关键词:更新题库到ES, 图片转base64位码,ik中文分词
一、更新题库到ES(四)
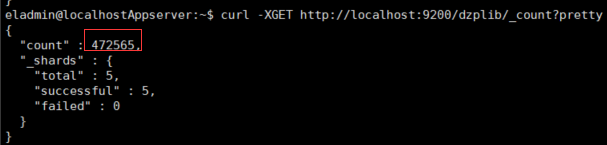
1.1 同步完成后,dzplib上题的数目
注:里面多了一个Problem_temp表。实际上题库的数目为:461565道题,如下:
1.2 ik中文分词做法
1)删除数据库dzplib
use dzplib ------------- db.dropDatabase();
2)删除索引dzplib
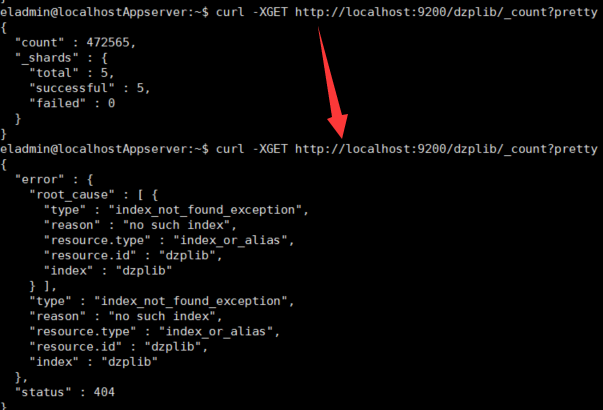
因为同步一直在后台运行,所以索引不用删除,它自己就没了。看下面的:
就剩一个索引了,如下:
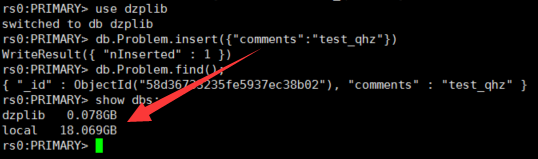
3)新建数据库dzplib,插入一条数据如下:
use dzplib
db.Problem.insert({"comments":"test_qhz"})
db.Problem.find()
show dbs
注:如果不存在某个数据库,可以使用,但不插入数据的话,用show dbs;是看不到那个数据库的。
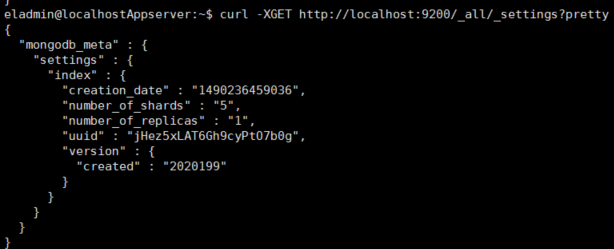
4)现在看索引是不是有了,如果有,加中文分词(ik分词)
a.)索引进来了,如下:
注:因为只插入了一条数据,所以,只有一个字段,这就方便我加中文分词了。
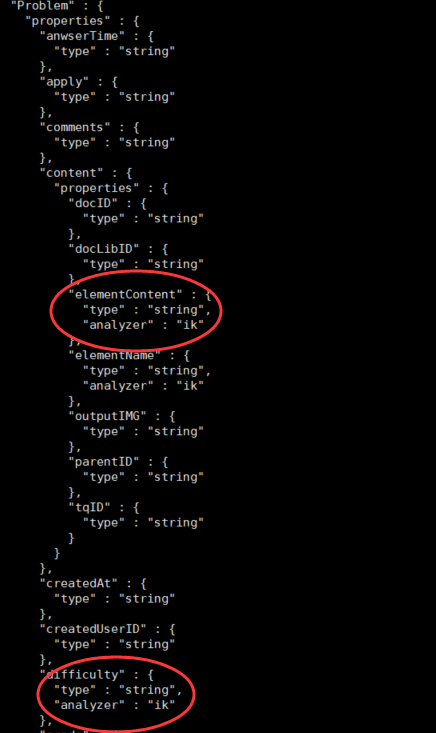
