关键词:铅笔轨迹的撤销
一、铅笔轨迹的撤销
1 问题描述
现在铅笔画线时,要想撤销,需要一个点一个点的撤销,对用户来说,很不方便。因此,需要研究整个一笔的撤销,从鼠标的起点到落点之间,全量撤销。
2 相关代码
<div class="extra-controls">
<button id="export-as-image">Export asImage</button>
<buttonid="btn-display-undo-popup">Undo</button>
</div>
注:<buttonid="btn-display-undo-popup">Undo</button>这个按钮是用于撤销最后一笔的,也可以撤销所有的轨迹(即屏。)

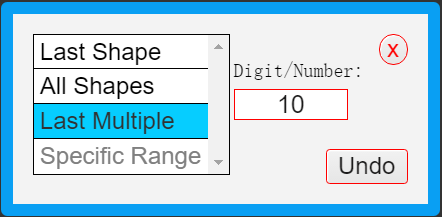
打开undo按钮,里面有四个选项,前三个Last Shape,All Shapes,Last Multiple的作用分别是:撤销最后一笔,撤消全部轨迹,撤消指定的几笔。第三项非常有用,它可以分别按下去,一次撤销10段笔迹。(这个10是输入的,如果输入15,则一次撤销15个笔迹。)
Undo的代码如下:
<div id="light"class="white_content">
<buttonid="btn-close-undo-popup"style="float:right;">x</button>
<select id="undo-options" size="4">
<option>LastShape</option>
<option>AllShapes</option>
<option>LastMultiple</option>
<option disabled>SpecificRange</option>
</select>
<div style="display:none;margin-top: 20px;margin-bottom: 20px;margin-right: 12px;float:right;">
Digit/Number:<br>
<input type="text"id="number-of-shapes-to-undo" style="padding: 0;width:90px;text-align: center;border-radius: 0;margin-top: 6px;">
</div>
<br><br><br><br><br>
<button id="btn-undo"style="float:right;">Undo</button>
</div>
Last Multiple的代码如下:
document.getElementById('btn-undo').onclick = function() {
if(undoOptions.value === 'AllShapes') {
designer.undo('all');
}
else if(undoOptions.value ==='Specific Range') {
designer.undo({
specificRange: {
start: -1,
end: -1
}
});
}
else if(undoOptions.value === 'LastShape') {
designer.undo(-1);
}
else if(undoOptions.value === 'Last Multiple') {
var numberOfLastShapes =txtNumberOfShapesToUndo.value;
numberOfLastShapes =parseInt(numberOfLastShapes || 0) || 0;
designer.undo({
numberOfLastShapes:numberOfLastShapes
});
}
closeUndoPopup();
};
这个好做,加个按钮,模仿上述的LastMultiple功能即可,如下:
document.getElementById('btn-display-undo-popup-multiple').οnclick= function() {
designer.undo({
numberOfLastShapes: 10
});
};
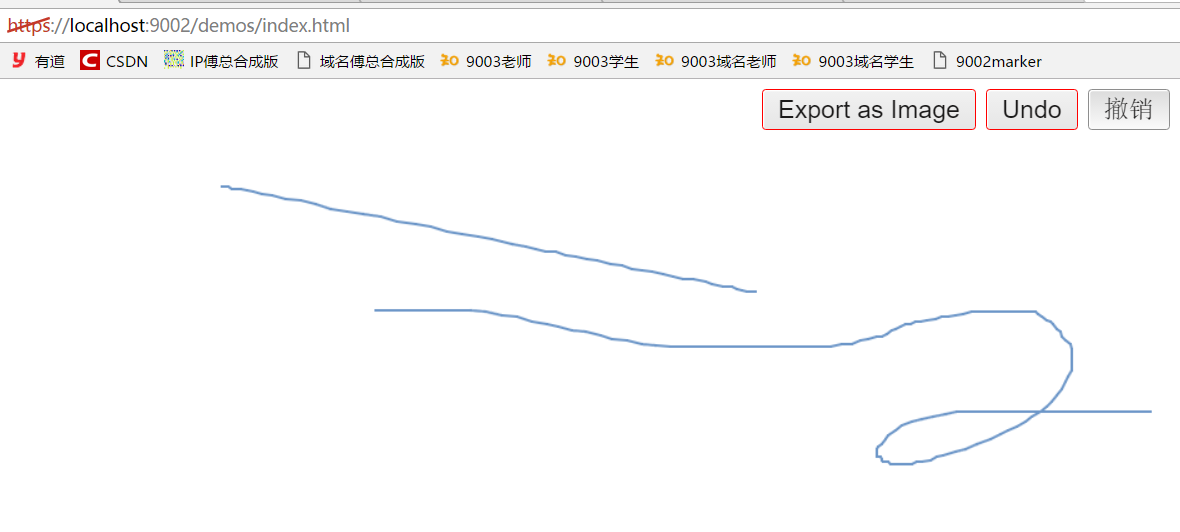
这个函数一次撤销10个笔迹,效果如下:

