①resize属性一些理解

(提示拖动这个可以来改变)
语法:resize:none | both | horizontal | vertical
none:不可以用户鼠标拖动元素来改变元素的尺寸
both:可以拖动来改变元素的宽高
horizontal:允许拖动改变宽度
vertical:允许拖动改变高度
②outline 和outline-offset

outline设置的是外边框
outline-offset设置的是外边框与容器边缘的距离
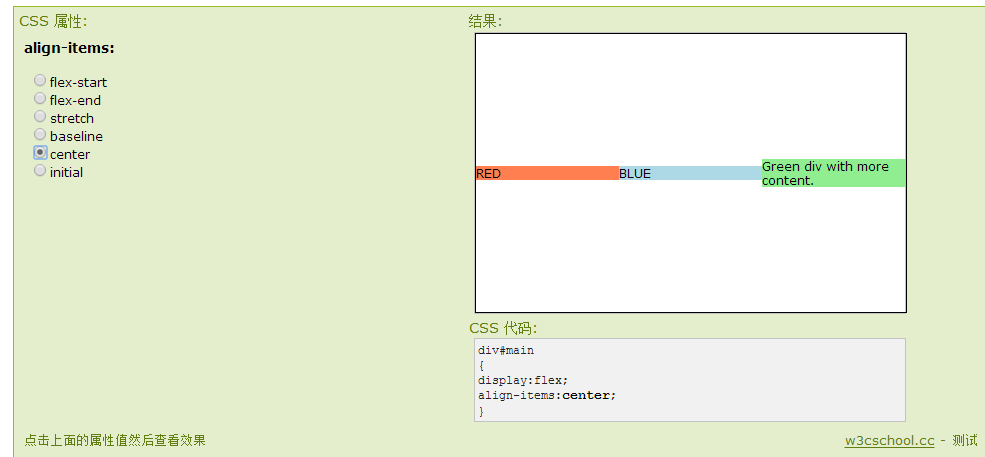
③align-items属性规定灵活容器内的各项的默认值的对齐方式
语法:align-items:stretch**(默认值)** | center | flex-start | flex-end | baseline | initial | inherit
④ inherit和auto
inherit:继承父类的属性
auto:是按照情况自适应


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