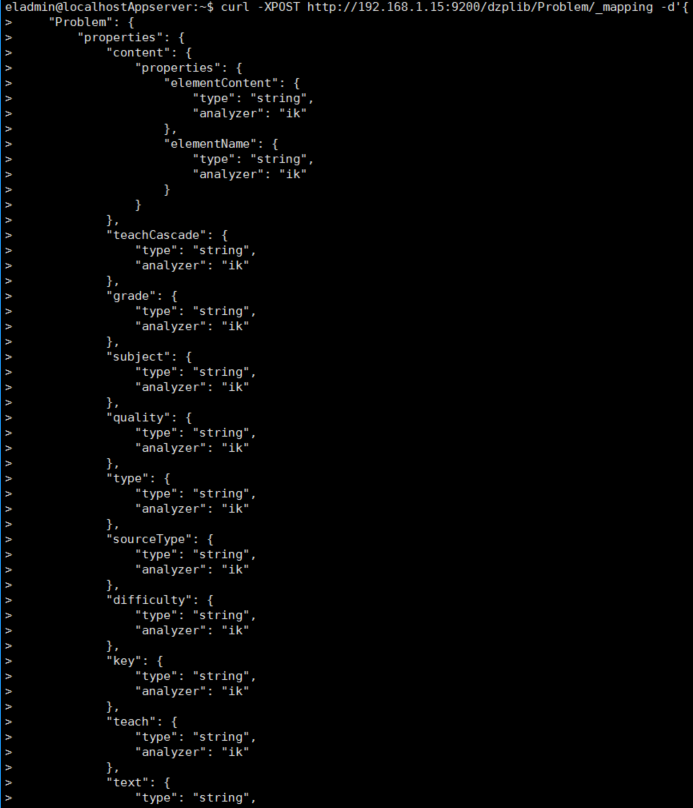
b.)添加Problems的中文分词,如下:
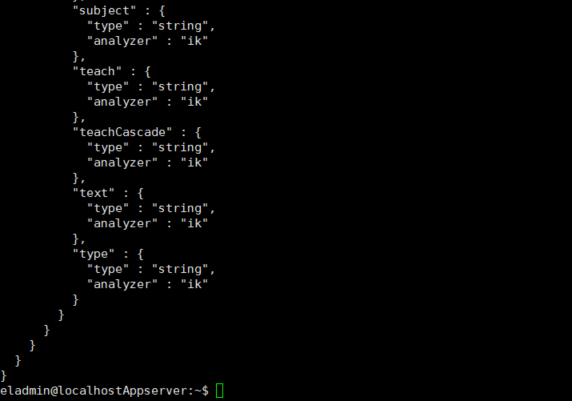
更新后,如下:
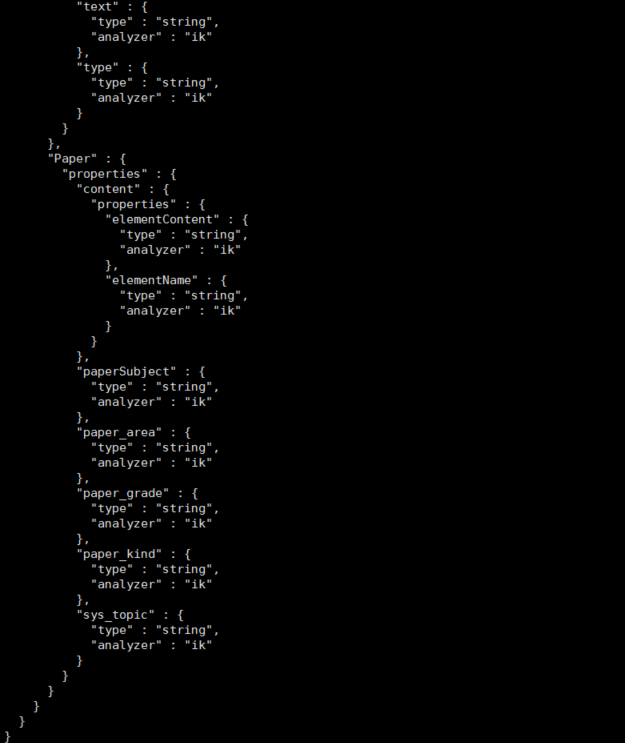
c.)更新Paper的中文分词,如下:
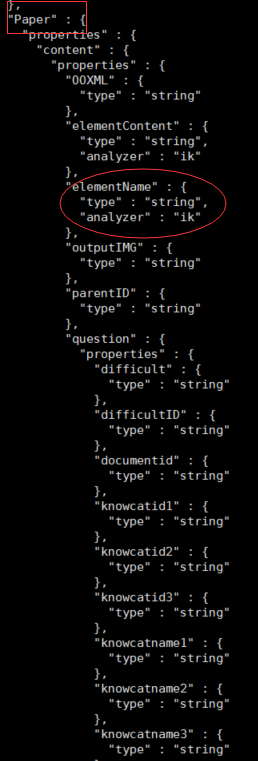
更新后,如下:

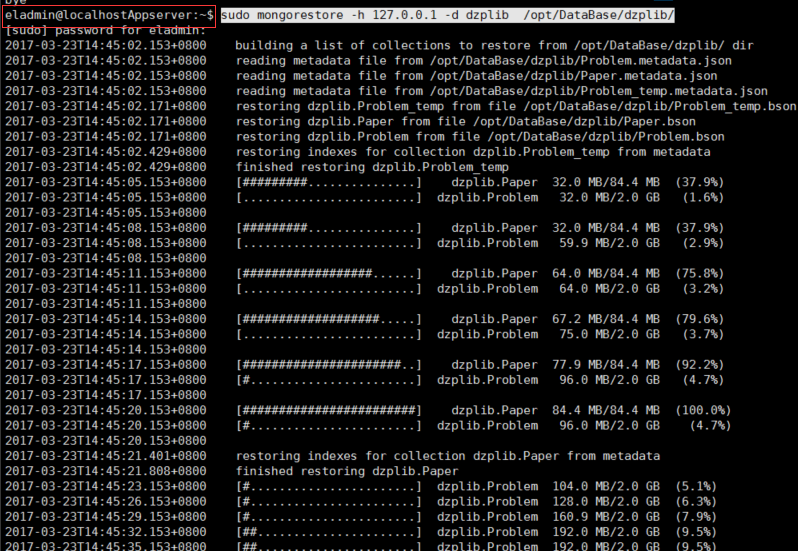
5)把题库增加进去,如下:
覆盖dzplib-------------------恢复数据库dzplib
sudo mongorestore -h 127.0.0.1 -d dzplib /opt/DataBase/dzplib/
注:进行数据库恢复时,要跳出mongo,否则会报错。
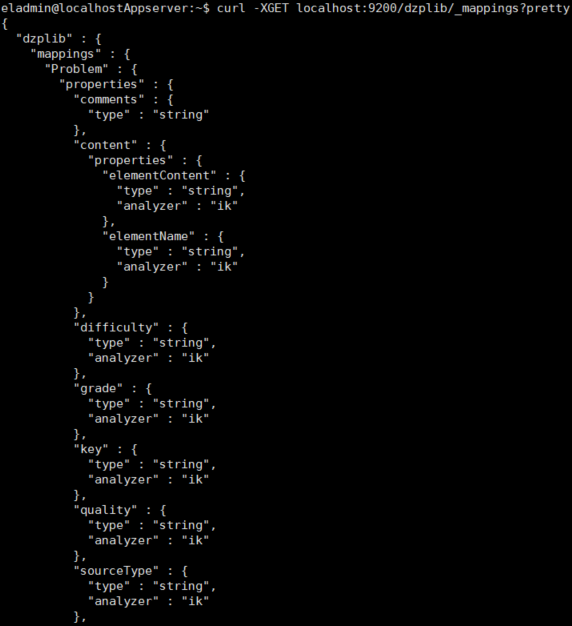
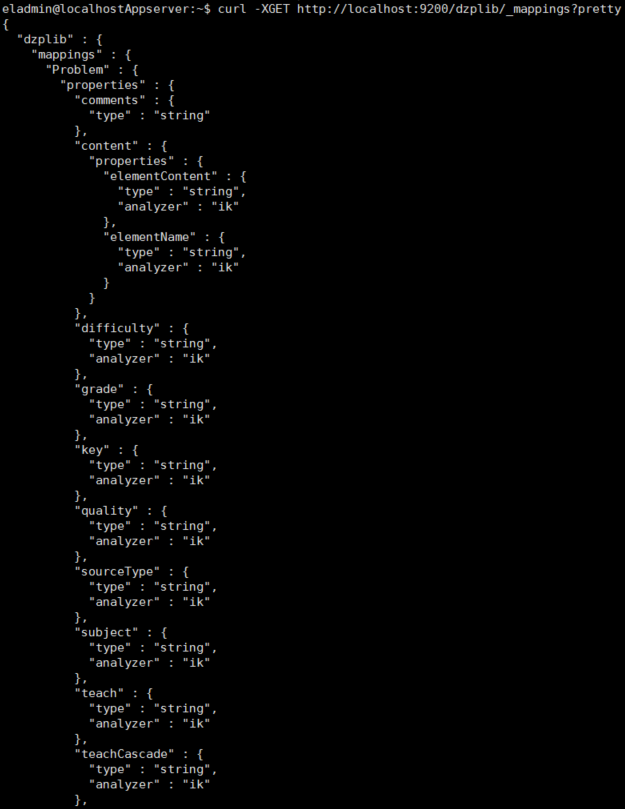
6)查看索引dzplib,如下:
ik分词没有冲掉,ok。
Problem下:

Paper下:
1.3 搜索引擎接口
1)测试服务器地址如下:/app/web/api/v1/application/controllers/elasticsearch
2)elasticSearch中,上传图片转base64位码传汉王接口-----js
函数如下:
<script type="text/javascript">
functionconvertImgToBase64(url, callback, outputFormat){
var canvas =document.createElement('CANVAS'),
ctx =canvas.getContext('2d'),
img = newImage;
img.crossOrigin = 'Anonymous';
img.onload =function(){
canvas.height = img.height;
canvas.width= img.width;
ctx.drawImage(img,0,0);
var dataURL= canvas.toDataURL(outputFormat || 'image/png');
callback.call(this, dataURL);
canvas =null;
};
img.src = url;
}
convertImgToBase64('./test1.jpg', function(base64Img){
console.log('base64Img--->',base64Img);
});
</script>
注:这是js转64位码,接下来为了前期演示,找一个php转64位码的。
2017年3月24日星期五









































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








