定义:
forEach(callbackFn,thisArg)
callbackFn有以下参数:
element数组当前项的值
index数组当前项的索引
array 数组对象本身
对数组的每个元素执行一次给定的函数。
map(callbackFn,thisArg)
创建一个新数组,这个新数组由原数组中的每个元素都调用一次提供的函数后的返回值组成。
filter(callbackFn,thisArg)
创建一个新数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
区别:
1.forEach不会返回新数组,map和filter返回新数组;forEach会更改原数组,map和filter不会对原数组产生影响;
2.forEach中的return充当continue使用,只用于控制是否跳出当前循环;
3.map根据当前数组映射一个新的数组,返回新的被改变后的数组,需要return;
4.filter返回新的数组,在循环的时候判断true还是false,是true才会return;
如何使用
1.forEach主要用于改变当前数组里面的值
let arrOne = [
{name:'小明', age: 14},
{name:'小华', age: 11},
{name:'小红', age: 15},
{name:'小黄', age: 17},
]
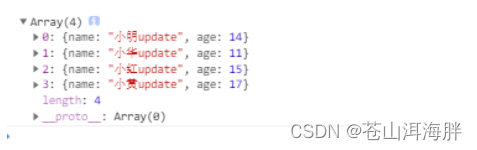
arrOne.forEach(item => {
item.name = item.name + 'update'
})
console.log(arrOne)

2.filter主要用于过滤当前数组,找出符合条件的元素,返回一个新的数组,不会改变原数组
let arrOne = [
{name:'小明', age: 14},
{name:'小华', age: 11},
{name:'小红', age: 15},
{name:'小黄', age: 17},
]
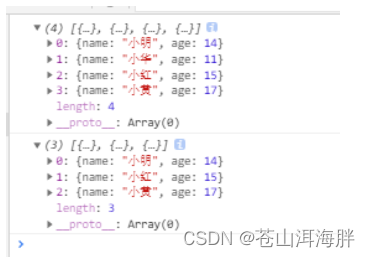
let arrNew = arrOne.filter(item => {
return item.age > 11
})
console.log(arrOne)
console.log(arrNew)

3.map则可以改变当前循环的值,返回一个新的被改变过值之后的数组,一般用来处理需要修改某一个数组的值
let arrOne = [
{name:'小明', age: 14},
{name:'小华', age: 11},
{name:'小红', age: 15},
{name:'小黄', age: 17},
]
let arrNew = arrOne.map(item => {
return item.age + 10
})
console.log(arrOne)
console.log(arrNew)









 本文详细介绍了JavaScript中的三种常用数组方法:forEach、map和filter。分别阐述了它们的功能、使用场景及区别,并通过实例展示了如何利用这些方法来遍历、转换和筛选数组。
本文详细介绍了JavaScript中的三种常用数组方法:forEach、map和filter。分别阐述了它们的功能、使用场景及区别,并通过实例展示了如何利用这些方法来遍历、转换和筛选数组。
















 3892
3892










