与其说
Graphviz 是一个开源的画图软件,不如说它是一种画图语言。你把拓扑关系输进去,它会自动生成GIF, PNG, SVG 或者 PostScript 格式的图片。
Graghviz 由一系列软件构成:

将下面的代码保存为 hello.dot(只要是.dot 的后缀就行)
在命令行敲入
dot -Tpng hello.dot -o hello.png
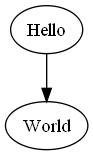
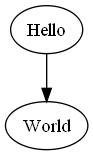
它会生成

每门语言的 Hello World 总是很简单。下面来一个复杂一点的。
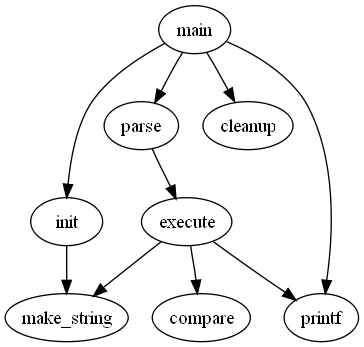
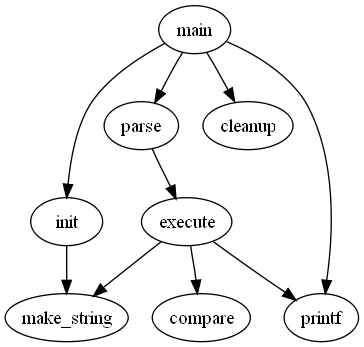
![]() 它会生成:
它会生成:

可以看出dot 画出来的图是有层次的。其实dot 画图有四个步骤:
main [shape=box]
∏. 设置长宽(它是以inch 为单位,默认是width=.75, height=.5):
parse [width=1.75, height=1.5]
∪. 还有颜色(我喜欢skyblue)
execute [box,style=filled,color=skyblue]
∩ . 结点的名字默认与代表它的变量名一致,这就限制了名字必须按照变量的取法。这么个缺陷当然不会出现在AT&T 的作品中。Graphviz 提供了label 为结点重命名。
make_string [label="make a/nstring"];
∈ . 结点的属性基本就这么多,下面是边的属性。
⊙. 还可以设置多边形的边数、边缘层叠等(还有skew, distortion,见手册)。如:
node [shape=polygon,sides=5,peripheries=3,color=lightblue,style=filled];
main -> printf [label="main/ ->/ printf"]
∏. 做为一维的边,我也有自己的力量。可以将某一条边设为虚线、粗线等。
main -> init [style=dotted];
main -> cleanup [style=bold];
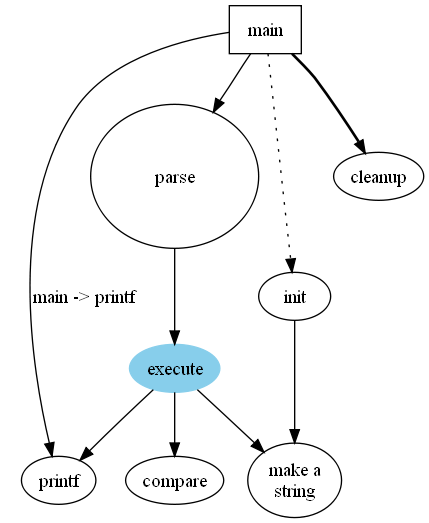
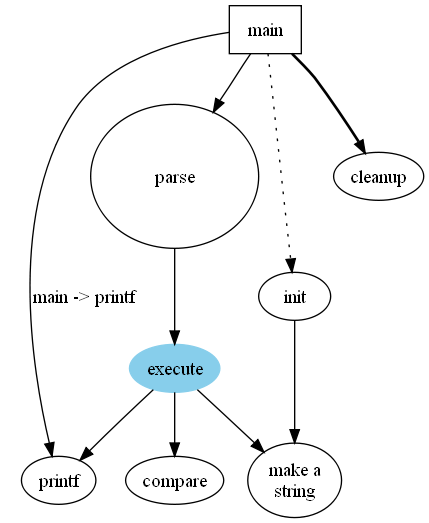
下面来看看整体效果。
生成

