今天学盒模型,学了两个最重要的元素:margin和padding。
盒模型是布局中至关重要的一个东西,基本上只要掌握了盒模型,布局就没有大碍。而margin和padding作为盒模型里面极其重要的两个元素,弄懂这两个东西,就基本上弄懂了盒模型,也基本上具备了快速布局的能力。
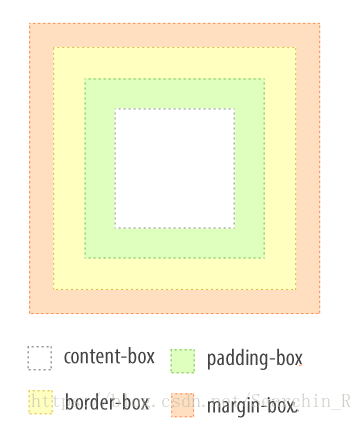
盒模型如下图:
- Margin - 边界外的透明区域。
- Border - 边框在填充和内容周围。
- Padding - 内容周围的透明区域。
- Content - 实际文本和图像。
从上图可以知道,margin称作外边距,用来定义元素周围的空间。
1、margin语法示例:
| 属性 | 作用 |
| margin-top:5px; | 定义上边距为5px |
| margin-right:5px; | 定义右边距5px |
| margin-bottom:5px; | 定义下边距5px |
| margin-left:5px; | 定义做边距5px |
当然,这些属性除了可以单个设置,它也可以一起设置。
| 四个值时 | margin:上 右 下 左 (即顺时针方向) |
| 三个值时 | margin;上 左右 下 |
| 两个值时 | margin:上 下 |
| 一个值时 | margin:上下左右 |
2、padding语法示例
padding用于在设定页面中一个元素内容到元素的边缘(边框) 之间的距离,也称作留白。
它用于调整内容在容器中的关系、子元素在父元素中的关系。padding需要设置在父元素中。
padding的语法和margin类似,使用方法也一样。只不过padding值是额外加在元素原有大小之上的,如想保证元素大小不变,需从元素宽或高上减掉后添加的padding属性值
从功能上来看,padding和margin很多时候的效果一样,但他们两个的使用还是有些区分的。
用margin:
- 需要在border外添加空白时。
- 空白处不需要父元素背景色时。
用padding:
- 需要在border内侧添加空白时。
- 空白处需要父元素背景色时。
此外,margin和padding还有一个作用的区分:当你想要两个相连的盒子之间的空白为35px,时,你可以设置第一个盒子的margin-bottom为34px,或者第二个盒子的margin-top为35px;你也可以分别设置第一个盒子的padding为15px,第二个盒子的padding为20px;
总而言之,margin时用来隔开元素的间距,而padding时用来隔开元素与内容。margin在布局是用来分隔开各个元素,使其互不相干,而padding用于在元素和内容之间添加间隔。























 1074
1074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








