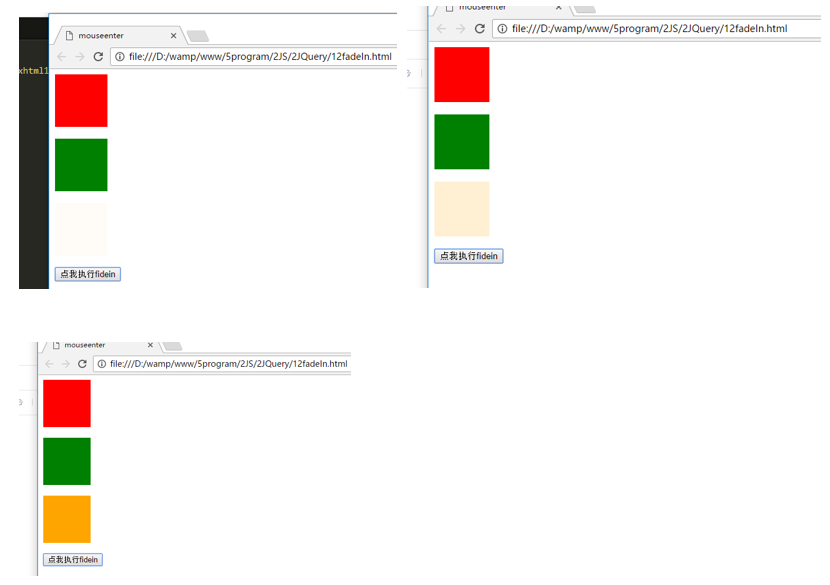
点了之后:
注:看上面的过程图,发现第三张图是慢慢出来的。这就是fadeIn的效果。
2.2 fideOut
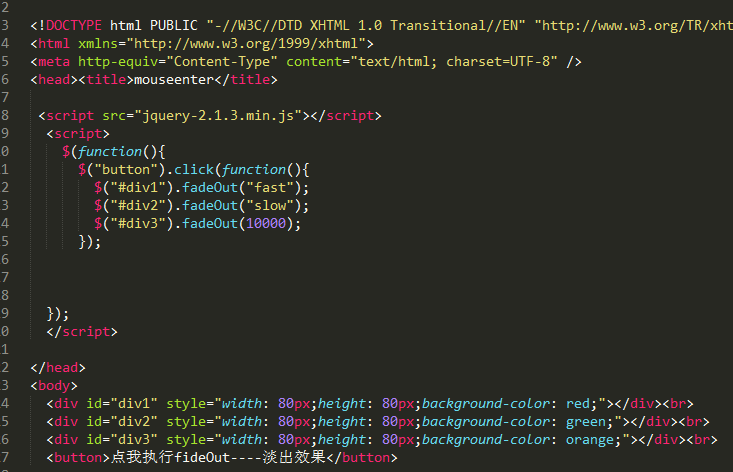
这个方法与上面的方法相反,用于淡出可见元素。代码如下:
运行结果如下:

2.3 fadeToggle
jQueryfadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
如果元素已淡出,则fadeToggle() 会向元素添加淡入效果。
如果元素已淡入,则fadeToggle() 会向元素添加淡出效果。
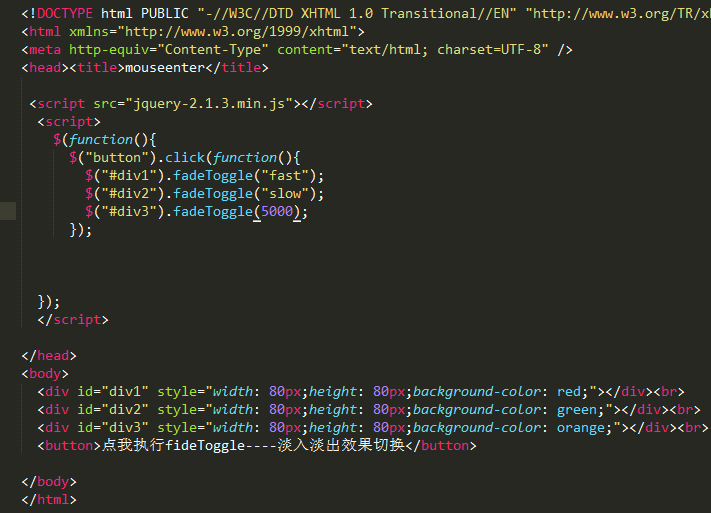
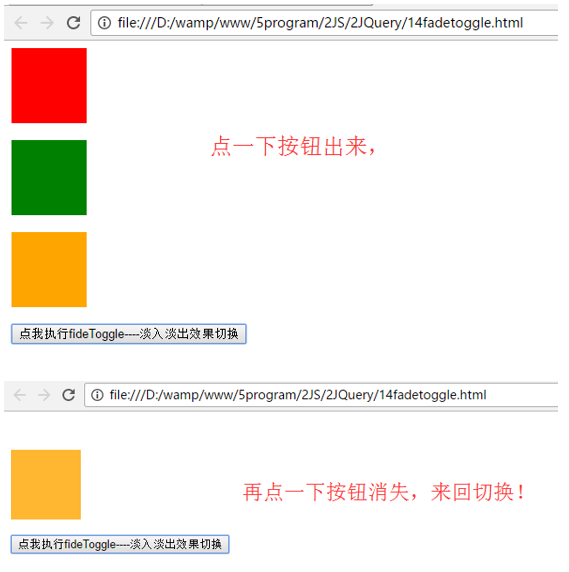
看个例子:
代码如下:
运行结果如下:
三、怎么更换nodejs上的执行程序
更换nodejs上的执行程序,需要重启nodejs,但有一种方法不需要重启,即:
