关键词: IOS-WebRTC BUG处理, 问题图片导入,导入后重连房间
一IOS-WebRTC BUG处理
1 把图片导进去
图片加载进来了,我把”#”替换成”&”,就ok了,代码如下:
(function() {
var params = {},
r = /([^&=]+)=?([^&]*)/g;
//自己
varmatch, search1 = window.location.href;
search2= search1.replace(/#/g, "&");
varquestionMarkPosition=search2.indexOf("?");
search =search2.substring(questionMarkPosition);
while (match =r.exec(search.substring(1)))
params[d(match[1])] =d(match[2]);
window.params = params;
function d(s) {
returndecodeURIComponent(s.replace(/\+/g, ' '));
}
})();
注:上述程序中标红的那几行,做了两件事,第一:把url中的#替换成了&;第二:把url中?之前的网址切掉了。这样一来,和没换身份前,一模一样,方便了后面的操作。
2 导入图片之后学生连接老师
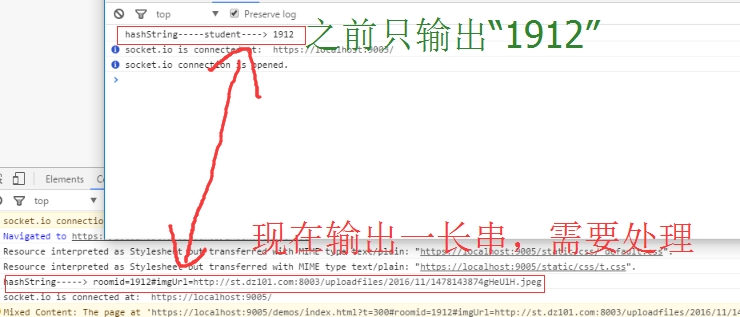
现在连不上了,原因很明显,一定是网址中加了一串,之前的程序无法获取房间号了。原来的url如下:
https://localhost:9005/demos/index.html?t=300#1912
现在的url如下:
解决很简单,只需要修改下程序,让其在下面的url中,能获取房间号就ok了。相关程序如下:
var hashString = location.hash.replace('#','');
if (hashString.length) {
(function reCheckRoomPresence() {
connection.checkPresence(hashString,function(isRoomExists) {
if (isRoomExists &¶ms.t) {
connection.join(hashString);
var t = Math.abs(params.t);
if (t <= 1000) {
setTimeout("noticeBalanceLow()", 60000 * (t - 3));
setTimeout("closeConnection()", 60000 * t);
}
return;
}
//MyAlert("等待老师连接……","false","","","300","200",3);
setTimeout(reCheckRoomPresence,1000);
});
})();
}
之前,hashString = location.hash.replace('#', '')只输出一个房间号(1912),现在输出的是:roomid=1912#imgUrl=http://st.dz101.com:8003/uploadfiles/2016/11/1478143874gHeUlH.jpeg

修改后的程序如下:
var hashString1 =location.hash.replace('#', '');
//处理url,得到房间号
varhashPosition=hashString1.indexOf("#");
hashString =hashString1.substring(7,hashPosition);
if (hashString.length) {
(function reCheckRoomPresence() {
connection.checkPresence(hashString, function(isRoomExists) {
if (isRoomExists && params.t) {
connection.join(hashString);
var t = Math.abs(params.t);
if (t <= 1000) {
setTimeout("noticeBalanceLow()", 60000 * (t - 3));
setTimeout("closeConnection()", 60000 * t);
}
return;
}
//MyAlert("等待老师连接……","false","","","300","200",3);
setTimeout(reCheckRoomPresence, 1000);
});
})();
}
注:在程序中增加了两行,先获取剩余url的#位置,之后,再进行截取,进而得到房间号。
经过这个处理之后,还是连不上,一定是还有哪个地方需要改。看一下打开房间那块,代码如下:
connection.onopen = function() {
document.getElementById('input-text-chat').disabled = false;
document.getElementById('start_anwser').style.display = "";
document.getElementById('give_up').style.display = "";
MyAlert("<p class='ready'>学生已连接</p>",1000, "", "", "auto", "auto", 1);
if (designer.pointsLength <= 0) {
// make sure that remote user gets all drawings synced.
setTimeout(function() {
connection.send('plz-sync-points');
}, 1000);
}
// mfu end
};
注:这一块没什么问题,根本就没有用到房间号。
明天再找原因吧,应该是hash那一块。
2016年12月19日星期一


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








