关键词:IOS端前端找老师逻辑, 释放摄像头,安卓和IOS共用一套代码
一、IOS端前端找老师逻辑(二)
1.1 修改了三个文件
1)/app/web/api/v1/application/controllers/tutorial

2)/app/web/dz101/application/views/tutorial/teacher

3)/app/web/config

二、摄像头释放研究
2.1 今天要研究摄像头的释放
老师端:
https://localhost:9003/demos/index.html?roomid=666
学生端:
https://localhost:9003/demos/student.html?t=300#666
2.2 由于用到视频,所以要用原版的。
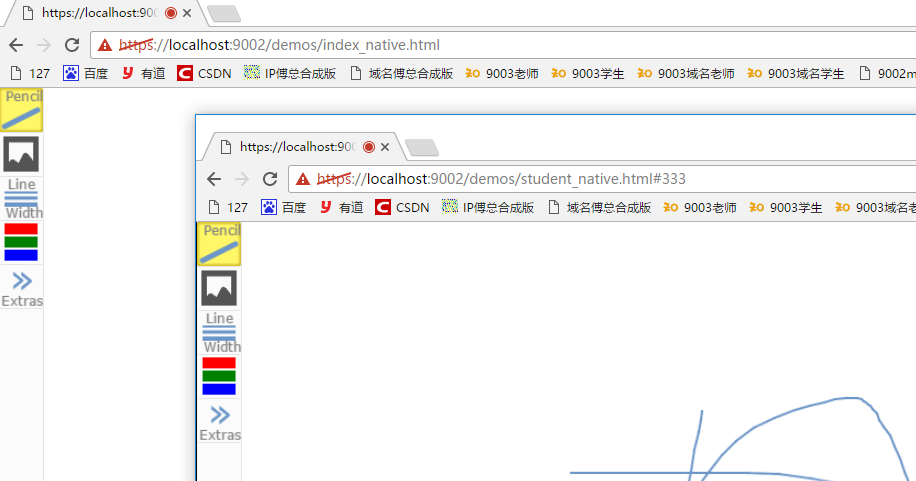
老师端:https://localhost:9002/demos/index_native.html
学生端:https://localhost:9002/demos/student_native.html#333

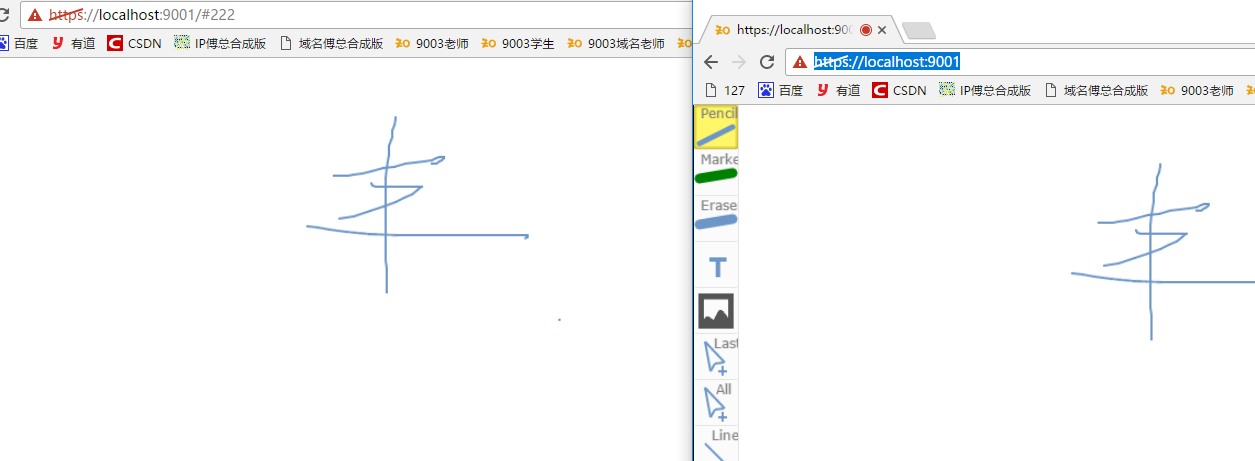
2.3 发现简版有问题,用原生版进行做
学生端:https://localhost:9001/#222