可见DOT 蛮简单的!其实DOT 真正厉害的还在后面呢!
看过Sedgewick 的算法书店人都会为里面的插图吸引,不知他用的是什么工具?!(不过最近,他的课件使用keynote画的)

虽然比起原版的要差很多,但毕竟是自己的第一个作品。
原版:

Graghviz 由一系列软件构成:

- dot 专门用来生成有层次的有向图。
- neato 则用于画网络拓扑这类的无向图。
- 用于编辑的dotty
- ……
将下面的代码保存为 hello.dot(只要是.dot 的后缀就行)
digraph G {
Hello -> World
}
在命令行敲入
dot -Tpng hello.dot -o hello.png
它会生成

每门语言的 Hello World 总是很简单。下面来一个复杂一点的。
digraph G {
main -> parse -> execute;
main -> init;
main -> cleanup;
execute -> make_string;
execute -> printf
init -> make_string;
main -> printf;
execute -> compare;
}

可以看出dot 画出来的图是有层次的。其实dot 画图有四个步骤:
- 分析输入的拓扑结构,把环打开;
- 给结点分配rank (rank 觉得纵坐标);
- 调整具有相同rank(就是在同一层) 的结点避免交叉;
- 调整横坐标使得边尽可能的短。
- 添加结点属性(shape,width,height,color,……)
main [shape=box]
∏. 设置长宽(它是以inch 为单位,默认是width=.75, height=.5):
parse [width=1.75, height=1.5]
∪. 还有颜色(我喜欢skyblue)
execute [box,style=filled,color=skyblue]
∩ . 结点的名字默认与代表它的变量名一致,这就限制了名字必须按照变量的取法。这么个缺陷当然不会出现在AT&T 的作品中。Graphviz 提供了label 为结点重命名。
make_string [label="make a/nstring"];
∈ . 结点的属性基本就这么多,下面是边的属性。
⊙. 还可以设置多边形的边数、边缘层叠等(还有skew, distortion,见手册)。如:
node [shape=polygon,sides=5,peripheries=3,color=lightblue,style=filled];
- 修饰边
main -> printf [label="main/ ->/ printf"]
∏. 做为一维的边,我也有自己的力量。可以将某一条边设为虚线、粗线等。
main -> init [style=dotted];
main -> cleanup [style=bold];
下面来看看整体效果。
digraph G {
main [shape=box]; /* this is a comment */
parse [width=1.75, height=1.5]
execute [box,style=filled,color=skyblue]
make_string [label="make a/nstring"];
main -> parse -> execute;
main -> init [style=dotted];
main -> cleanup [style=bold];
execute -> make_string;
execute -> printf;
init -> make_string;
main -> printf [label="main/ ->/ printf"]
execute -> compare;
}生成

