1.EditText简介
EditText在Android开发中使用频率最高的控件之一,它是用户跟Android应用进行数据传输的窗户,比如实现一个登陆界面,需要用户输入账号密码,然后我们获取用户输入的内容,提交给服务器进行判断。
2.为什么要自定义EditText控件
系统自带的EditText虽然可以实现一般的EditText功能,但是有的时候想在赋予EditText一键删除的功能,这样的话就不需要,一直点删除键了。目前市场上的APP中的EditText基本上都有这个功能了。接下来就开始介绍如何自定义EditText,给自定义的EditText添加2个系统自带的EditText没有的功能。第一:一键删除EditText文本内容;第二:当输入为空时添加抖动效果。
3.EditText的一键删除文本效果
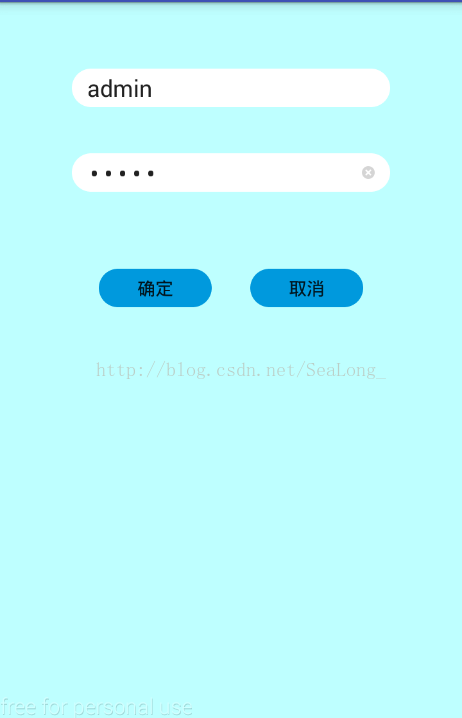
如下图所示,在第二个自定义的EditText中点击"X"号图标可以一次性清除该EditText中的文本内容

定义一个光标监控类,该类实现了OnFocusChangeListener接口
private class FocusChangeListenerImpl implements OnFocusChangeListener
{
@Override
public void onFocusChange(View v, boolean hasFocus)
{
isHasFocus = hasFocus;
if (isHasFocus)
{
boolean isVisible = getText().toString().length() >= 1;
setClearDrawableVisible(isVisible);//当光标在该控件且文本内容不为空时,可删除图标显示,可以供用户删除文本内容
} else
{
setClearDrawableVisible(false);
if (getText().toString().trim().length() == 0)
{
setShakeAnimation();//当光标离开该控件,且文本内容为空时,抖动提示用户
}
}
}
}
再定义一个文字输入监控类,该类实现了TextWatcher接口,在给类中只实现了一个方法afterTextChanged用于监控文字输入后的事件,当输入后文本内容长度大于等于1则,删除图标显示。
//当输入结束后判断是否显示右边clean的图标 private class TextWatcherImpl implements TextWatcher { @Override public void afterTextChanged(Editable s) { boolean isVisible = getText().toString().length() >= 1; setClearDrawableVisible(isVisible); } @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { } }
定义一个方法setClearDrawableVisible(boolean isVisible),用于设置删除图标是否可见
protected void setClearDrawableVisible(boolean isVisible)
{
Drawable rightDrawable;
if (isVisible)
{
rightDrawable = mRightDrawable;
} else
{
rightDrawable = null;
}
//使用代码设置该控件left, top, right, and bottom处的图标
setCompoundDrawables(getCompoundDrawables()[0], getCompoundDrawables()[1],
rightDrawable, getCompoundDrawables()[3]);
}
重写onTouchEvent()方法,当单击范围在指定范围时将触发将文本信息清空的操作。
@Override
public boolean onTouchEvent(MotionEvent event)
{
switch (event.getAction())
{
case MotionEvent.ACTION_UP:
boolean isClean = (event.getX() > (getWidth() - getTotalPaddingRight())) &&
(event.getX() < (getWidth() - getPaddingRight()));
if (isClean)
{
setText("");
}
break;
default:
break;
}
return super.onTouchEvent(event);
}
初始化控件
private void init()
{
Drawable[] drawables = this.getCompoundDrawables();
mRightDrawable = drawables[2];
//设置焦点变化的监听
this.setOnFocusChangeListener(new FocusChangeListenerImpl());
//设置EditText文字变化的监听
this.addTextChangedListener(new TextWatcherImpl());
//初始化时让右边clean图标不可见
setClearDrawableVisible(false);
}
构造方法
public CleanableEditText(Context context)
{
super(context);
init();
}
public CleanableEditText(Context context, AttributeSet attrs)
{
super(context, attrs);
init();
}
public CleanableEditText(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
init();
}
4.抖动效果
//CycleTimes动画重复的次数
public Animation shakeAnimation(int CycleTimes)
{
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 0);
translateAnimation.setInterpolator(new CycleInterpolator(CycleTimes));
translateAnimation.setDuration(1000);
return translateAnimation;
}
该代码的功能是指将EditText在水平方向进行抖动抖动范围为与初始位置相差10dp,抖动CycleTimes次,CycleTimes为所传参数。抖动时间为1秒钟。
























 738
738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








