关键词:圆同步不全问题解决, 白板问题总结, 前端找老师问题总结
一、测试一对一(三)
1.1 解决圆同步问题
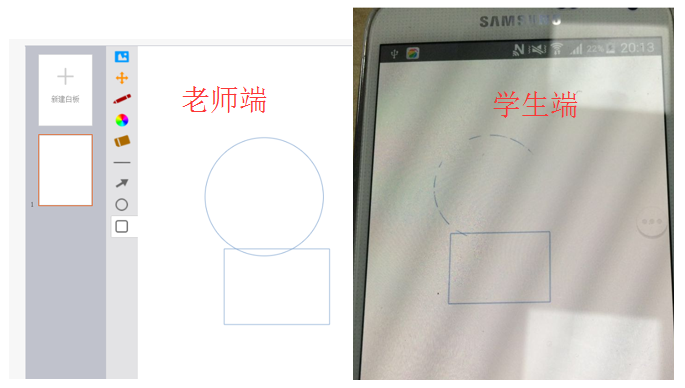
现在老师端画个圆,学生端部分显示,如下:
从上面截图看出,画矩形时,正常;画圆时不正常了。比较一下画矩形代码和画圆代码。应该有思路。
分析:这个问题产生的原因是:画笔太细了,把圆的画笔改成1.2,问题就解决了。
代码支持如下:
arc: function(context, point, options) {
if(options[0]<=1 ){
options[0] = 1.2;
}
context.beginPath(),context.arc(point[0], point[1], Math.abs(point[2]), 0, 2*Math.PI, point[4]),this.handleOptions(context, options || this.getOptions({lineWidth:1.2}))
}
二、接口测试
2.1白板问题:
1)画的圆在手机端显示不全
这个问题解决了。
2)学生端关掉页面,老师端没反应,仅提示学生已断开连接,做个弹框好点。
这个问题解决了。
2.2前端找老师问题:
1)要做成首单只生效一次。
2)当单子来了,老师不点接单,单子会一直停在那里等着老师接,没有等10秒就消失。
3)老师点开始答疑,立该点结束答疑,在账户记录里就显示挣了1块钱。
4)老师端显示挣1块钱,学生端显示没扣钱。
5)学生端强退,老师端关闭窗口后,提示正在辅导,只有刷新了才可以继续辅导。
2016年11月15日星期二


























 629
629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