可见DOT 蛮简单的!其实DOT 真正厉害的还在后面呢!
看过Sedgewick 的算法书店人都会为里面的插图吸引,不知他用的是什么工具?!(不过最近,他的课件使用keynote画的)
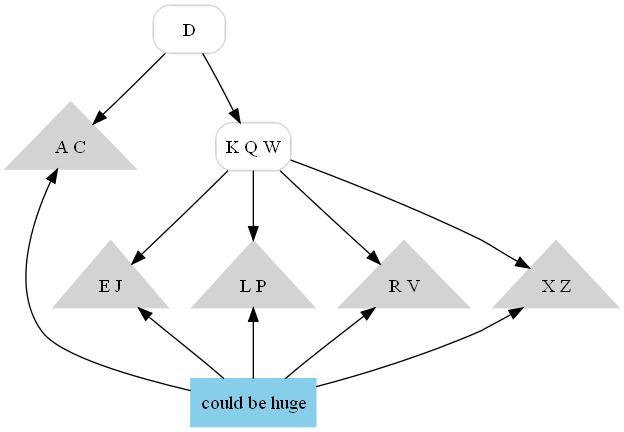
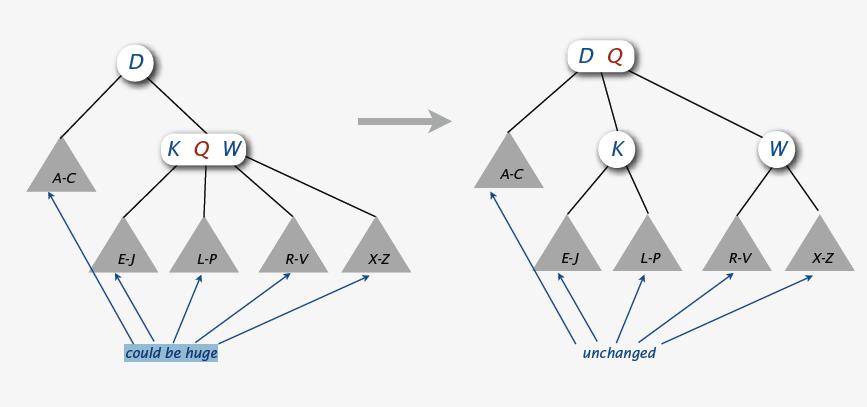
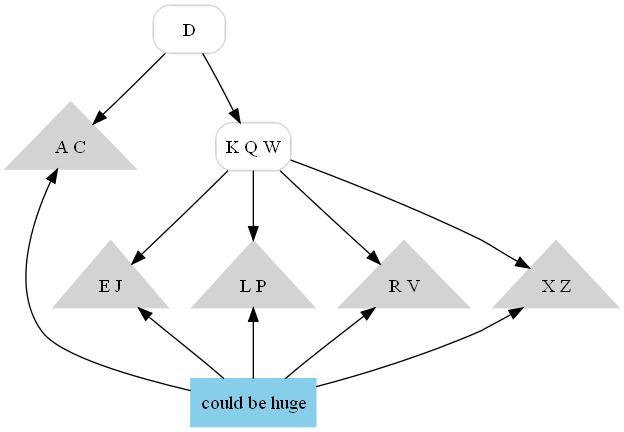
- 下面用DOT 来画一棵 红黑树:
digraph structs {
node [shape = triangle, style = filled, color = lightgrey]; "A C"; "E J"; "L P"; "R V"; "X Z";
node [shape = box, style = rounded]; D; "K Q W";
{rank = same; "E J" "L P" "R V" "X Z";}
{rank = same; "A C" "K Q W"}
D -> "A C";
D -> "K Q W";
"K Q W" -> "E J";
"K Q W" -> "L P";
"K Q W" -> "R V";
"K Q W" -> "X Z";
"could be huge" [shape = box, style = filled, color = skyblue];
"A C" -> "could be huge" [dir = back];
"E J" -> "could be huge" [dir = back];
"L P" -> "could be huge" [dir = back];
"R V" -> "could be huge" [dir = back];
"X Z" -> "could be huge" [dir = back];
}生成:

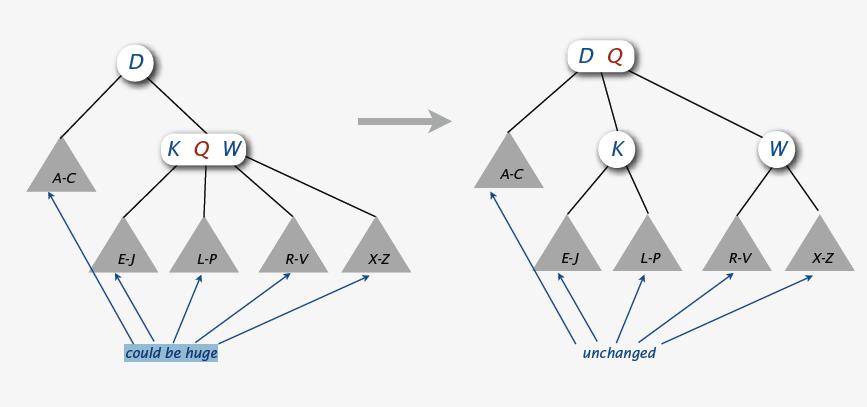
虽然比起原版的要差很多,但毕竟是自己的第一个作品。
原版:























 745
745

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








