关键词:红点变数字,百度图像识别OCR
一、一对多
1.1 红点变数字
1)样式更改
现在对红点变数字的样式进行了更改,代码如下:
<li id="hand"><ahref="javascript:void(0);"><span></span><iid="RHRed-span">+0</i>举手</a>
<div class="info-area-layer">
<p>举手</p>
<section>
<!--学生举手-->
<ul id="raHanQue" class="scrollbar">
</ul>
</section>
</div>
</li>
注:数目不在写在span里面,而是新加了一个<i></i>标签,此外,样式也做了更改,如下:
#RHRed-span{
font-size:12px;
line-height:1;
font-weight:bold;
font-style:italic;
color:#FF0000;
position:absolute;
top:1px;
right:31px;
}
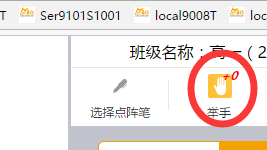
效果如下:
注:这样和微信的显示就很相似了。学生完成作业也是这样搞的,不再记录于此。
1.2 去掉“忽略”信息的背景
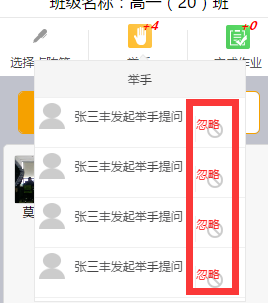
没去掉时,如下:
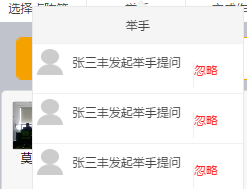
去掉后如下:
代码修改如下:
/*这个背景图是“忽略”后面的背景图*/
.info-area .info-area-layer li a{
display:inline-block;
width:30px;
height:26px;
border-left:1pxsolid #F0F0F0;
/*background:url(/static/img/icon400.png) no-repeat rightcenter;*/
background-position:-57px-277px;
}
注:屏蔽了背景图,学生完成作业也作同样处理就成,不再赘述。
1.3 学生发消息报错
这个好改,修改代码如下:
//老师查看学生的私有白板之前,先停止其他学生的私有白板上传刷新----事情一
if (typeofevent.data == 'object' &&event.data.stuIdVAPri!==connection.localMediaStreamId &&event.data.stopTimer) {
if(typeof pushPritoShaWB_timer !== 'undefined'){
clearInterval(pushPritoShaWB_timer);
}
return;
}
//传私有白板图片数组给老师端--------------------------事情二
if (typeofevent.data == 'object' &&event.data.stuIdVAPri===connection.localMediaStreamId &&event.data.stopTimer) {
//把学生最后一页私有白板传到共享白板上去
pushPritoShaWB_timer = setInterval("pushPritoShaWB()",1000);
return;
}
二、搜索引擎ES
2.1 百度图像识别OCR
1)demo文件如下:
<?php
$ch = curl_init();
$url = 'http://apis.baidu.com/idl_baidu/baiduocrpay/idlocrpaid';
$header = array(
'Content-Type:application/x-www-form-urlencoded',
'apikey: 您自己的apikey',
);
$file = '1.jpg';
$pic_content = file_get_contents($file);
$pic_content_base64 = urlencode(base64_encode($pic_content));
$data =
"fromdevice=pc&clientip=10.10.10.0&detecttype=LocateRecognize&languagetype=CHN_ENG&imagetype=1&image=".$pic_content_base64;
// 添加apikey到header
curl_setopt($ch, CURLOPT_HTTPHEADER , $header);
// 添加参数
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// 执行HTTP请求
curl_setopt($ch , CURLOPT_URL , $url);
$res = curl_exec($ch);
var_dump(json_decode($res));
?>
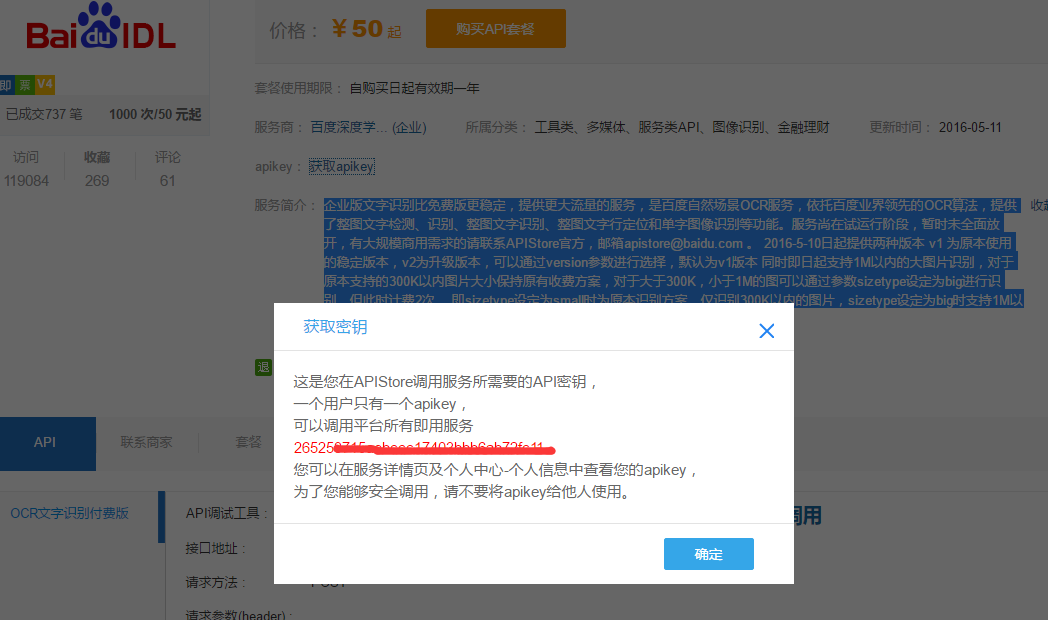
注:apikey的获取如下:
2017年4月3日星期一

























 1910
1910

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