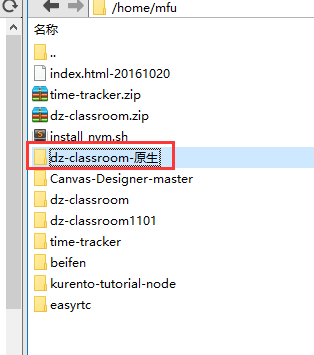
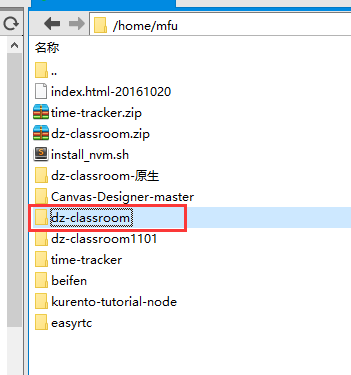
1)把目标文件夹改个名字,比如:
2)把你要运行的那个文件夹,改成目标文件夹的名字(dz-classroom),如下:
3)杀死服务器上运行的那个进程,程序如下:
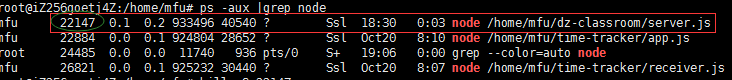
a) 查找那个进程
ps -aux |grep node
结果如下:
b)杀死上面的那个进程(22147),程序如下:
kill -9 22147
运行结果如下:
注:杀死之后,我误操作了一下(crtl+c),不过,不影响结果。
四、php
4.1 addslashes
这个函数在预定义前添加反斜杠。
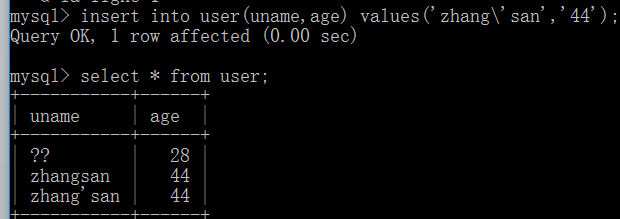
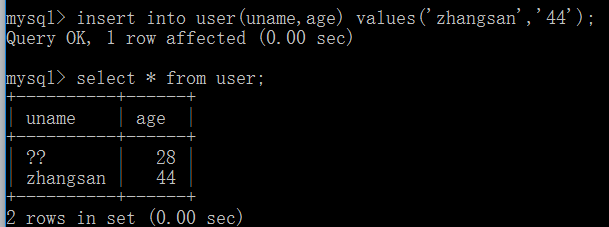
看个例子,想在如下表中添加内容:
插入正常数据,发现成功了。
但如果我插入带单引号,或双引号的数据呢,看如下结果:
发现插入不进去,会报错,这时就需要转义,添加反斜杠。

4.2 php操作表单
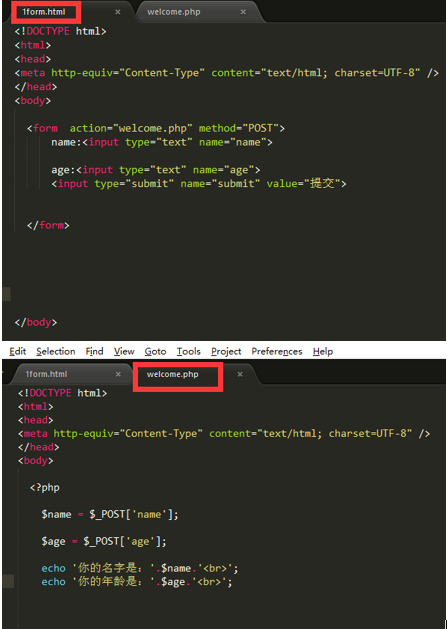
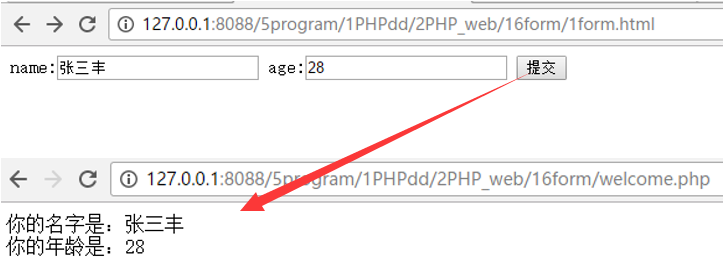
看个例子:
运行结果如下:
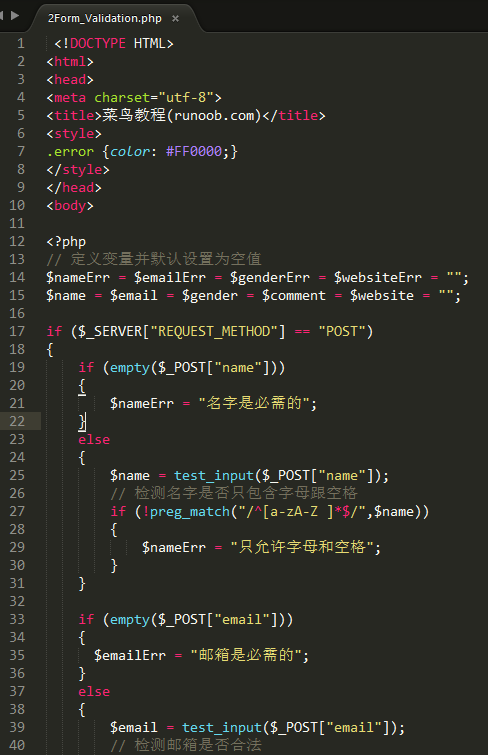
4.3 PHP 表单验证
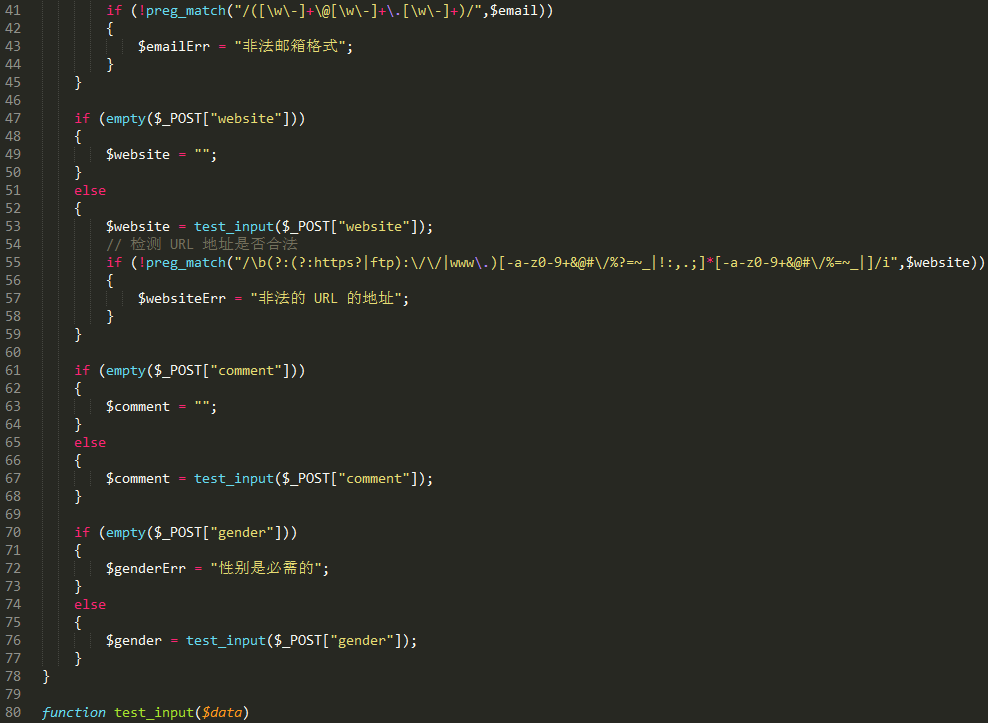
看个例子:
http://www.runoob.com/try/showphp.php?filename=demo_form_validation_complete
运行结果如下:

注:这个例子好复杂,我只能说,看懂了,不做过多评论。
2016年11月3日星期四
















































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








