关键词:一对多实现,私有白板向老师端传图片数据, 仿制传图片dataURL, 仿制传图片dataURL, array_replace,array_replace_recursive
一、私有白板向老师端传图片数据
1.1 服务器运行平台
老师端:https://123.57.206.36:9100/demos/index.html?roomid=888
学生一:
学生二:
学生三:
1.2 UI图
1.3 仿制传图片dataURL
看看老师端往学生端传图片url是怎么传的?今天仿照现有的传图片dataURL,自己写了一个,共需要复制五个地方,具体如下:
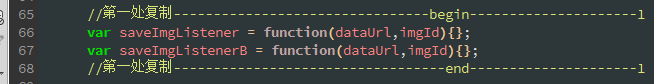
1)复制一
来自canvas-designer-widget.js
//第一处复制--------------------------------begin---------------------1
var saveImgListener =function(dataUrl,imgId){};
var saveImgListenerB =function(dataUrl,imgId){};
//第一处复制----------------------------------end---------------------1

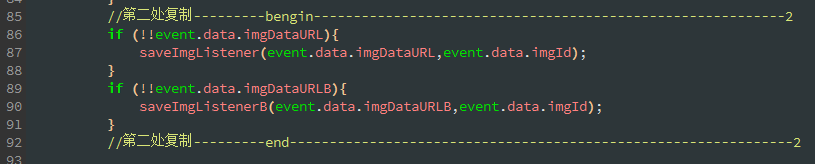
2)复制二
来自canvas-designer-widget.js
//第二处复制---------bengin-----------------------------------------------------------2
if (!!event.data.imgDataURL){
saveImgListener(event.data.imgDataURL,event.data.imgId);
}
if (!!event.data.imgDataURLB){
saveImgListenerB(event.data.imgDataURLB,event.data.imgId);
}
//第二处复制---------end---------------------------------------------------------------2

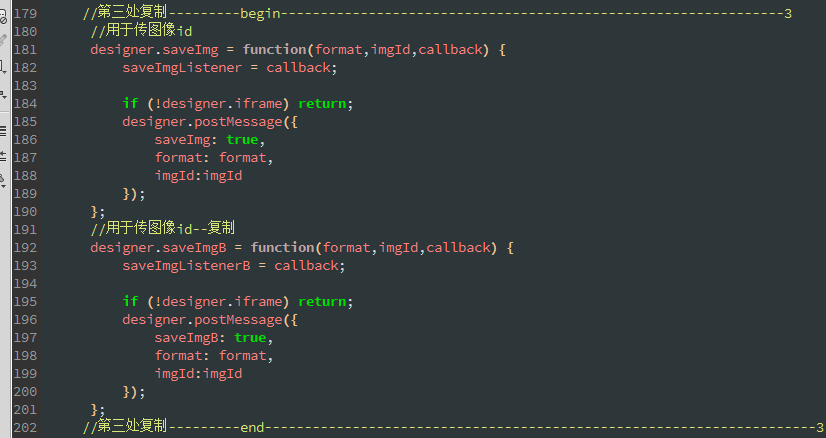
3)复制三
来自canvas-designer-widget.js
//第三处复制---------begin---------------------------------------------------------------3
//用于传图像id
designer.saveImg =function(format,imgId,callback) {
saveImgListener = callback;
if (!designer.iframe) return;
designer.postMessage({
