关键词:不检测摄像头, 测试一对一,jQuery fadeTo()方法
一、不检测摄像头
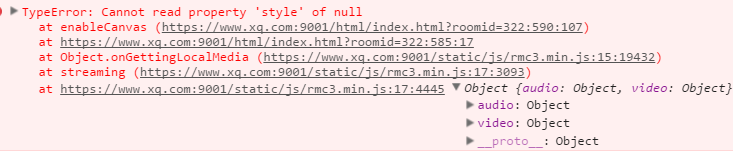
1.1现在运行报了5个错误,如下:
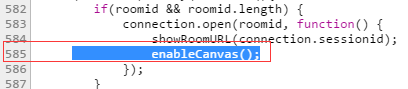
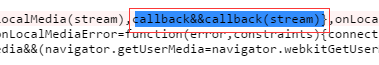
1)atenableCanvas (https://www.xq.com:9001/html/index.html?roomid=322:590:107)

2)at https://www.xq.com:9001/html/index.html?roomid=322:585:17

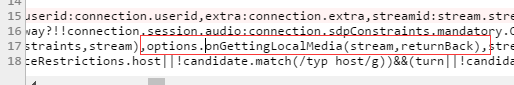
3)atObject.onGettingLocalMedia (https://www.xq.com:9001/static/js/rmc3.min.js:15:19432)
4)atstreaming (https://www.xq.com:9001/static/js/rmc3.min.js:17:3093)

5)athttps://www.xq.com:9001/static/js/rmc3.min.js:17:4445 Object {audio: Object,video: Object}
二、学生端图片展示由4,3,2,1,改成1,2,3,4
1)修改前的代码如下:
functioncreateImgStudent(dataURL,imgId){
var content =$("#picWrap_student").html();
$("#picWrap_student").html("");
varpageIndex = imgId+1;
varimgContent = ' <div class="img_div_student"><img id= "student_arr_base64_img'+imgId+'" name="thumbnail_student" class="tea_base64_studenttea_base64_select_student" src="'+dataURL+'"><divclass="page_index_div_student">'+pageIndex+'</div></div>';
imgContent = imgContent + content;
$(imgContent).appendTo($("#picWrap_student"));
}
2)修改代码:
这个修改非常简单,修改后的代码如下:
function createImgStudent(dataURL,imgId){
varcontent = $("#picWrap_student").html();
varpageIndex = imgId+1;
varimgContent = ' <div class="img_div_student"><img id= "student_arr_base64_img'+imgId+'" name="thumbnail_student"class="tea_base64_student tea_base64_select_student"src="'+dataURL+'"><divclass="page_index_div_student">'+pageIndex+'</div></div>';
$(imgContent).appendTo($("#picWrap_student"));
}
注: 之前的逻辑是,把生成的图片一个加到另一个上,整体显示,再做一次清空。现在是直接追加上去即可。
三、测试一对一
3.1 PC谷歌浏览器VS Anroid手机网址测试
老师端:
https://st.dz101.com:9001/html/index.html?roomid=332
学生端:
https://st.dz101.com:9001/html/student.html#332
看下老师端和学生端的时间显示,这个问题已解决,原因是:我们这边把计时60000,改成了130000,所以基本上差一半,现在改过来了。
四、jQuery
4.1 jQuery fadeTo() 方法
jQuery fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
语法:
$(selector).fadeTo(speed,opacity,callback);
必需的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
fadeTo() 方法中必需的 opacity 参数将淡入淡出效果设置为给定的不透明度(值介于 0 与 1 之间)。
可选的 callback 参数是该函数完成后所执行的函数名称。看个例子如下:
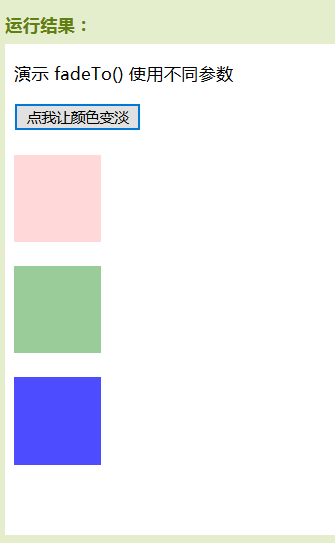
运行结果如下:
2016年11月13日星期日





























 311
311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