三、追踪视频代码
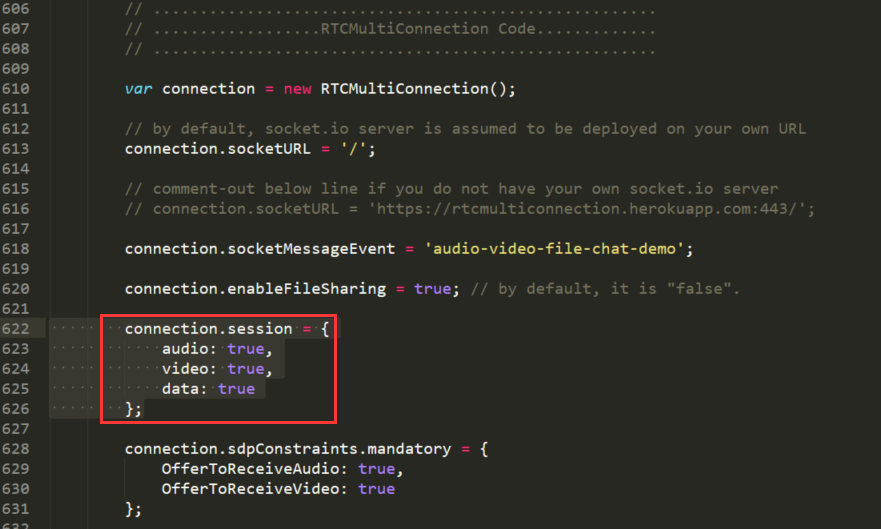
3.1 代码一:------------------index.html
connection.session = {
audio: true,
video: true,
data: true
};

四、安卓和IOS共用一套代码
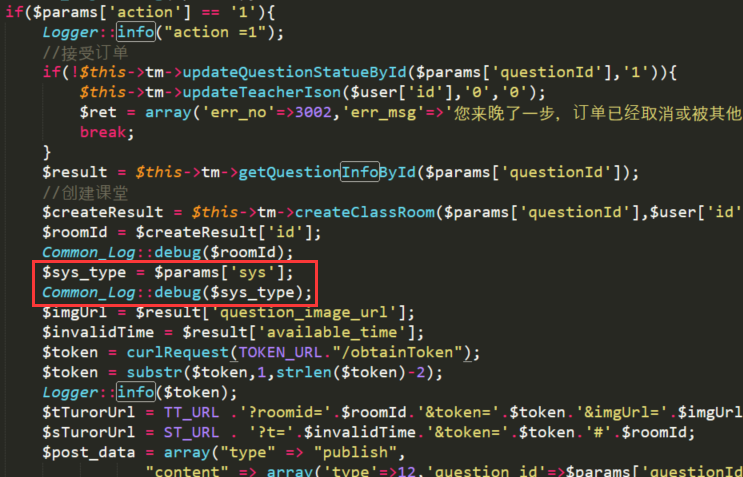
4.1 这样做的话前端需要传一个设备参数过来
参数为sys,相关代码如下:

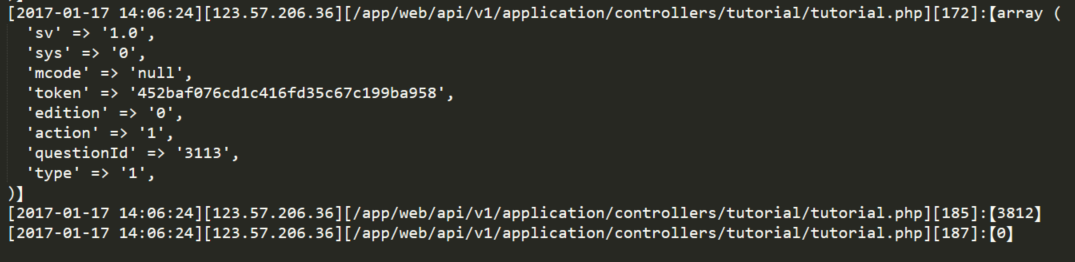
日志中的结果如下:

注:sys的取值规则为:0表示见面端,1表示Android,2表示iphone。
4.2 本地试ios及Android的合成
老师端:https://localhost:9006/demos/index.html?roomid=333
学生端:https://localhost:9006/demos/student.html?t=400#333
Index.html没修改之前如下:
if(roomid && roomid.length) {
connection.open(roomid, function() {
showRoomURL(connection.sessionid);
});
}
修改后如下:
varios=2;
if(ios){
connection.checkPresence(roomid,function(isRoomExists) {
if (isRoomExists) {
connection.join(roomid);
return;
}
setTimeout(reCheckRoomPresence,1000);
});
}else{
connection.open(roomid, function() {
showRoomURL(connection.sessionid);
});
}
学生端没修改之前如下:
if(hashString.length) {
(function reCheckRoomPresence() {
connection.checkPresence(hashString,function(isRoomExists) {
if (isRoomExists) {
connection.join(hashString);
return;
}
setTimeout(reCheckRoomPresence,1000);
});
})();
}
修改之后如下:
varios=2;
if(ios){
console.log('hashString-->',hashString);
connection.open(hashString, function() {
showRoomURL(connection.sessionid);
});
}else{
connection.checkPresence(hashString,function(isRoomExists) {
if (isRoomExists) {
connection.join(hashString);
return;
}
setTimeout(reCheckRoomPresence,1000);
});
}
2017年1月11日星期三


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