saveImg: true,
format: format,
imgId:imgId
});
};
//用于传图像id--复制
designer.saveImgB =function(format,imgId,callback) {
saveImgListenerB = callback;
if (!designer.iframe) return;
designer.postMessage({
saveImgB: true,
format: format,
imgId:imgId
});
};
//第三处复制---------end---------------------------------------------------------------------3

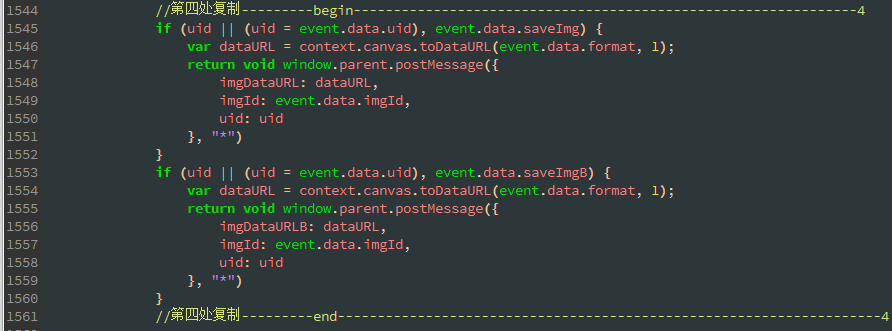
4)复制四
来自widget.js
//第四处复制---------begin---------------------------------------------------------------4
if (uid || (uid = event.data.uid),event.data.saveImg) {
var dataURL =context.canvas.toDataURL(event.data.format, 1);
return void window.parent.postMessage({
imgDataURL: dataURL,
imgId: event.data.imgId,
uid: uid
}, "*")
}
if (uid || (uid = event.data.uid),event.data.saveImgB) {
var dataURL =context.canvas.toDataURL(event.data.format, 1);
return voidwindow.parent.postMessage({
imgDataURLB: dataURL,
imgId: event.data.imgId,
uid: uid
}, "*")
}
//第四处复制---------end-----------------------------------------------------------------4
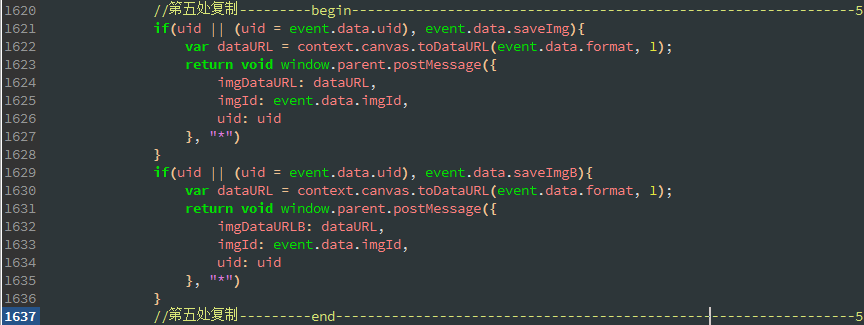
5)复制五
来自widget.min.js
//第五处复制---------begin---------------------------------------------------------------5
if(uid || (uid =event.data.uid), event.data.saveImg){
var dataURL =context.canvas.toDataURL(event.data.format, 1);