第一次点撤销,如下:

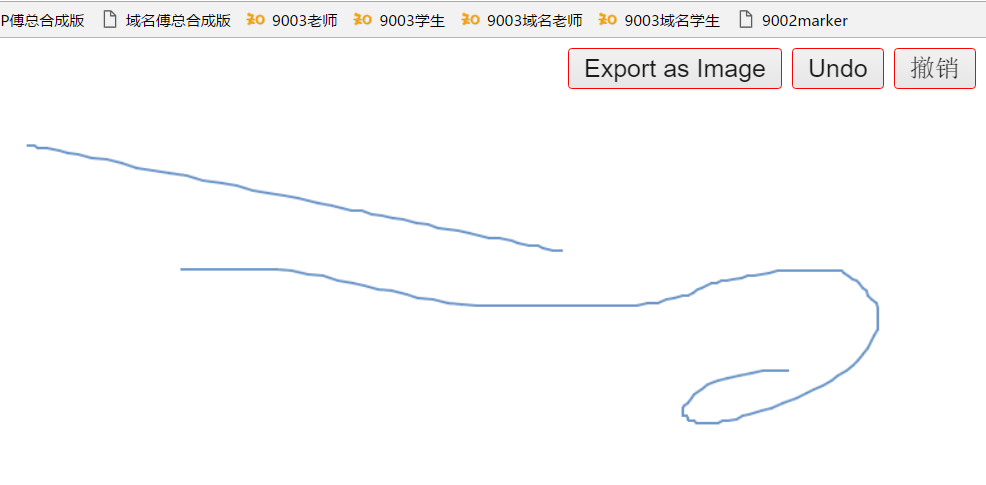
第三次点撤销,如下:

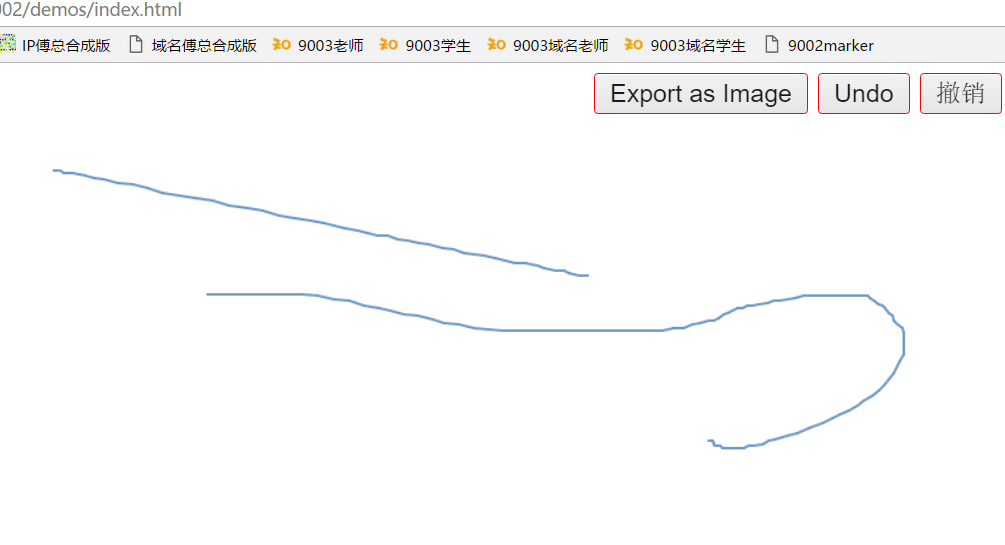
第五次点撤销,如下:

Perfect!!
2017年1月4日星期三























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








