2020.7.21更新的vue-admin-template-4.4.0,现在尝试使用一下。
https://github.com/PanJiaChen/vue-admin-template
1 默认允许
安装依赖:npm install
运行项目:npm run dev
登录访问:此时登录的url是前端传送给前端自己,使用mock目录下的模拟数据。所以只运行前端项目,也不会出现任何问题。
2 配置
2.1 中英文切换
修改element-ui语言,找到src/main.js文件
将en
import locale from 'element-ui/lib/locale/lang/em' // lang i18n
修改为zh-CN
import locale from 'element-ui/lib/locale/lang/zh-CN' // lang i18n
可以通过npm install element-ui@版本安装element-ui指定版本。
2.2 后台交互
前后端分享开发模式中,前端要与后端进行交互,通常前端都需要定义一个后端服务器的BASE_URL。另外不同的环境地址也不相同,在vue-admin-template中已经支持这样的配置。
在项目根目录下找到.env.*这样的文件,每个文件都代表不同的环境。以开发环境为例,vue-admin-template指定的开发环境的文件名为.env.development,打开这个文件,修改如下:
# just a flag
ENV = 'development'
# base api
VUE_APP_BASE_API = 'http://127.0.0.1:8001'
后面,还需要配置好login、getInfo、logout等api的url。
2.3 修改网站名称
打开src\settings.js
3 登录
数据库的账号为admin,密码为admin
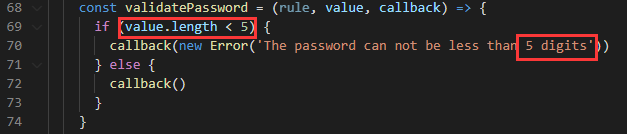
🔶 修改前端密码长度校验
打开文件/src/views/login/index.vue,将密码最短长度改为5。

🔶 修改登录路径
打开文件src\api\user.js,修改包括登录、获取用户信息、登出的url

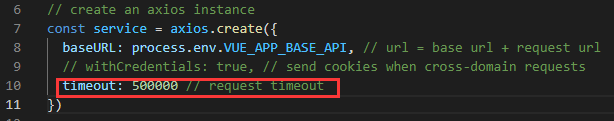
🔶 修改超时时间
在前后端调试的时候,为防止request请求超时,需要对请求的超时时间进行设置。打开src\utils\request.js

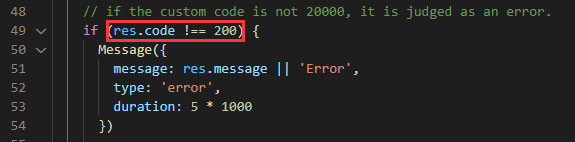
🔶 修改响应状态码并提取数据
在src\utils\request.js中,认为响应的正确状态码为20000,如果后台正确的响应状态码为200,需要对其进行修改。

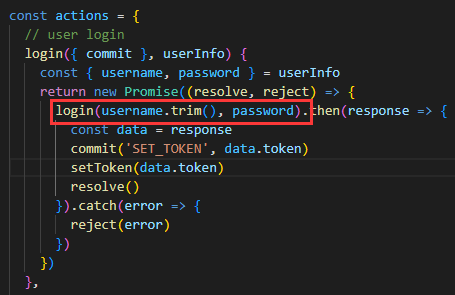
🔶 修改登录路径
把src\store\modules\user.js中形参改的简单一点,直接传入账号密码,不要大括号,不然会出错。

再把src\store\modules\user.js中的这行代码data外面的大括号去掉,如果不去掉读取不到response的值。具体是什么原因我也不知道。


























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