return voidwindow.parent.postMessage({
imgDataURL:dataURL,
imgId:event.data.imgId,
uid: uid
}, "*")
}
if(uid || (uid =event.data.uid), event.data.saveImgB){
var dataURL =context.canvas.toDataURL(event.data.format, 1);
return voidwindow.parent.postMessage({
imgDataURLB:dataURL,
imgId:event.data.imgId,
uid: uid
},"*")
}
//第五处复制---------end-----------------------------------------------------------------5
1.4 学生端向老师端传图片dataURL
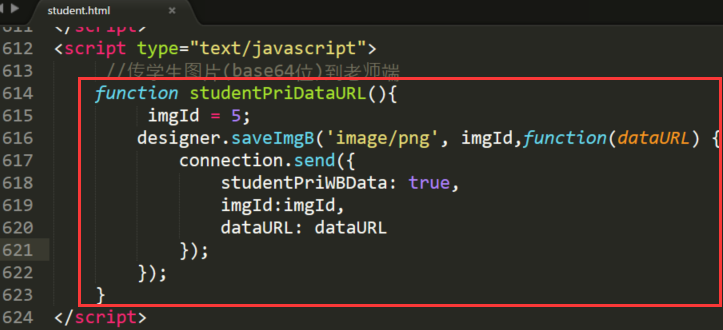
1)学生端共享白板向学生端传dataURL成功,代码如下:
a.学生端(student.html)发送dataURL代码如下:
注:这里面有两个注意点,一是studentPriWBData参数的作用,这是发消息给老师端,老师端接收时用的。第二个注意点是:向老师端发消息,不仅可以发单个的消息如send(“dddfd”),也可以向上述截图中,发三个参数。
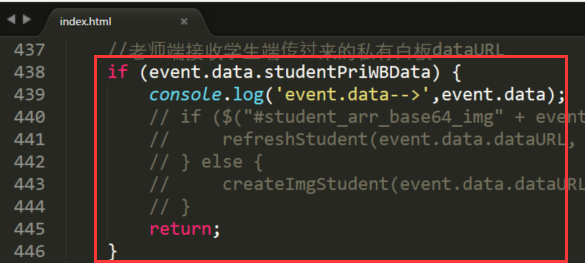
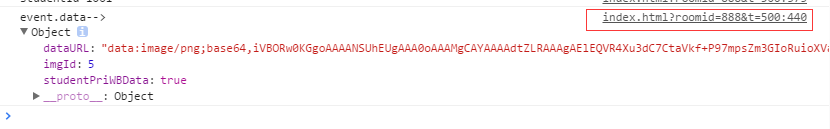
b.老师端(index.html)代码如下 :
注:这个就用到了传递的参数studentPriWBData,因为设置的是true,所以可以获取到的dataURL如下:
2)学生端私有白板dataURL传到老师端
二、php
2.1PHP array_replace() 函数
1)定义和用法
array_replace() 函数使用后面数组的值替换第一个数组的值。
提示:您可以向函数传递一个数组,或者多个数组。
如果一个键存在于第一个数组 array1 同时也存在于第二个数组 array2,第一个数组 array1 中的值将被第二个数组 array2 中的值替换。如果一个键仅存在于第一个数组 array1,它将保持不变。(详见下面的实例 1)
如果一个键存在于第二个数组 array2,但是不存在于第一个数组 array1,则会在第一个数组 array1 中创建这个元素。(详见下面的实例 2)
如果传递了多个替换数组,它们将被按顺序依次处理,后面数组的值将覆盖之前数组的值。(详见下面的实例 3)
提示:请使用 array_replace_recursive() 来递归地使用后面数组的值替换第一个数组的值。
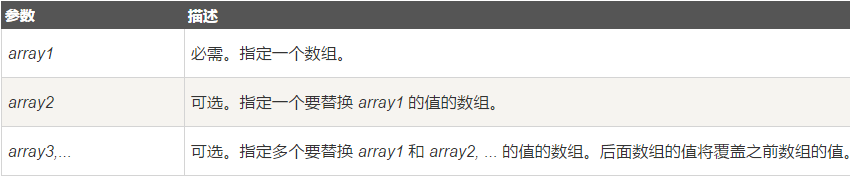
2)语法
array_replace(array1,array2,array3...)
3)看个例子一如下:
如果一个键存在于第一个数组array1 同时也存在于第二个数组 array2,第一个数组 array1 中的值将被第二个数组 array2 中的值替换。如果一个键仅存在于第一个数组 array1,它将保持不变。
注:数组的替换,键值一样则换掉,没有的则加到原数组后面去。
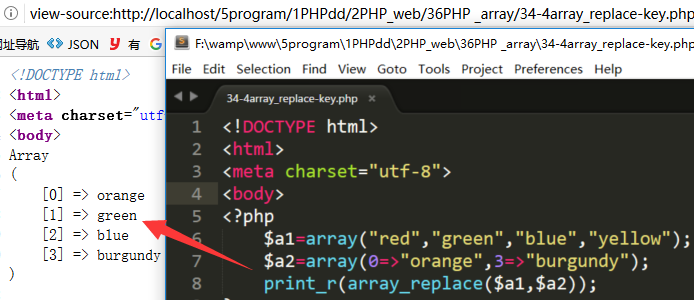
4)看个例子二如下:

注:如果数组中有的有键名,有的没有的话,则没有的从0开始记录。
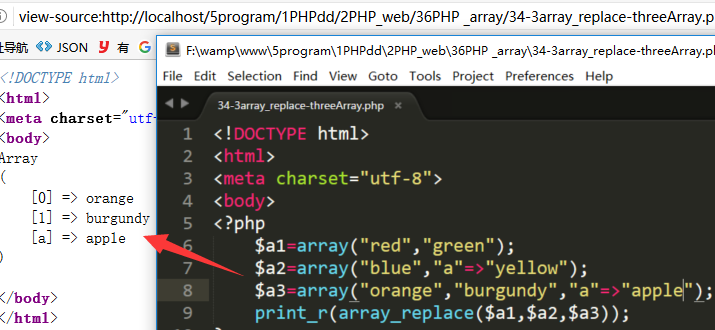
5)看个例子三如下:
使用三个数组 - 最后一个数组($a3)将覆盖之前数组($a1 和 $a2):

注:三个数组时,第二个替换第一个,第三个替换之前返回的结果。
6)看个例子四如下:
使用数值键 - 如果一个键存在于第二个数组array2,但是不存在于第一个数组 array1,则会在第一个数组 array1 中创建这个元素:
2.2 PHParray_replace_recursive() 函数
1)定义和用法
array_replace_recursive() 函数递归地使用后面数组的值替换第一个数组的值。
提示:您可以向函数传递一个数组,或者多个数组。
如果一个键存在于第一个数组array1 同时也存在于第二个数组 array2,第一个数组 array1 中的值将被第二个数组 array2 中的值替换。如果一个键仅存在于第一个数组 array1,它将保持不变。如果一个键存在于第二个数组 array2,但是不存在于第一个数组 array1,则会在第一个数组 array1 中创建这个元素。如果传递了多个替换数组,它们将被按顺序依次处理,后面数组的值将覆盖之前数组的值。
注释:如果没有为每个数组指定一个键,该函数的行为将等同于 array_replace()函数。
2)语法
array_replace_recursive(array1,array2,array3...)
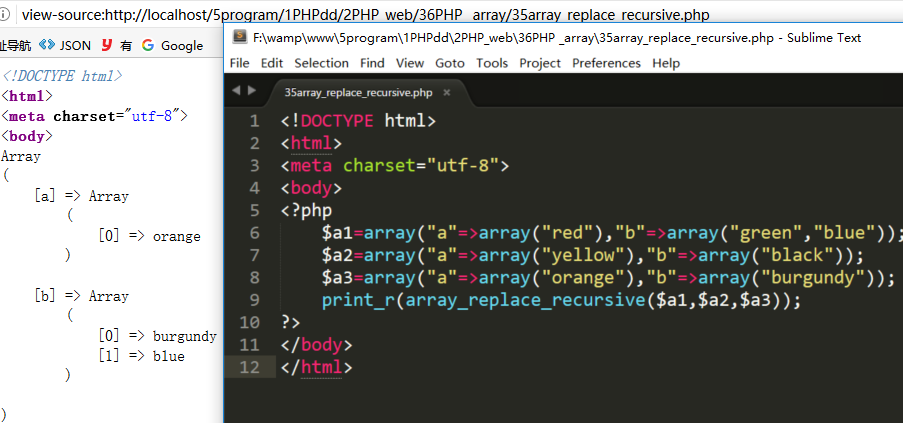
3)看个例子一如下:
注:这个函数是对二维数组进行替换的。
4)看个例子二如下:
注:这个例子很好的说明了array_replace与函数array_replace_recursive的区别,它们的区别是:前者替换是只要键名相同,就进行替换,不管维数,而后者则还要进行维数的比较,只替换有限的元素,而不是整个数组进行替换,就是说后者比较的更细。
2017年2月25日星期六






































 1271
1271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








